Description
A modern, Framework Child Theme that enable you to create Full page scrolling pages on Divi with the mouse wheel scroll. The perfect theme to showcase your photography. It also a good starting template to build very creative business websites. The BEST Divi Full Page Scroll Theme in the market!
This child theme was featured in Elegant Themes Blog as one of the top Divi child themes for Photographers.
Check the complete product walkthrough HERE >
Features:
– One click demo import.
– Unique control panel which allows you to customize the appearance and functions of the child theme.
– Use video backgrounds.
– You can navigate sections through up and down keys. Its even touch enabled in mobiles.
NEW!
– Divi Visual Builder Support.
– Create any number of scroll pages using page templates.
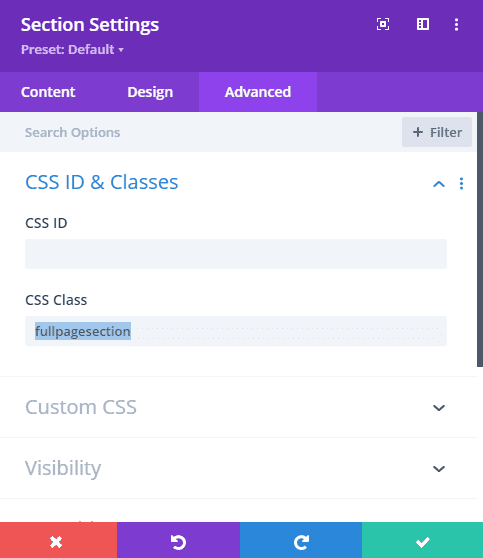
– You can add any kind of Divi section module to scroll pages (Regular, Fullwidth, Specialty) and make it part of the scroll by giving ‘fullpagesection’ CSS class to each new section added.
– Change scroll side dot navigation position.
– Use Divi Theme Default side Dot Navigation instead of the dot navigation style comes with this child theme.
– Ability to Remove scrolling effect in small screen sizes.
Live Demo
Test Drive This Child Theme
Setup Guide:
To install the Divi One Page Scrolling child theme you will need to go through these simple steps:
1. Install the Divi parent theme by Elegant Themes (Divi Scroll works best on version 2.7 and higher. You will also need to have PHP version 5.5 or higher installed in your server).
2. Install and activate the Divi One Page Scrolling child theme.
– Upload the Divi-child.zip using the WordPress dashboard, or use FTP and upload the unzipped folder “Divi-child” into your themes directory and activate it.
3. Install and activate “One Click Demo Import” Plugin (You can find ‘Install Plugins’ menu item under Appearance).
4. Go To “Appearance”. Click on “Import Demo Data” and Click on “Import Demo Data” Button. This will import Divi Scroll child theme content into your site. If you see any error please try again. If it doesn’t work ask your host to increase maximum execution time.
*** IMPORTANT: It will take some time. So please don’t cancel the process.
5. Go to Appearance > Menus. Assign the menu as the primary menu (if it’s not already set up like that during demo import process).
6. Go to Divi > Theme Options. Click on “Arrow Up / Arrow Down” at the top right and import the .json file (import/Divi Theme Options.json). This will import all Divi Options Settings.
*** IMPORTANT: It will take some time. So please don’t cancel process.
7. Go to Divi > Theme Customizer (or Appearance > Customize). Click on “Arrow Up / Arrow Down” at the top left and import the .json file (import/Divi Customizer Settings.json). This will import all Customizer Settings.
In customizer you can: Edit footer credits, Select any header style you like, Activate boxed layout, Set colors and styles for elements, etc…
*** IMPORTANT: It will take some time. So please don’t cancel process.
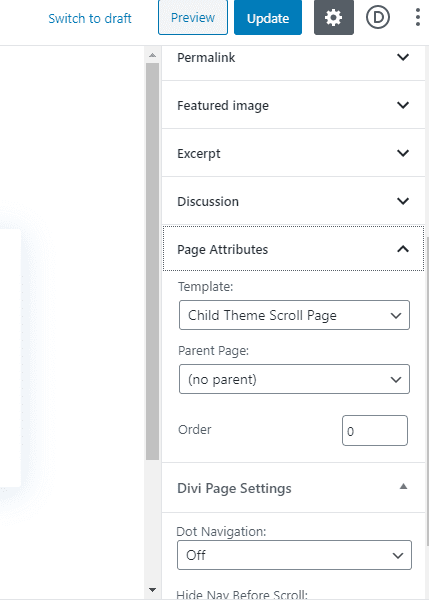
8. Go to the home page and Hit Edit Page. Find Page attributes box in the side bar. Under template selection drop down menu assign ‘Child Theme Scroll Page’ as the template.

9. Hover on Divi parent menu and Click on “Child Theme Settings” and Activate “Remove scrolling effect in small screen sizes” option.
10. Go to Permalink Settings and chose “Post name”.
11. Check frontend and enjoy your new child theme!
* You might have to remove default widgets in Footer Area #1 in order to view the page fully.
Terms of Sale:
You can use this product for both personal and commercial use on unlimited websites.
You are not allowed to resell or redistribute this product or any of its parts to anyone else.
You get product updates for lifetime – We will make every attempt to ensure that our products are compatible with all future releases of Divi. You can access product updates through ‘My Account‘ page here (check version number to see if there’s an update).
For product support you can directly contact us. We provide customer support for life of the product – Support is provided for bug fixes only. If you need customisation support you will have to pay our hourly rate.
Scope of Support – Our main intention by providing product support is to help uncover bugs, add frequently requested features and overall improve the product for everyone. We reserve the right to dismiss any support request that’s outside of this support scope.
Due to the nature of digital products as they cannot be returned, it’s impossible to prevent fraud and still offer refunds. Hence refund requests are expressly denied. You are encouraged to use our test drive facility to try the product before you buy.
Compatible with PHP version 5.5 or higher
Changelog
Version 1: Initial Release.
Version 3: The Visual Builder Edition.
Element Animations
We integrated ‘WoW animation library‘ to this child theme. These can create CSS animations as you scroll down a page. You can animate any Divi module with these effects.
Note : If you want to use default Divi builder animations them first remove WOW animation classes assigned in modules.
Works best with Rows and Modules.
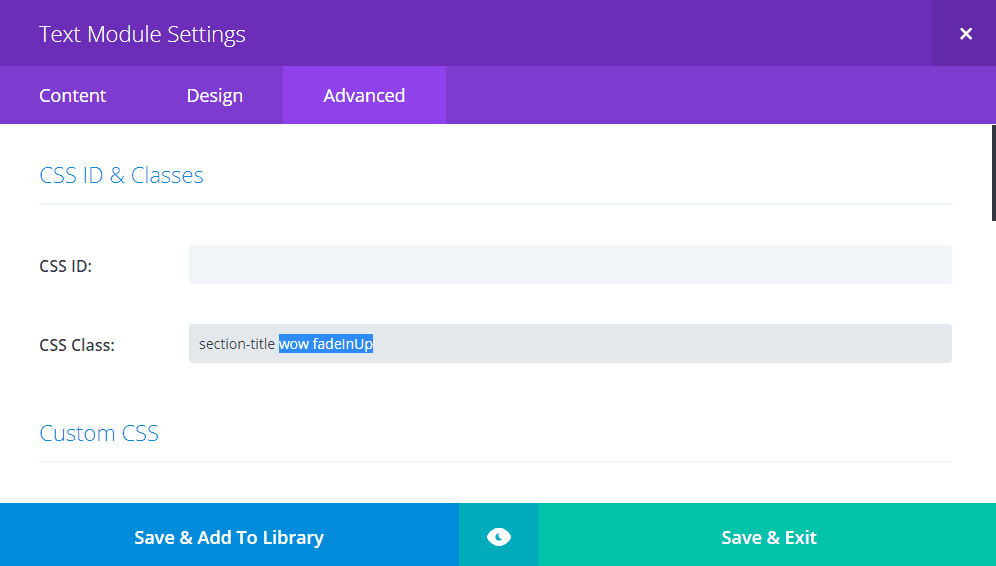
How to use WOW Animation:
Example : “wow bounce” , “wow swing” , “wow bounceInDown” etc..
bounce
flash
pulse
rubberBand
shake
headShake
swing
tada
wobble
jello
bounceIn
bounceInDown
bounceInLeft
bounceInRight
bounceInUp
bounceOut
bounceOutDown
bounceOutLeft
bounceOutRight
bounceOutUp
fadeIn
fadeInDown
fadeInDownBig
fadeInLeft
fadeInLeftBig
fadeInRight
fadeInRightBig
fadeInUp
fadeInUpBig
fadeOut
fadeOutDown
fadeOutDownBig
fadeOutLeft
fadeOutLeftBig
fadeOutRight
fadeOutRightBig
fadeOutUp
fadeOutUpBig
flipInX
flipInY
flipOutX
flipOutY
lightSpeedIn
lightSpeedOut
rotateIn
rotateInDownLeft
rotateInDownRight
rotateInUpLeft
rotateInUpRight
rotateOut
rotateOutDownLeft
rotateOutDownRight
rotateOutUpLeft
rotateOutUpRight
hinge
rollIn
rollOut
zoomIn
zoomInDown
zoomInLeft
zoomInRight
zoomInUp
zoomOut
zoomOutDown
zoomOutLeft
zoomOutRight
zoomOutUp
slideInDown
slideInLeft
slideInRight
slideInUp
slideOutDown
slideOutLeft
slideOutRight
slideOutUp
Note :
If you want to use image module with this effect then please set “Animation” option to “No Animation”
Works best with Rows and Modules
All of these CSS classes are working in custom HTML code, Text Module and Code Module
Advanced settings you can use with WOW Animation classes,
– data-wow-duration: Change the animation duration
– data-wow-delay: Delay before the animation starts
– data-wow-offset: Distance to start the animation (related to the browser bottom)
– data-wow-iteration: Number of times the animation is repeated
Solutions
• To update this product first compare installed version number in your site with the product version number in your my account page here. If the version number is higher then you need to download that new zip file and install to your site. Once installed WordPress will take care plugin/theme upgrade process.
• You can use Divi Module Visibility Options to deign entirely different sections just for mobile view. Theme is setup to identify visibility rules so like in normal Divi sites it will follow the rule and show scroll sections based on visibility settings you have set in the builder.
• You can use parallax effects on section background images.
• Scroll pages currently works only with default Divi Header and Footer. Custom headers and footers should be disabled on scroll pages.
Notes
- Please remove all the default widgets under Footer Area 1.
- Demo import is not a requirement. To disable plugin activation and other demo import related functions, find the line “add_action( ‘tgmpa_register’, ‘onepage_register_required_plugins’ );” in functions.php file and commented it out like this
/* add_action( 'tgmpa_register', 'onepage_register_required_plugins' ); */
- Its best to set Section and Row container Top, Bottom padding values to 0 as scroll system has its own spacing mechanism..
- ELEMENT ANIMATION system works best with scroll effects than default animations in the Divi builder. Moreover, these animations are designed to trigger on both scroll up and down the page.
- Scroll pages look nicer with Hide Nav Before Scroll is active: Under Divi page settings turn on Hide Nav Before Scroll.
………..
• Simple 2 step process to turn any page in to a scroll page,
1. Add any kind of section modules to the page. Select the Row setup – One Row per Section only! Design the page using Divi modules. Once your page is done add ‘fullpagesection’ CSS class to each main section module in the page.

2. Assign a scroll template to the page: Hit Edit Page from admin bar. Find Page attributes box in the side bar. Under template selection drop down menu chose a Scroll page template to be used.

That’s it!
> You may want to adjust section spacing/gaps on mobile screen sizes.
> You may also want to turn ON ‘Hide Nav Before Scroll’ option from the backend Divi Page Settings Meta box.
• For element animations you can either use WOW animation classes included in the child theme (Check the child theme settings page) or default Divi builder module animation system.
Please note that, Child theme integrated animation system works best with scroll effects than default animations in the Divi builder. Moreover, these animations are designed to trigger on both scroll up and down the page.
• Make sure section Top and Bottom spacing is default. Also the padding value is set to 0.
• You can disable default boxed layout from theme customizer. General Settings > Layout settings > Untick ‘Enable Boxed Layout’.
• Please remove all the default widgets under Footer Area 1.
• You can use Divi Theme Default side Dot Navigation instead of the dot navigation style comes with this child theme. To set this up,
First remove child theme default side dot nav’s with this code:
#fp-nav {
display: none;
}
To remove this site wide adds this code to stylesheet/Divi theme options CSS panel. If you want to just remove it for a specific scroll page then add this code to Divi builder page settings CSS panel.
Then, go to the scroll page back end settings and activate ‘Dot Navigation’ under Divi Page Settings Meta box.
• Divi Full width header module’s scroll down anchor icon has an unfixable bug with this full page effect. You can use Button or Menu anchor links (to call a slide through a link) instead. This works best when every section in the page have the same padding and they all fit to the screen. To make padding equal throughout the page you can try adding a code like this to the Divi builder page specific CSS panel,
.et_pb_section.et_pb_section_2,.et_pb_section.et_pb_section_3,.et_pb_section.et_pb_section_4,.et_pb_section.et_pb_section_5 {
padding-top:33px !important;
}
• Assign different header and side dot colors to each slide,
body.fp-viewing-1 .et-fixed-header#main-header,
body.fp-viewing-4 .et-fixed-header#main-header{
background-color: #000;
}
body.fp-viewing-1 #fp-nav ul li a span, body.fp-viewing-4 #fp-nav ul li a span{
background: #000 none repeat scroll 0 0 !important;
border: 3px solid #000 !important;
}
“body.fp-viewing-x” change x to the slide number you want to target. Like,
body.fp-viewing-0 for the first slide and
body.fp-viewing-1 for the second slide so on…
* This Work only with default Divi header.
• If you are unable to change Primary menu active link colour from customizer then please enter this CSS code in Divi theme options custom CSS panel and adjust the colour:
#top-menu li.current_page_item>a {
color:grey !important;
}
• To update this product first compare installed version number in your site with the product version number in your my account page here. If the version number is higher then you need to download that new zip file and install to your site. Once installed WordPress will take care plugin/theme upgrade process.
……………………
— Old Solutions that may no longer necessary —
* If you experience problem with slow moving sections when using Blank Page template then please update custom.min.js file in the parent Divi theme with the file we have included in the child theme package. This was a problem caused by latest Divi theme update. We hope they will fix it in next versions. Till then please update this js file in main Divi folder with the one we have included. THIS DO NOT AFFECT NORMAL SCROLL PAGE TEMPLATES – ONLY THE BLANK PAGE TEMPLATE IS AFFECTED. So, you don’t need to update this file in main theme if you don’t plan to use blank page scroll template.
• You can use element animations (In Builder Modules, Theme Templates, and Widgets).
UPDATE: Recent Divi update included all these animation effects to the builder so to avoid any potential conflict we recommend you to use those default builder animations instead. You can easily remove wow animation CSS classes by going to ‘Advanced’ tab of ‘Full width header’ module sections in Scroll home page. Then you can configure animations for Full width header sections with Divi builder itself. You can still use our child theme wow animation effects in areas where you can’t use Divi builder like theme template files and widgets.

Only logged in customers who have purchased this product may leave a review.








Randy Brown –
This is a neat child theme. I love the full-screen scrolling and the right side menu that opens on hover. This does give it a Tumblr look and feel. I also like being able to use the up and down arrows as navigation through the screens. It uses the WOW animation library so all of the Divi elements can easily be animated. It adds a new control panel called Child Theme Settings where you can select features like opening the right side menu on hover, changing the right menu’s color, hiding the footer, adjusting the dot navigation color, and see how to use the WOW animations. If you’re looking for a Tumblr type of layout and want a child theme with some extra features this one is a great choice.
waveadmin (verified owner) –
neat. clear. clean! I love it
federicamicheladefraia (verified owner) –
The childtheme is wonderfull
but the support is even more!
Craig Evans (verified owner) –
Ultimate Divi Builder Addons have done a really great job at making quite complicated JavaScript scrolling effects available to those with limited web skills. I tried installing Pagepilling.js and Fullpage.js on my site myself… no joy. I tried a full page scrolling hack with CSS and scroll snapping… no joy either.
Both their Fullpage Scrolling child theme and UDBA plugin with page piling effects work really great with Divi… and their support is also super friendly and helpful. If you want great full page scrolling effects for Divi I highly recommend the UDBA products and their support!