Table of Contents
Have you ever wanted to present your Divi pages like slides in a PowerPoint presentation where user can navigate sections with arrow keys or mouse scroll?
Your answer may be YES or NO.
But it really doesn’t matter whether you’re using this sliding page design technique or not. Instead, the reason I asked such a question was to emphasize on the importance of site layout, presentation of pages and how easy they are to navigate. These are fundamental considerations to deliver awesome user experience (UX) to your website visitors.
As per the recent surveys conducted, the following key results were brought to light,
- 48% of people cited a website’s design as the number one factor in deciding the credibility of a business.
- 39% of people will stop engaging with a website if page sections aren’t presented in logical fashion.
- 73% of companies invest in user interface and user experience to improve their online presence over the competition.
This signifies that you have only a few seconds (one average 10 seconds) to convince your visitors to stay on your site and have a look through various pages. Final outcome being of this process is to make them convince “call to action”. The Divi theme is well-suited to craft this kind of high converting web pages. The problem is whatever you are building will have that “Default Divi Look” so it may well be “Just another Divi site”. If you would like to present your contents in a new way, going outside of what default Divi theme bring in to the table then have a look at our Divi Scroll Child Theme – A simple solution to build Full page one touch mouse wheel scrolling pages with Divi.
What is Divi Scroll Child Theme?
Divi Scroll Child Theme is a one page scroll template for parent Divi Theme. We have integrated fullPage.js in this child theme as the page scrolling engine. We customized this js library to work properly with Divi theme/builder. You don’t have to worry about tedious manual integration because once you get this child theme we have already done the work for you!
Avoid situations like this:

BUY NOW
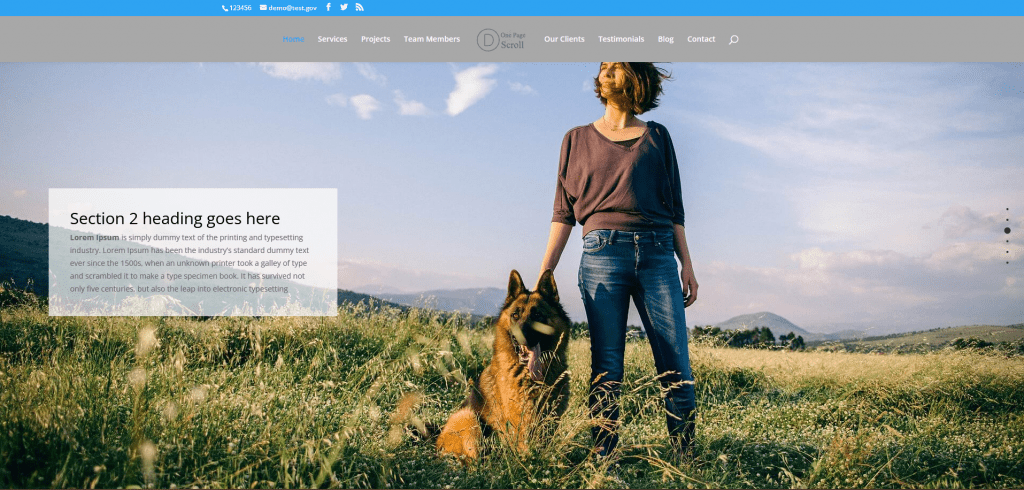
This template can be perfect to showcase your image galleries, projects, or to build very creative personal and business websites that utilize the full page scrolling with the mouse wheel design technique.
This child theme comes with Divi Visual Builder support and it has unique control panel that allows you to easily customize elements. Here are some of the features of this child theme:
- Turn any page that’s made with Divi modules to a scroll page – Just assign ‘fullpagesection’ CSS class to each SECTION module in the page. Then select on of three scroll page templates to that page
- Dedicated Child theme settings panel
- WoW Animation Library
- One click demo import
- You can add Video backgrounds to scrolling sections
- Navigate through sections with Up-Down keys. Sections are touch enabled in mobiles and tablets
- Scroll side Dot navigation
- Use any module inside scrolling sections
We have added 3 scrolling page templates for you to select,
- Child Theme Scroll Page – This is the default page with header and footer.
- Child Theme Scroll Page without footer – Scroll page with header but not the footer. This may suite when you want to showcase full width full height images.
- Blank page – Page without either footer or header.
If you wish to extend the page, you can add multiple scroll sections by cloning an already existing section module OR just start fresh in a new page.
How to Use Divi Scroll Child Theme in Your Website
Setting up the Divi Scroll Child theme is very easy. You just have to follow the following steps, and everything will be ready. Please note that the demo content import process is optional, not a requirement – Just add the ‘fullpagesection’ CSS class to sections on a page where you want this scroll effect and assign a scroll page template to it (Step 12).
First of all, you need to have the Divi theme installed on your website as this stands as a child theme of Divi.

Step 1: You will receive a zip file after purchasing the theme. Now, you can unzip it and get started.
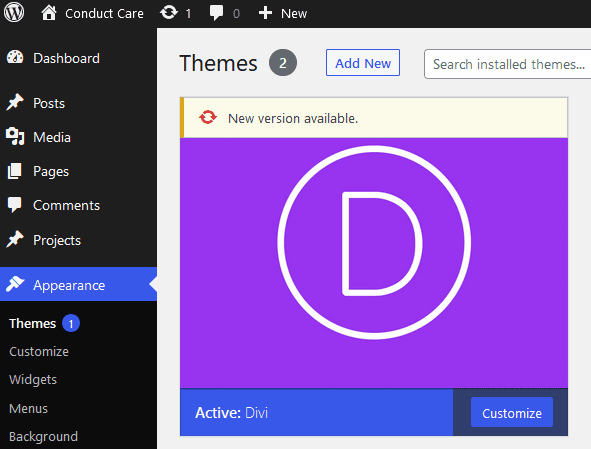
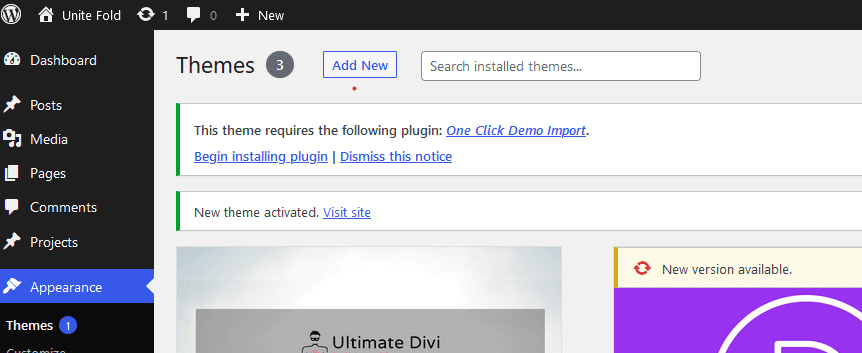
Step 2: Open your WP Admin and Visit Appearance > Themes and Click on ‘Add New’

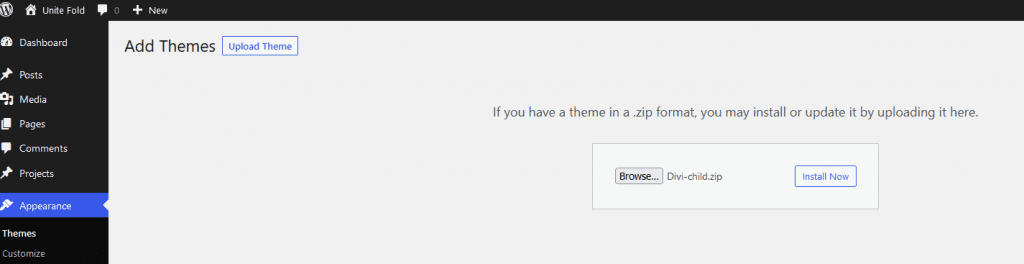
Step 3: Now, you can browse for your theme (ex: divi-child.zip) and click on install to upload your Divi child theme.

Step 4: Activate your theme and (optional) install the required plugins requested by the theme.

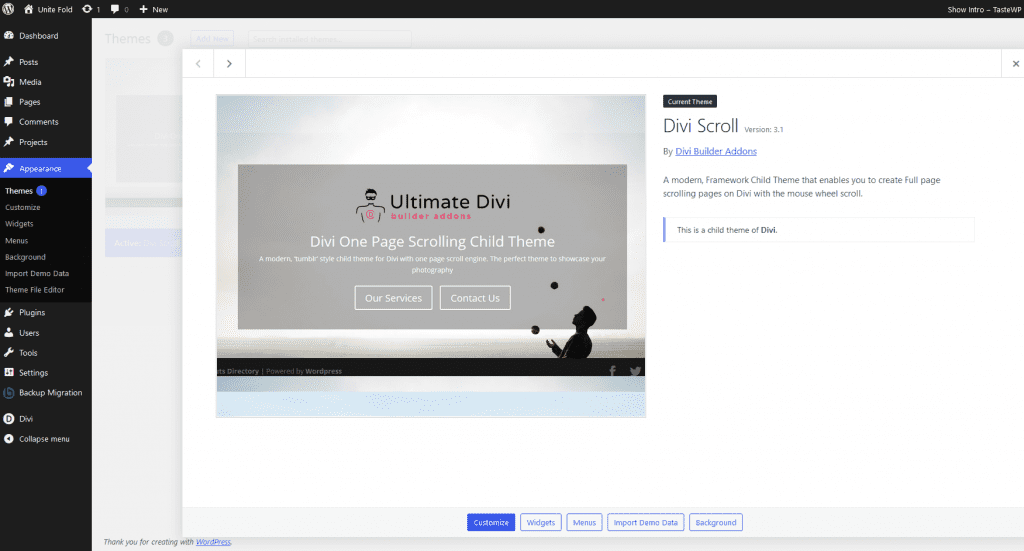
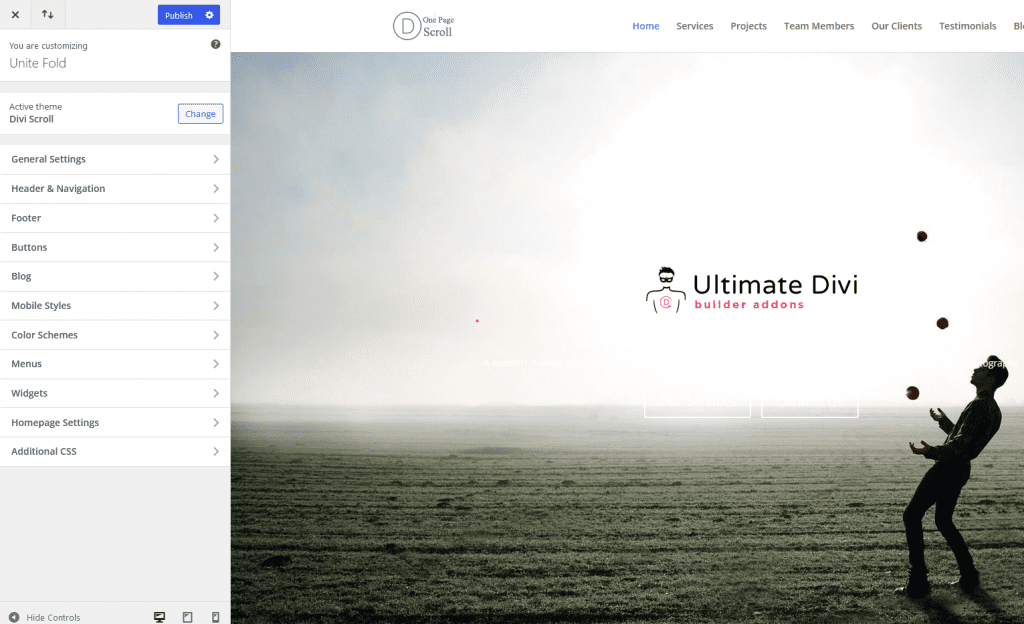
(optional) Step 5: After installing and activating the plugin, visit Appearance > Themes and click on the Divi Scroll Child Theme.
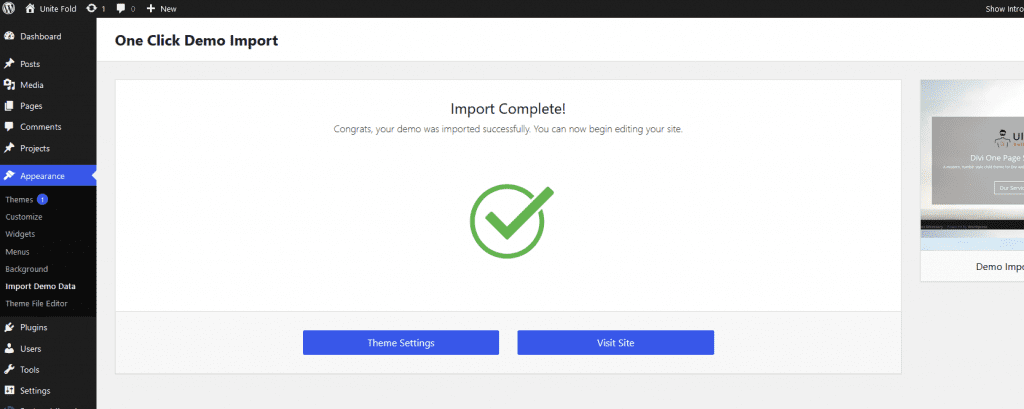
(optional) Step 6: Now, click on import data and proceed with on-screen instructions to import demo data to your site.

(optional) Step 7: Congrats, now you have successfully imported the demo data. But still, you have a few more steps before ultimately setting up your site.

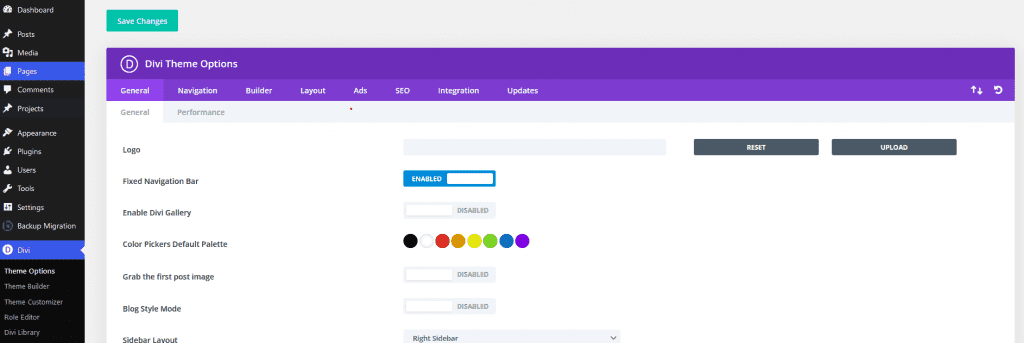
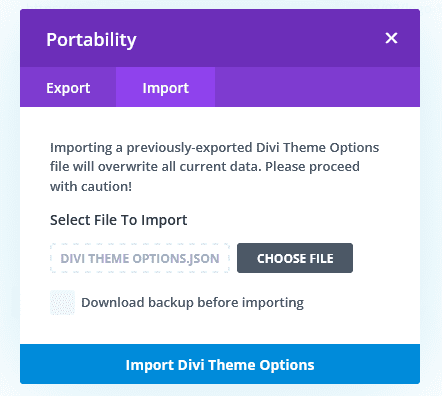
(optional) Step 8: Visit Divi > Theme Options and click on the “arrow up /arrow down” icon at the right corner of the top panel.

(Optional) Step 9: Visit the import tab and choose the “Divi theme options.json” file provided to you in the theme package zip.

(Optional) Step 10: After importing theme options, you can save the changes and visit Appearance > Customize to proceed to the next step.

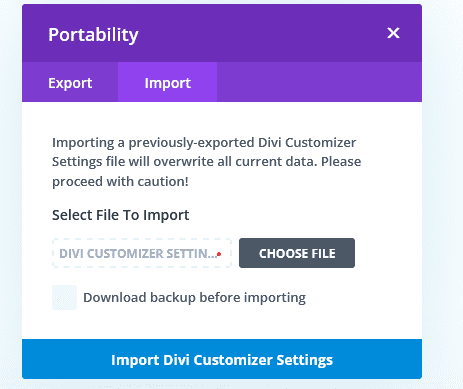
(Optional) Step 11: Click on the “arrow up / arrow down” icon at the left corner at the top of the customizer and import the “Divi customizer settings.json”

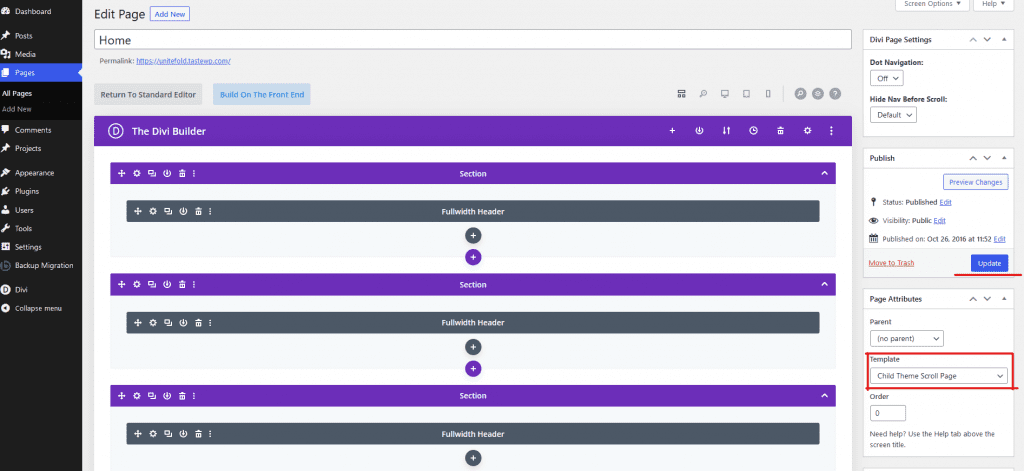
Step 12: Visit your homepage, click on the “edit page” button and change the page layout to “Child Theme Scroll Page” or pick any other scroll page template

Step 13: Once updated, you have successfully installed and set up your Divi Scroll Child Theme.

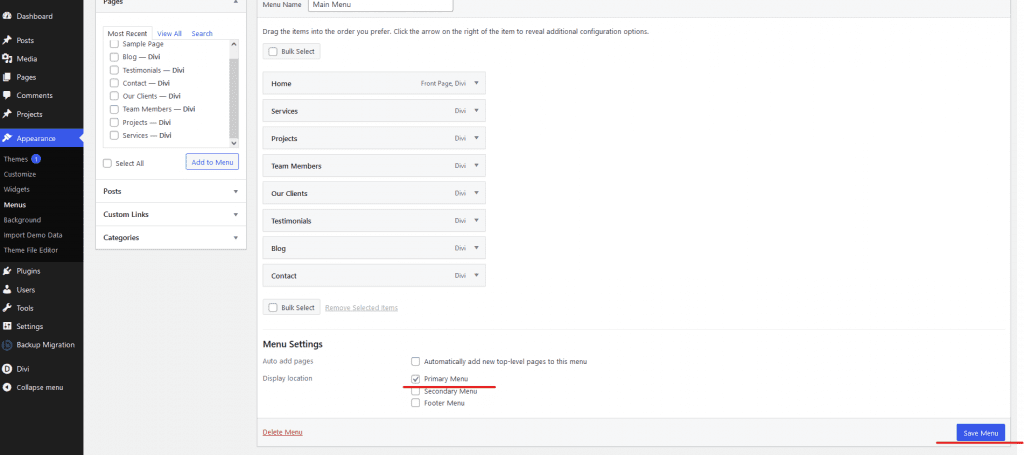
Note: If the primary menu isn’t set up automatically as the demo in your website during the import process, you must assign them manually. Visit Appearance > Menus and assign the required menu as the “primary menu.”

Truly, your website’s look decides whether the new visitors will stay or leave. Our Divi Scroll Child Theme is designed to welcome your visitors with easy to navigate scroll page layout. It helps you to tell your story in logical order in a very creative way…
For any queries regarding this template, feel free to connect with us.

