Table of Contents
As a website developer working with Divi, some may think that creativity is limited to this framework. But this is not the case. You can use many CSS and HTML tricks in your Divi site and make it more user-friendly. Increasing the user experience and satisfaction is the key to creating a conversion oriented website. Let us look at some example code snippets that are simple but add special touch to Divi pages.
Before moving on with the tips and tricks, please make sure that you have installed the Divi theme and activated it. If you haven’t done it yet, visit appearances > themes and click on the Add New button. Finally, upload the theme zip file and activate it.

Now, you are ready to play with our code hacks. Your visitors will surely be impressed with these unique additions.
Cross-Site Content Copy Paste System for Divi, Gutenberg and Woo
1) Change the color of the address bar in mobile devices
You may have seen the color of the address bar change when you visit some websites using your phone. Did you ever wonder how this happens? Then, this is where you will know how to change the color of the address bar when users visit your Divi website.
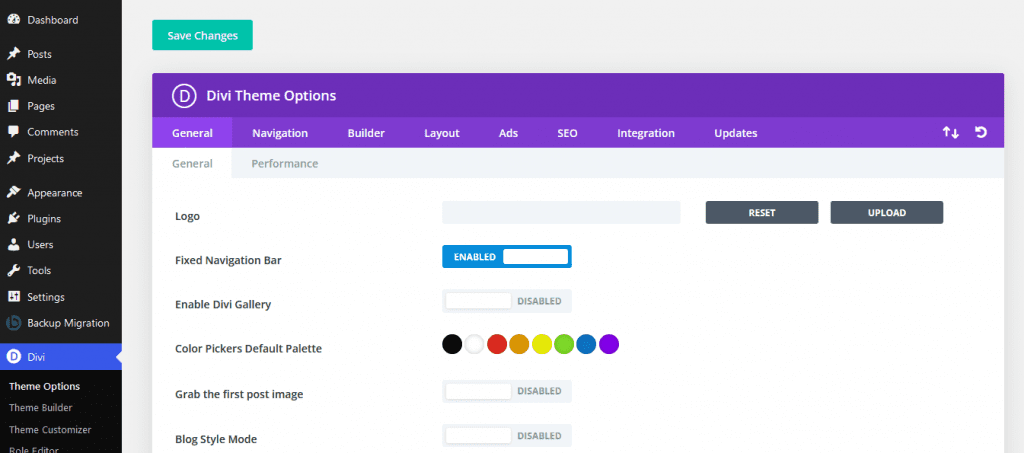
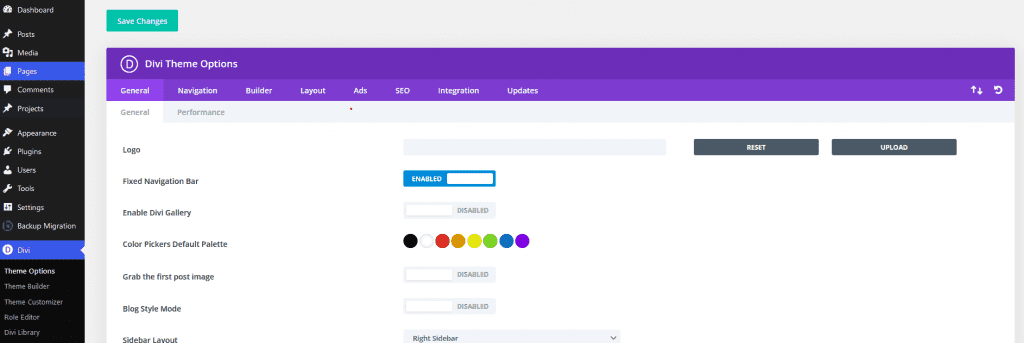
If you have installed Divi and are good to go, visit Divi > Theme Options from the WordPress dashboard.

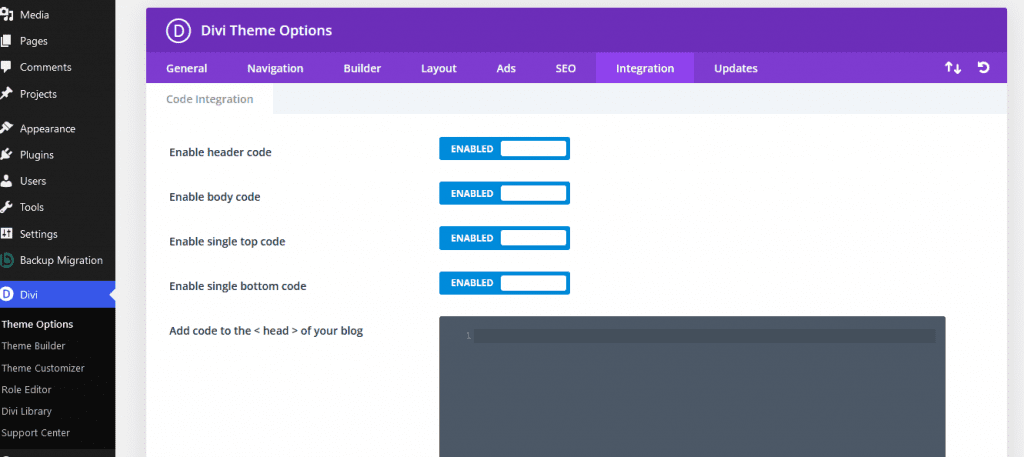
Then visit the ‘Integrations’ tab in the top pane of the Theme Options.

Now, add the following meta tag to the code input area named “add code to the <head> of your blog.”
<meta name="theme-color" content="#00a987" /> 
You can change the content into any color code you prefer. Now, don’t forget to save changes before checking it out.

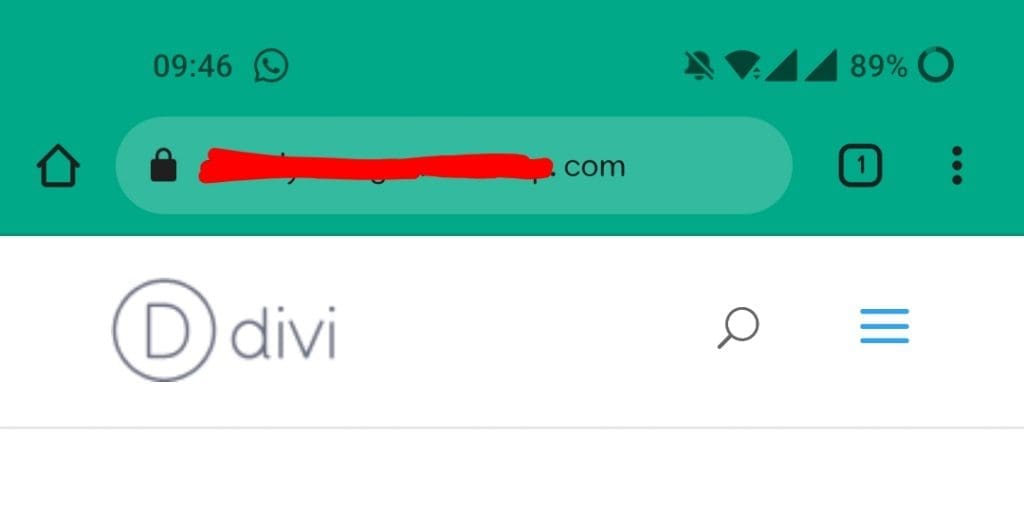
Now mobile browsers, specifically Google Chrome, will change the color of the address bar when visiting your website. At the moment of writing this article, users who have dark mode activated may not see the color change.

2) Change the color of a selection/highlight color using CSS
Some of you may need to highlight the selections using a custom color other than the default “blue” color selected by your browser. Let’s look at how you can change the color of a selection on a Divi website.
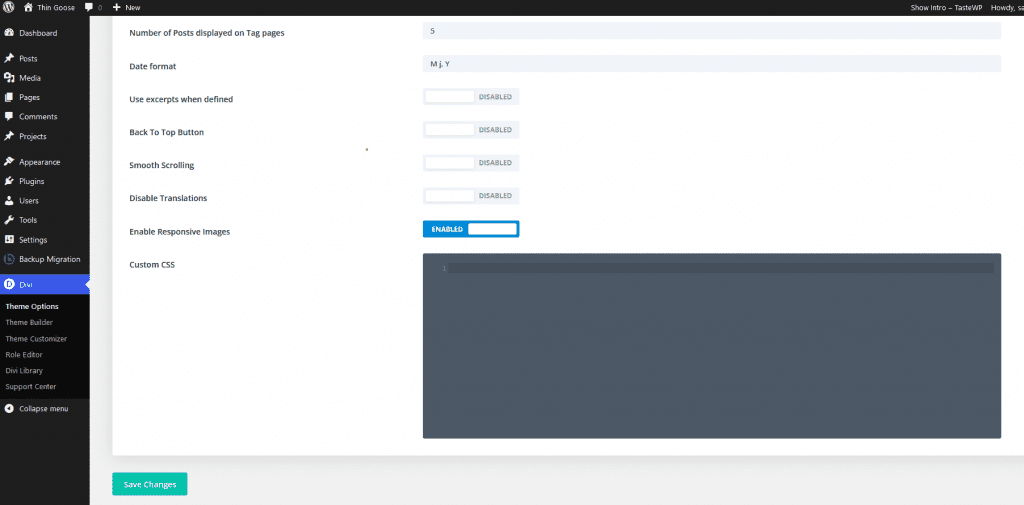
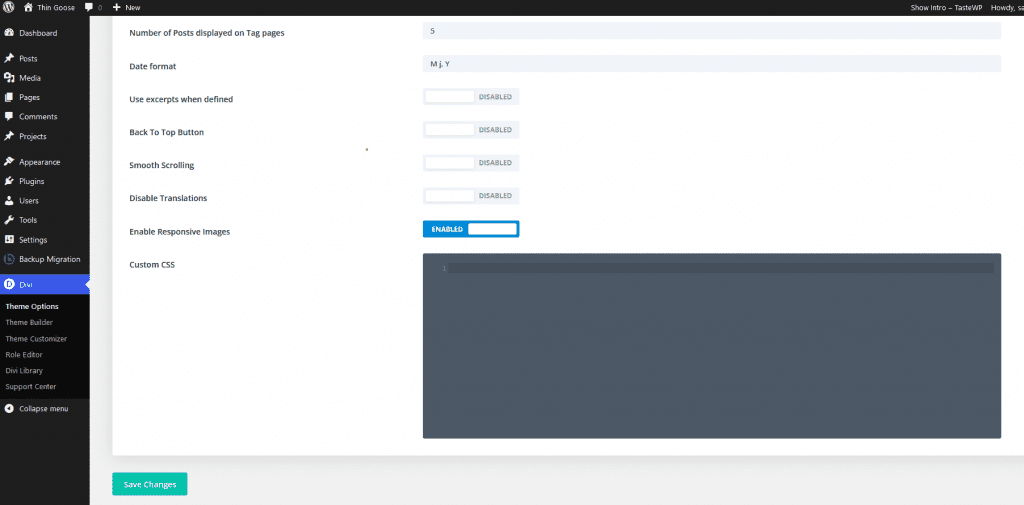
Visit Divi > Theme Options from the side panel of the WordPress dashboard.

Now, scroll down to the code input area to add a custom CSS snippet.

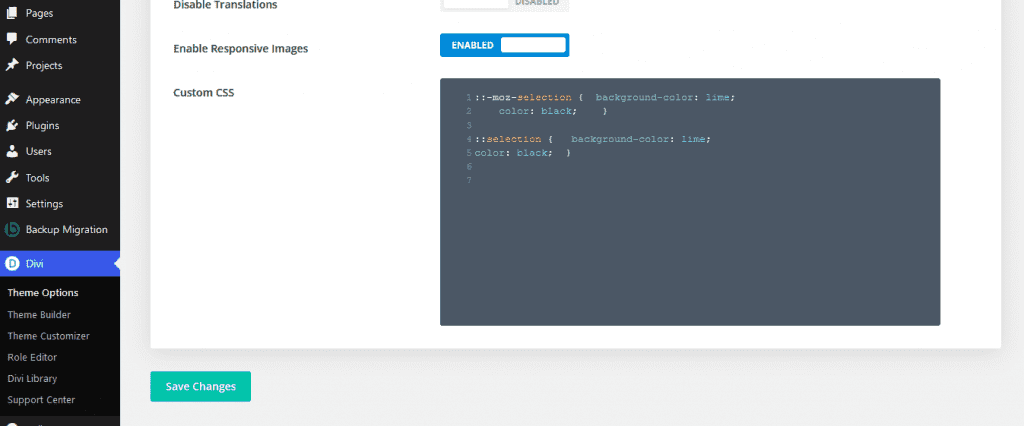
Then, paste the following code snippet and save the changes. You can change the background color and text color to anything you like.
::-moz-selection {
background-color: lime;
color: black;
}
::selection {
background-color: lime;
color: black;
}

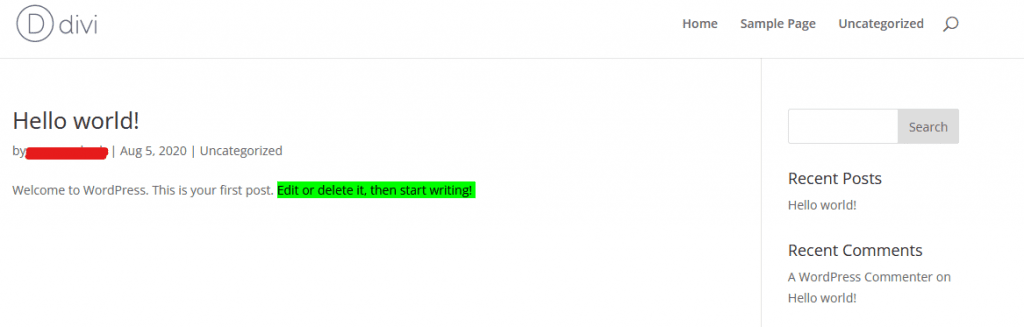
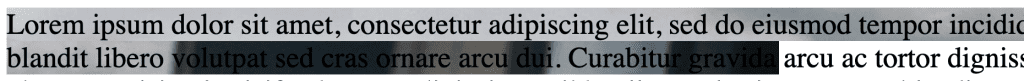
Hurray! You have added a custom color to the selections of your website without any complex coding. You can check it out by visiting the website and selecting a part of the text.

Just one more thing before we move on to our next trick… Some of your websites may have a dark footer, and the custom selection might not look good in there. So, let’s change the selection color of the footer to something else.
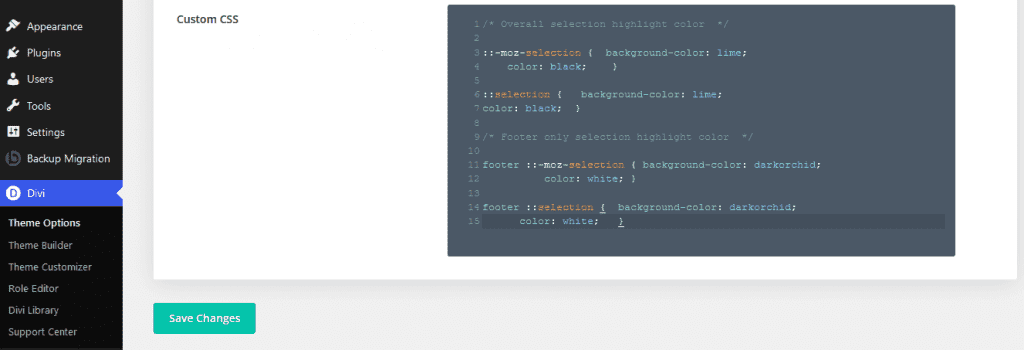
You can copy and paste the following code into the “Custom CSS” section and change the color values as you prefer. Now, your Divi site’s selections will work perfectly on light websites with dark footers. Also, it would be a perfect effect to stand out in modern browsers.
/* Overall selection highlight color */
::-moz-selection { background-color: lime;
color: black; }
::selection { background-color: lime;
color: black; }
/* Footer only selection highlight color */
footer ::-moz-selection { background-color: darkorchid;
color: white; }
footer ::selection { background-color: darkorchid;
color: white; }
After saving the changes, you can look at your website to see a successful color change.

3) Add a background image to your text
This trick is not something lot of people utilize in their web builds. But, it is something that will come in handy on some occasions. Let’s look at how to use a background image in your paragraph without using a separate div or a section.
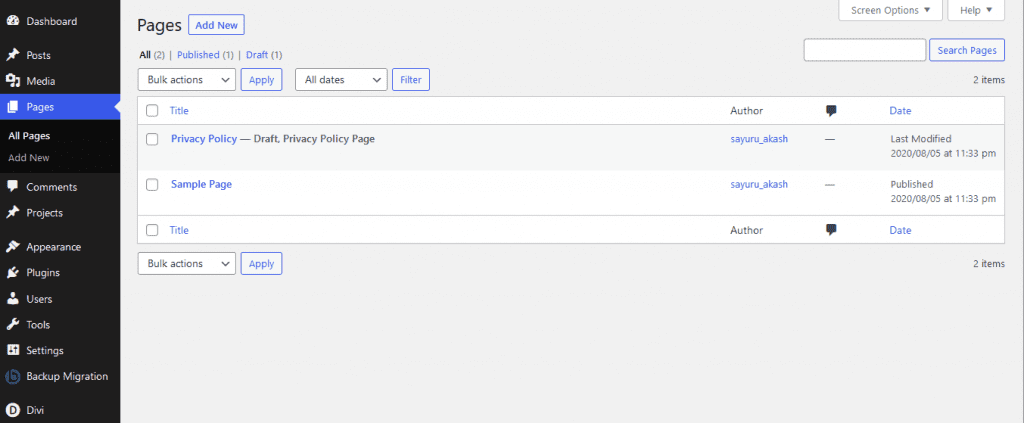
With Divi installed and set up, visit pages and click on the “add new” button in the WP admin dashboard.

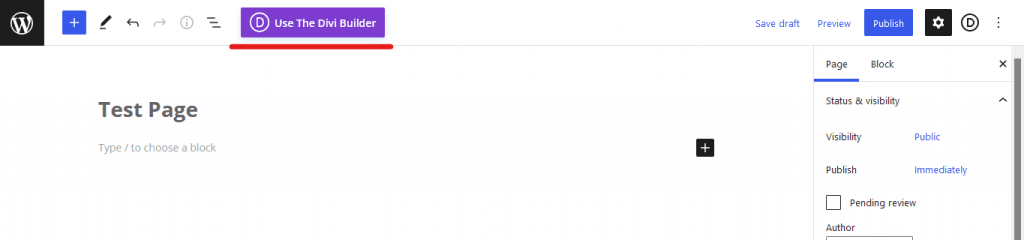
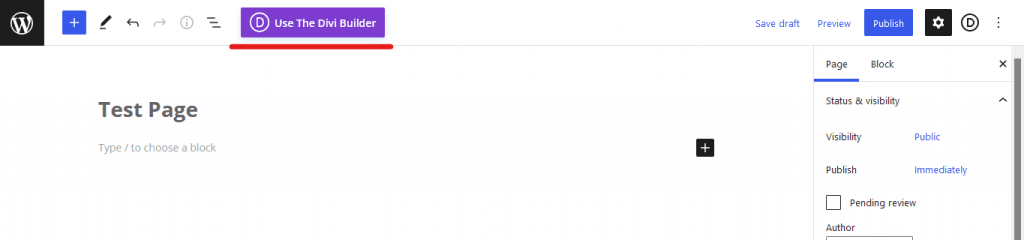
Now by default, you may see WordPress’ Gutenburg editor pops up. Click on the purple “use Divi builder” button to edit using Divi.

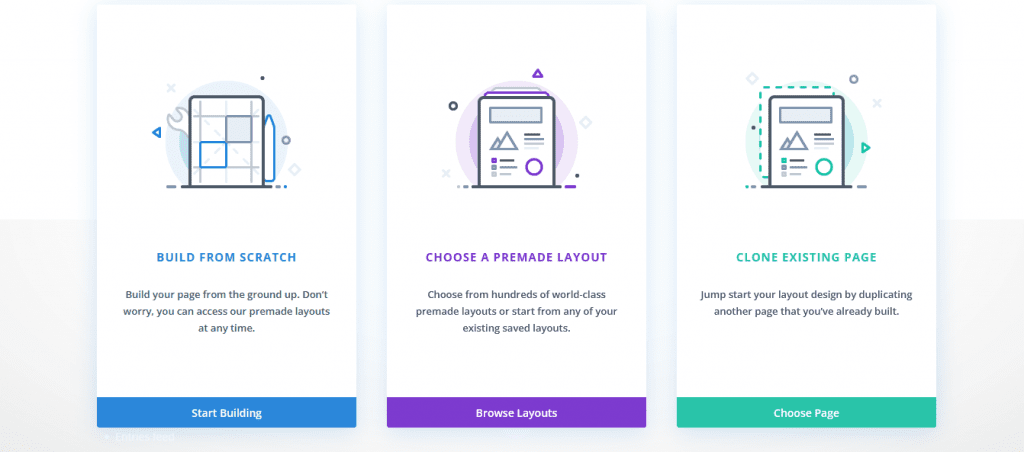
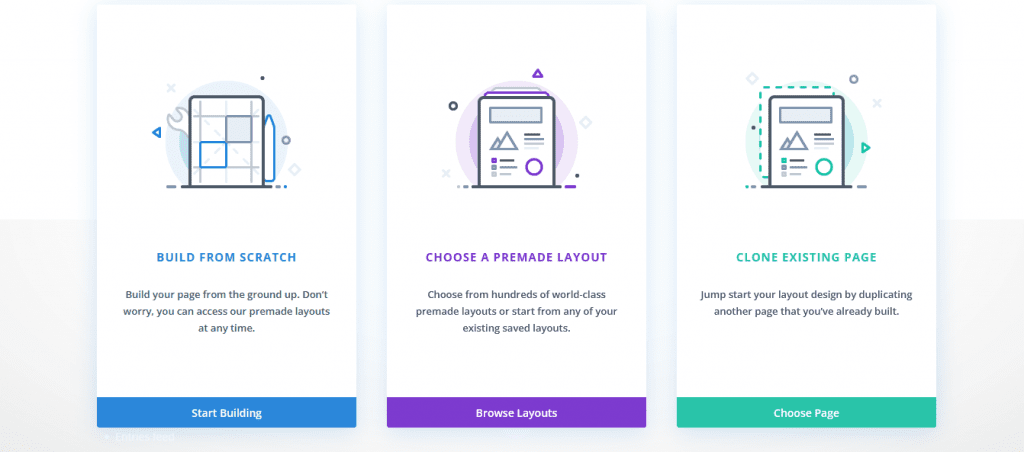
You can select the “build from scratch option to start with a new empty page.

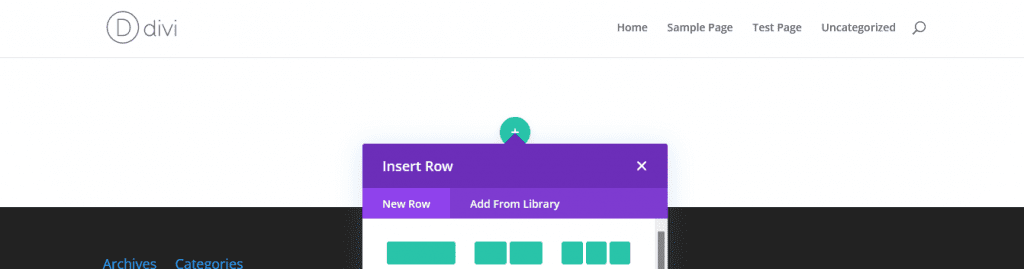
After Divi’s visual builder loads successfully, add a row to get started on the design.

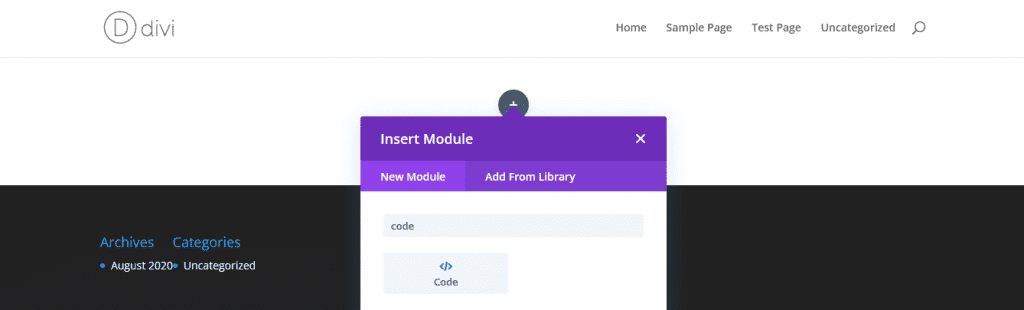
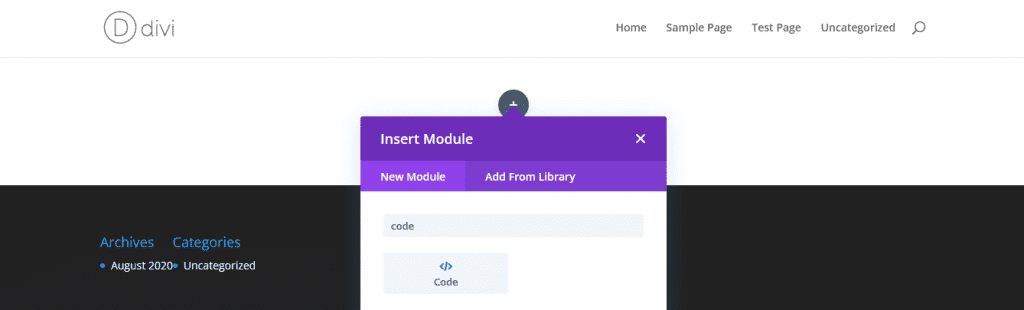
Then, add a code module to add the code.

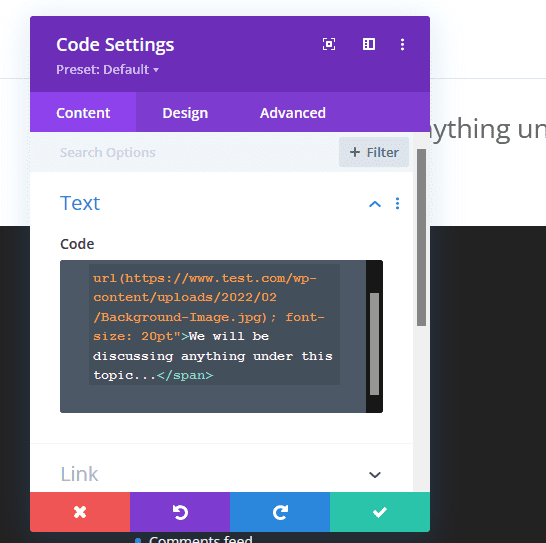
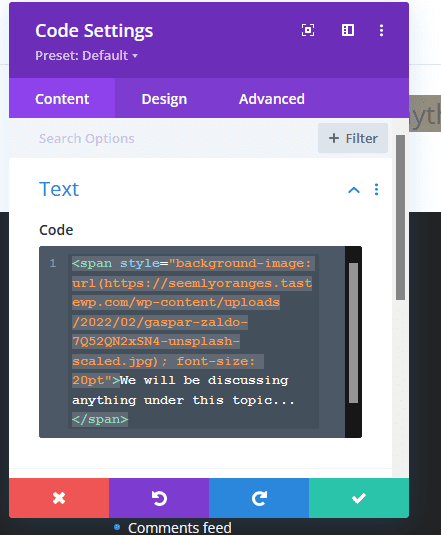
Now, you may copy the following code and paste it into the code module.
<span style="background-image:url(https://test.com/wp-content/uploads/2022/04/background-image.jpg) ; font-size: 20pt">We will be discussing anything under this topic...</span>
You can see that this code has a link to an image. It would be best to replace it with the link to the image you need to use as the background. Let’s upload an image to your WordPress website and get a direct link.
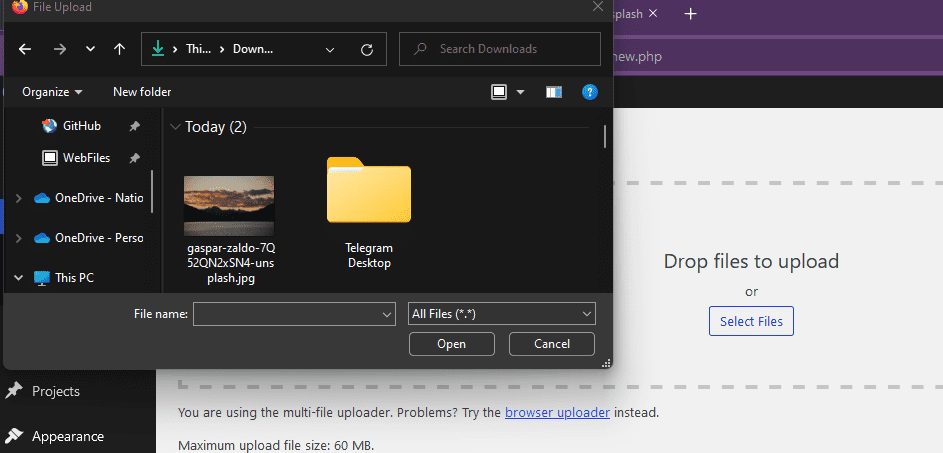
Leave the page as it is, and open the admin dashboard in a new tab. Now visit media > add new to start the process.

Now you can select the image from your computer and upload it to your website.

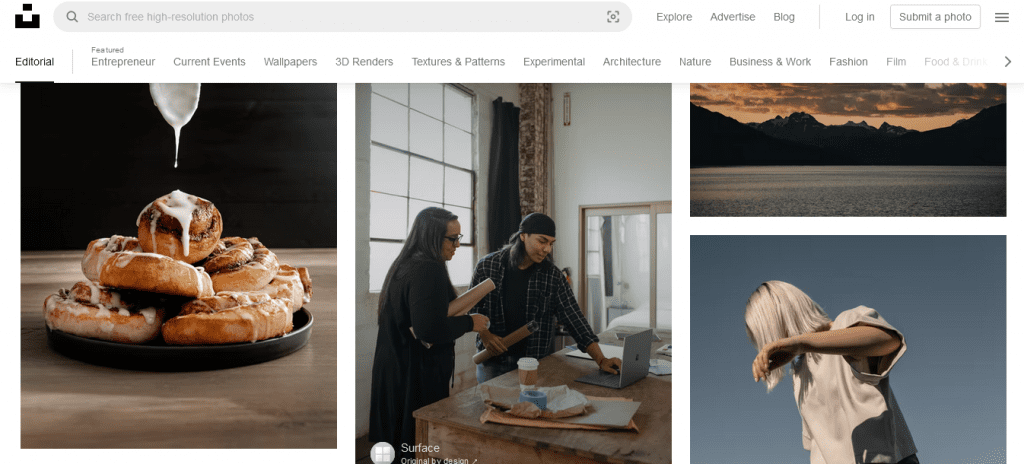
If you aren’t sure what to use, let’s look at Unsplash. Unsplash.com is a website where you can find thousands of free images to use on your websites and projects.

Feel free to select any image you prefer and then click on the download button to save it onto your computer.

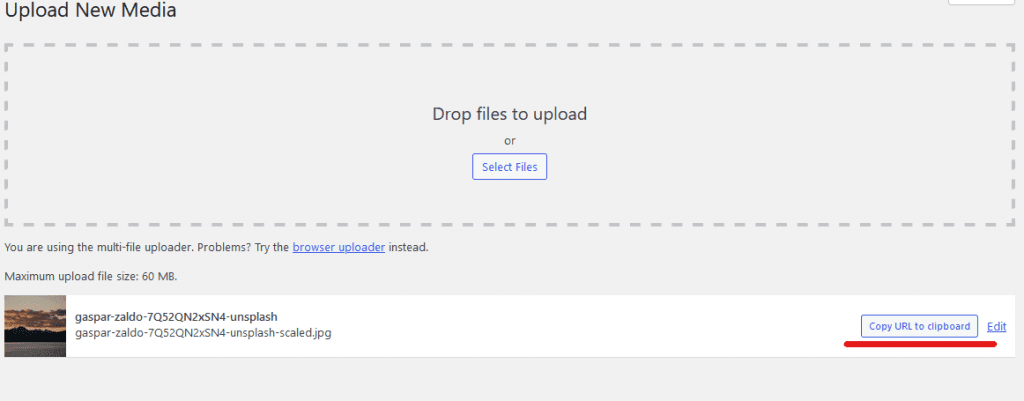
Okay, back to what we were doing. After uploading your photo to the media gallery, you can copy the direct URL to your clipboard.

Now replace the default URL with the new one in the previous code module.

Make sure to save the changes before exiting the Divi editor.

Then, look at the beautiful background added to your text span. This works best for significantly large texts and may not suit small paragraphs. However, creativity is not limited, so feel free to try it out any time you prefer.

4) Add a tooltip to provide more details about a piece of text
Tooltips can be helpful in many situations. Simply, if you need to explain what a piece of text mentions, you can do that using a nice little tooltip in the text. It could improve the user experience and readability of the content. The tips will only appear when you hover over the part of the text. So, the tooltip is hidden at other times and won’t disrupt the visual experience by uninvited appearance.
Let’s look at how to use tooltips in a website using Divi. After setting up your site with Divi, you can continue the process.
First, visit pages and click on the “add new” button to create a new page.

Now by default, you will get the WordPress Gutenberg editor. Click on the purple button named “use Divi builder” option to edit using Divi.

You can select the “build from scratch option to start with a new empty page or even use a template if necessary. I will continue with a blank page for this demonstration.

When Divi’s visual builder completes loading, add a row to get started on the designing process.

Then, add a code module on the parent element and get ready to add the code snippet.

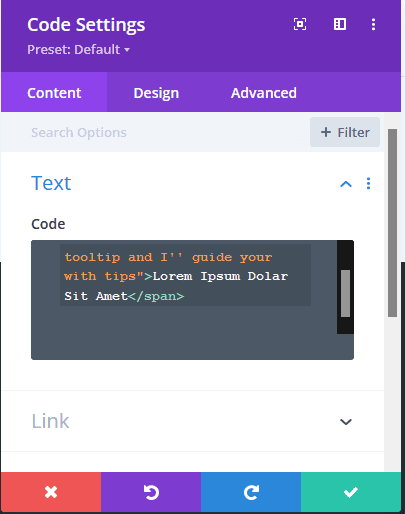
Now, you may copy the following code and paste it into the code module. You can change the texts to anything you need.
<span title="Hi, I'm the tooltip and I''ll guide your with tips">Lorem Ipsum Dolar Sit Amet</span>
Finally, save the changes, exit visual builder and visit your website to view the text with tooltips in action.

The tooltip will appear when you hover on the selected text like the following image.

5) Add a marquee and give some life to the text
How to add a marquee to your Divi site could be interesting. However, some of you may wonder what a marquee is. The marquee is an effect used to add floating/active text. The marquee tag flows the text through the screen from one end to the other end of the viewport. Let’s look at how to add it to a Divi web page.
First, visit pages from the WordPress dashboard and click on the “add new” button to start with a new page. You can also use an existing page built with Divi.

By default, the new page will load using the default Gutenburg editor used by WordPress. Click on the purple button with the label “use Divi builder” to edit using Divi visual builder.

You can select the “build from scratch” option to start with a new empty page or even use a template if necessary. I will continue with a blank page to demonstrate this trick.

After the visual builder loads, you can add a row to start creating the page as usual.

Now, add a code module into the row. (You can always use this code module to add custom HTML and CSS snippets in a Divi site).

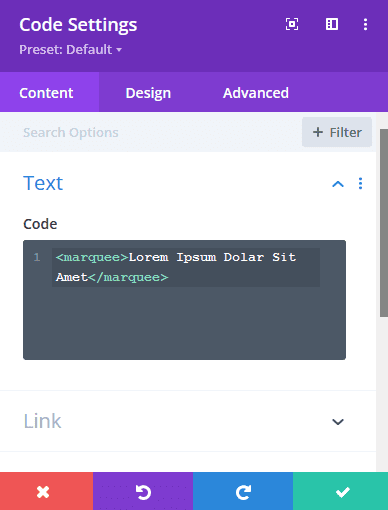
Then, you may copy and paste the following code into the code module. You can change the text to anything you prefer on the site.
<marquee>Lorem Ipsum Dolar Sit Amet</marquee>
Finally, do not forget to save the changes, exit Divi visual builder, and visit your website to check out how the marquee effect works on your website.

The marquee should be working fine and moving through your website. This really could help you if you want to build something fun and eye-catching at the same time.

Additional Tip: Get rid of that unwanted margins, paddings, and other bad layouts inherited by elements.
This is a simple CSS trick, to be precise, but powerful at the same time. Have you ever experienced issues in the layout where items behave however they want and disrupt the user experience? We surely want to get rid of them, but handling one by one could be an issue.
Follow these steps to get rid of the trouble, and then you can simply add paddings, margins, and other specifications separately on specific items as you prefer.
First, visit Divi > Theme Options in the WordPress admin panel.

Now scroll to the bottom, where you can see a code input area labeled “Custom CSS.”

Copy the following code snippet in there and make any changes if you need any.
* {padding: 0;
margin: 0;
max-width: 100%;
overflow-x: hidden;
position: relative;
display: block;
}Finally, save the changes, and you will see that the layout styles may have changed for some elements.

There could be events where “display: block;” may harm the layout. To make sure that your site isn’t affected, double-check all the pages and ensure they are fine.
Why should I use custom HTML/CSS tricks when creating a Divi site?
Using the default layouts, styles, and elements may limit the ability of your creativeness. When creating a website in the modern competitive market, creativity and enhanced user experience are some things we could enormously benefit from.
Using custom HTML/CSS code will increase the possibilities of Divi and improve the functionalities of your website. Your website would not be just another Divi site. But, it will mean a lot more than that with its unmatched uniqueness. Standing above will help create converting experiences than your competitors.
Can I use these HTML/CSS tricks on non-Divi websites?
Yes, these code snippets will work on almost any website. However, placing the codes in the right places may be different. You can figure it out and use these snippets to improve the user experience in other WordPress sites or even in web experiences built using different languages or frameworks (and with CSS files) like Laravel, Node JS, Vue JS, etc.
Enjoy experimenting with the new features you just learned from this article on your Divi website. Feel free to leave a comment if you need any help.
NEXT: Learn How To Add a Preloader to a Divi Website >