Description
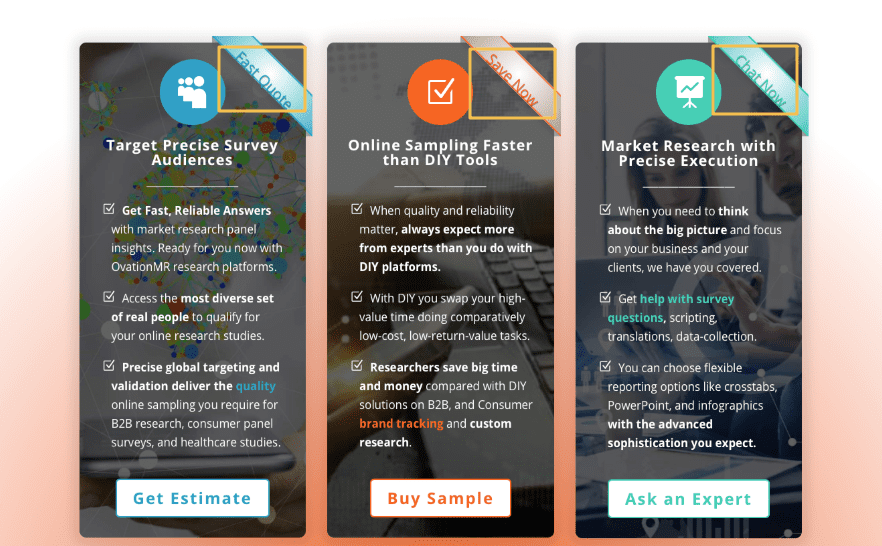
Web designers use Ribbons to add emphasis to an element and as a way to drive users to important website areas. Ribbons can break the flat website surface and give some interesting depth to the content. It’s a new design technique that many conversion oriented websites employ nowadays. Probably because they are conspicuous and so demand rapt attention.
Ribbon blurbs can be used to serve various purposes on a website, for example, you can use them to mark a product as NEW or ON SALE in an WooCommerce shop, attract attention to a discount or simply emphasize a call to action button and more.
Our Ribbon Module is the first of its kind in the market. Now you can use the full power of Divi visual builder to create stunning Blurbs with attention grabbing Ribbon designs!
* Featured in Elegant Themes Plugin Highlight Series… Check the post >
Features:
– 7 Ribbon Types (Corner, Side, Full Width, Round, Forked, Pointed, Quarter Circle)
– Load of design customization options for the Ribbon and the Blurb
– Add 3D Rotation to Ribbon Blurbs
– Support for full size image/gradient backgrounds
– Add a Button and make the Blurb a Call to Action (CTA) element
– Fully mobile responsive
Terms of Sale:
You can use this product for both personal and commercial use on unlimited websites – 3 websites can receive auto updates through license mechanism (1 purchased license = 3 websites) or you can manually update unlimited number of sites.
You are not allowed to resell or redistribute this product or any of its parts to anyone else.
You get product updates for lifetime – We will make every attempt to ensure that our products are compatible with all future releases of Divi. You can access product updates through your website admin dashboard or ‘My Account‘ page here (check version number to see if there’s an update).
For product support you can directly contact us. We provide customer support for life of the product – Support is provided for bug fixes only. If you need customisation support you will have to pay our hourly rate.
Scope of Support – Our main intention by providing product support is to help uncover bugs, add frequently requested features and overall improve the product for everyone. We reserve the right to dismiss any support request that’s outside of this support scope.
Due to the nature of digital products as they cannot be returned, it’s impossible to prevent fraud and still offer refunds. Hence refund requests are expressly denied. You are encouraged to use our test drive facility to try the product before you buy.
Compatible with PHP version 5.5 or higher






James Whaley (verified owner) –
We downloaded and tested the Ribbon Module for Divi Visual Builder. It was able to provide all the features for adding Ribbons to our site that we were looking for plus more features like providing an actual button option for the blurb module.
This module will help us continue to fine-tune our site for the best user experience.
Asit Aithal (verified owner) –
Awesome product and a great support. A must-have plug-in in Divi repertoire.