Description
A modern, innovative child theme for Divi. The perfect theme for a creative agency. The beautiful full page slider home page, Innovative preloader screen, Full width menu, Custom designed header and footer sections are highlights of this child theme. This is the most Non-Divi Looking Divi Child Theme Design in the market right now! Grab your copy now and build sites that are different from other Divi theme based sites in the web space.
Features:
– One click demo import.
– Unique control panel which allows you to customize the appearance.
– Looks great on mobiles too! Try it on any device.
– You can use video backgrounds to the home page slider.
– Innovative front page with full screen slider and two buttons to open up the main menu and your portfolio page.
– Well designed inside pages with nice sticky scrolling effects in both header and footer.
– Images are from ‘pixabay’ so its free of copyrights (Creative Commons CC0).
NEW!
– Divi Visual Builder Support.
– Option to remove logo on home page slider.
– Option to remove top of the page triangle shape divider.
Demonstration:
Setup Guide:
Installation instructions:
1. Install the Divi parent theme by Elegant Themes (This child theme works best on Divi version 2.7 and higher, You will need PHP version 5.5 or higher installed in your server).
2. Install and activate the Divi Creative child theme.
– Upload the DiviCreative.zip using the WordPress dashboard, or use FTP and upload the unzipped folder “Divi Creative” into your themes directory and activate it.
3. Install and activate “One Click Demo Import” Plugin (You can find ‘Install Plugins’ menu item under Appearance).
4. Go To “Appearance”. Click on “Import Demo Data” and Click on “Import Demo Data” Button. This will import child theme content into your site. If you see any error please try again. If it doesn’t work ask your host to increase maximum execution time.
*** IMPORTANT: It will take some time. So please don’t cancel process.
5. Go to Appearance > Menus. Assign the menu as the primary menu (if it’s not already set up like that during demo import process).
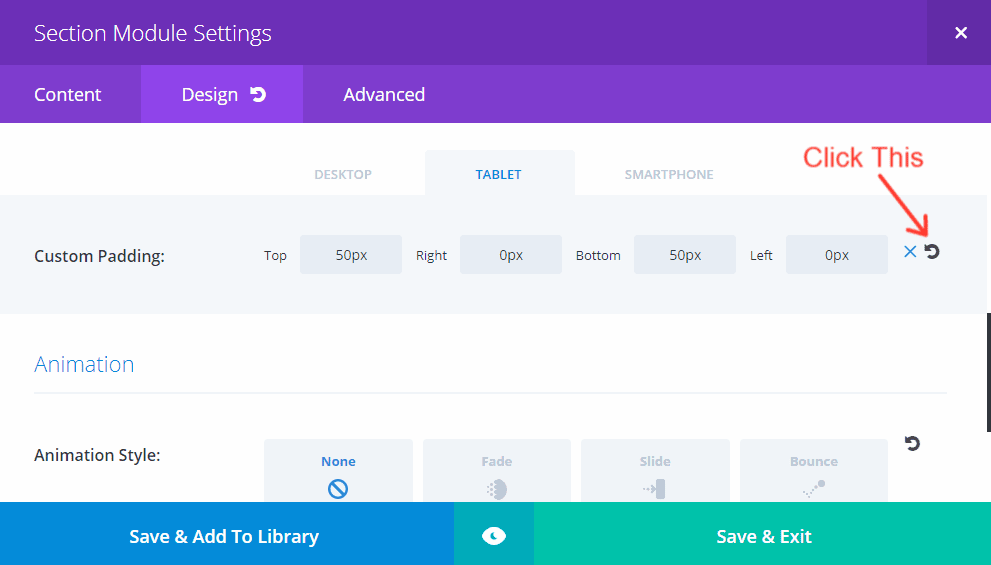
6. Go to Divi > Theme Options. Click on “Arrow Up / Arrow Down” at the top right and import the .json file (import/Divi Theme Options.json). This will import all Divi Options Settings.
*** IMPORTANT: It will take some time. So please don’t cancel process.
7. Go to Divi > Theme Customizer (or Appearance > Customize). Click on “Arrow Up / Arrow Down” at the top left and import the .json file (import/Divi Customizer Settings.json). This will import all Customizer Settings.
*** IMPORTANT: It will take some time. So please don’t cancel process.
8. Hover on Divi parent menu and Click on “Child Theme Settings”. Configure settings as per need.
9. Go to Permalink Settings and chose “Post name”.
10. Check frontend and enjoy your new child theme!
• You can use child theme integrated element animations on Divi Modules, Template files, and Widgets,…
• You can edit Footer credits from child theme footer.php file: Appearance > Editor > Divi Creative > Theme Footer. Look below in the footer template document.
• FYI: We have made child theme’s header and footer hidden in Divi visual page builder mode. This is to avoid any potential visual builder conflict with our customizations (parallax effect) in those areas. You can edit the page as it is with visual builder and once you saved the page and view it live the footer and header sections will show up like normal.
Terms of Sale:
You can use this product for both personal and commercial use on unlimited websites.
You are not allowed to resell or redistribute this product or any of its parts to anyone else.
You get product updates for lifetime – We will make every attempt to ensure that our products are compatible with all future releases of Divi. You can access product updates through ‘My Account‘ page here (check version number to see if there’s an update).
For product support you can directly contact us. We provide customer support for life of the product – Support is provided for bug fixes only. If you need customisation support you will have to pay our hourly rate.
Scope of Support – Our main intention by providing product support is to help uncover bugs, add frequently requested features and overall improve the product for everyone. We reserve the right to dismiss any support request that’s outside of this support scope.
Due to the nature of digital products as they cannot be returned, it’s impossible to prevent fraud and still offer refunds. Hence refund requests are expressly denied. You are encouraged to use our test drive facility to try the product before you buy.
Compatible with PHP version 5.5 or higher






Elisandro –
That is the first with this kind of menu. Love it!
Adnan Usman –
Looks Awesome. Great job!
Randy Brown –
I installed the Divi Creative child theme and I’m impressed. I get bored of the standard navigation systems but this one uses a full-screen menu in a unique way that makes it interesting. The animations and parallax don’t look like afterthoughts and they’re not overdone. The layouts are smooth. I especially like the revealed footer. I’ll be recommending this one.