Description
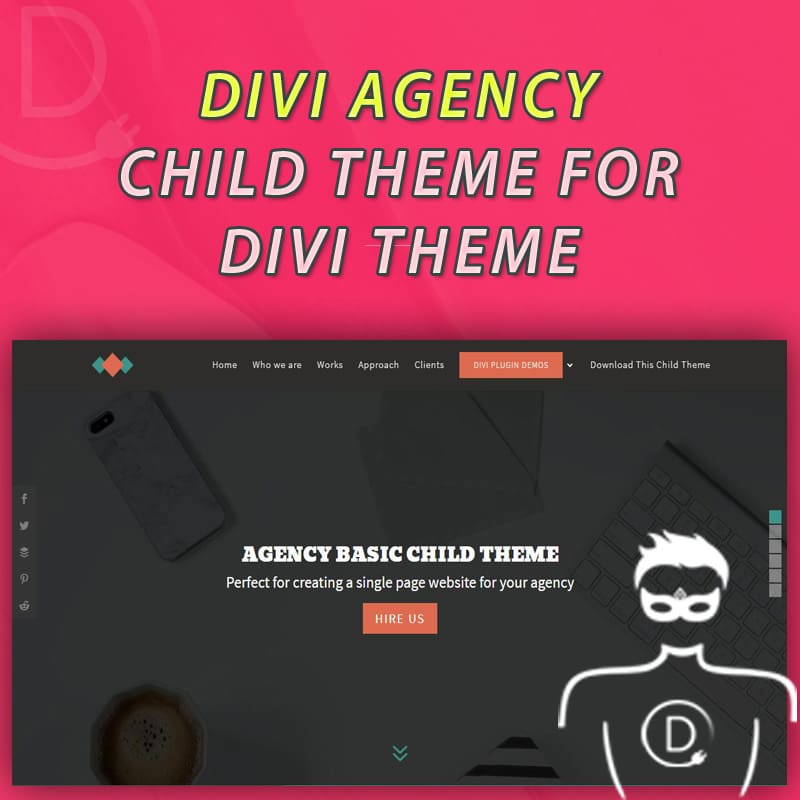
A one page Divi child theme designed for any type of organization. The child theme features nice layout, special styles for Divi side dot navigation and Monarch social sharing bar. The header and footer sections are designed to go with overall dark color theme. It’s the perfect starter template to build a quick single page website for your agency business.
This child theme is designed by Ivan Chi from Divi Cio.
Features:
– Layout and the overall child theme design is carefully crafted not to get affected by future Divi updates.
– Easy 5 mints setup.
– Compatible with Divi visual builder.
– Beginner friendly and easily customizable Divi builder layout.
– Nice layout design.
– Creative side dot navigation design.
– Special styles for Monarch social sharing sidebar.
– Images are from ‘pixabay’ so its free of copyrights (Creative Commons CC0)
Setup Guide:
Installation instructions:
1. Install the Divi parent theme by Elegant Themes.
2. Install and activate the Agency Basic child theme.
– Upload the agency-basic.zip using the WordPress dashboard, or use FTP and upload the unzipped folder “agency-basic” into your themes directory and activate it.
3. Go To Divi > Divi Library. Click on “Import & Export” at the top and import the .json file (upload /import/Divi Builder Layouts.json). This will import Agency Basic Layout into your Divi Library.
4. Go to Divi > Theme Options. Click on “Arrow Up / Arrow Down” at the top right and import the .json file (upload /import/Divi Theme Options.json). This will import all Divi Options Settings.
5. Go to Divi > Theme Customizer (or Appearance > Customize). Click on “Arrow Up / Arrow Down” at the top left and import the .json file (upload /import/Divi Customizer Settings.json). This will import all Customizer Settings.
6. Create and publish a new blank page. Activate the page builder and load the Agency Basic Layout from the Divi Library: click Load From Library > Add From Library and load Agency Basic Layout.
7. Go to Settings > Reading and set your new page as the Front page.
8. Go to Appearance > Menus to create a new menu and assign it as the primary menu.
– You need to create “Custom Links” for each section. Add these anchors to your menu items : #home, #who_we_are, #works, #approach, #clients and #hire_us (or add your own anchors to menu items and to respective sections of the page)
– To make a CTA menu item (e.g. “Hire Us”) add the “CTA-button” CSS class to the menu item and wrap the Navigation Label inside <span class=”chi_menu_CTA”></span>, it will turn this menu item into a CTA button. EXAMPLE: <span class=”chi_menu_CTA”>Hire Us</span>
9. Upload your Gallery images and enjoy your new child theme!
* You can edit Footer credits from child theme footer.php file: Appearance > Editor > Agency Basic > Theme Footer. Look below <!– #et-footer-nav –> in the footer template document.
* Remember to change ‘Permalink Settings’ to Post name for better SEO.
This product is only available in the bundle package which includes this child theme and bunch of other products





Reviews
There are no reviews yet.