Table of Contents
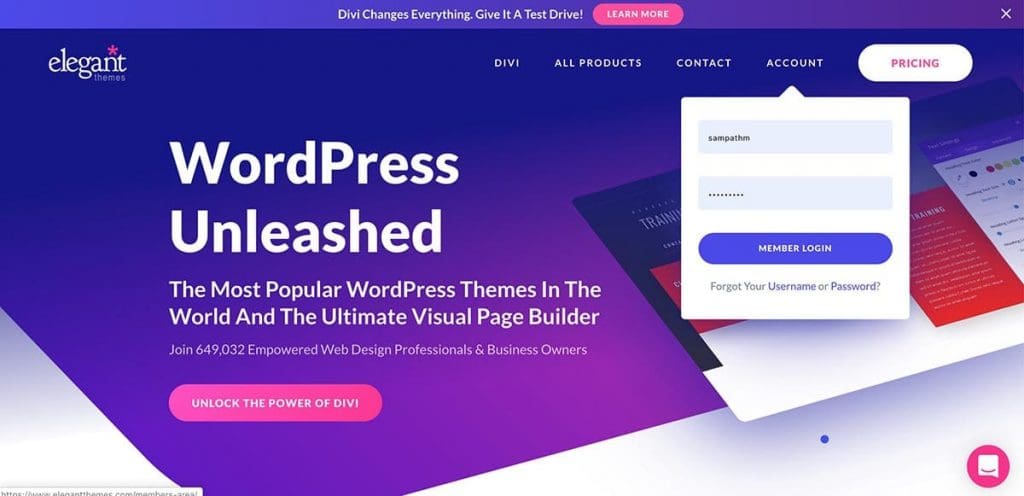
Yesterday I saw that someone on a Facebook group asking for help to display a login access form on hover on a menu item. Similar to the one in elegentthemes.com. So, I wanted to try that myself too.

Finally, I was able to create the same thing with just a few lines of code. So, I thought to share that with you all.
OK. Let’s dive in! 🙂
Divi Full Page Scrolling Framework Child Theme
Step One – Create your custom menu in Divi theme builder
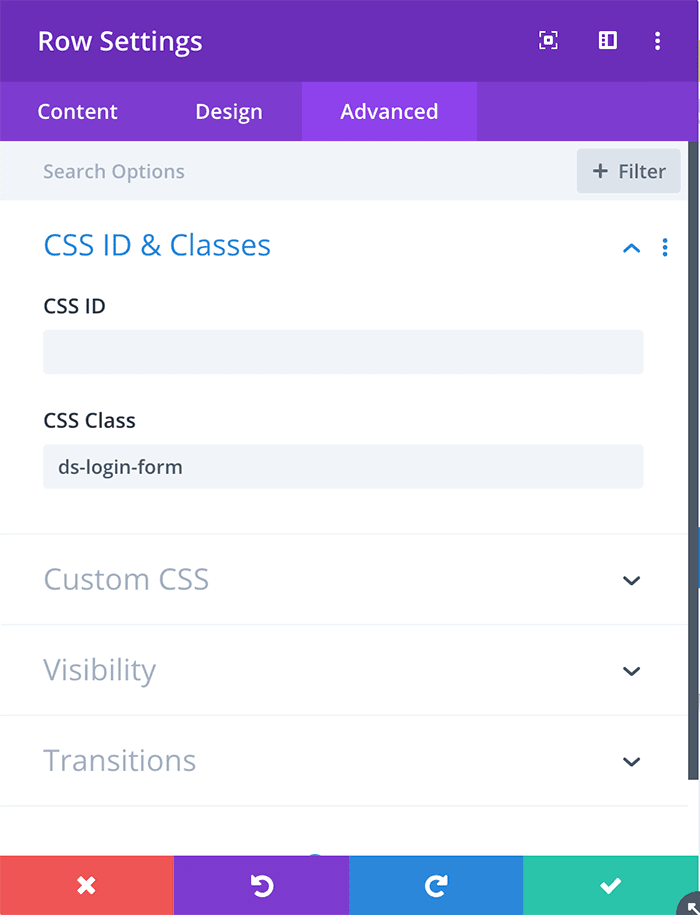
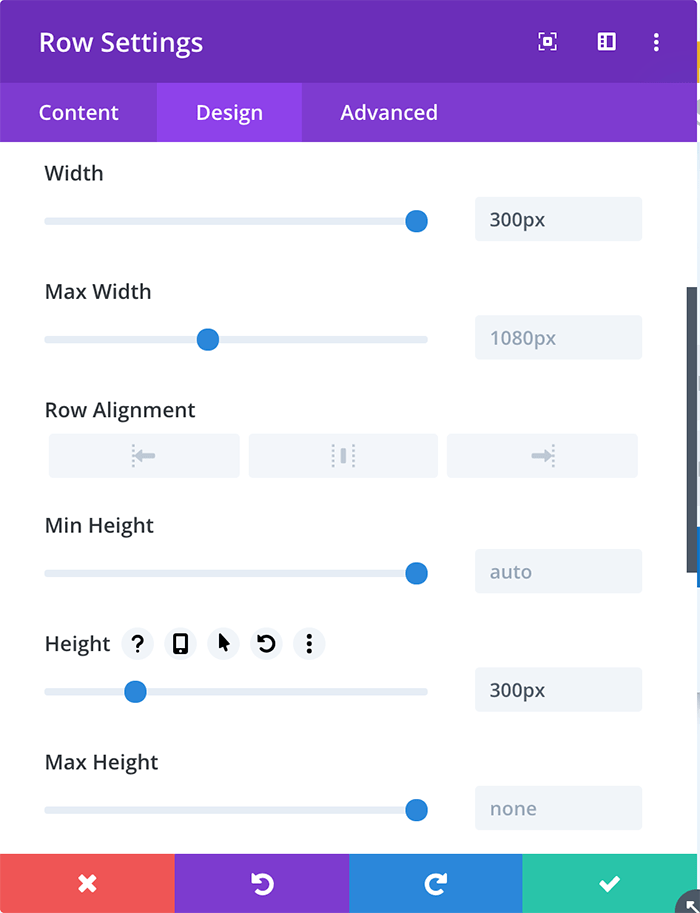
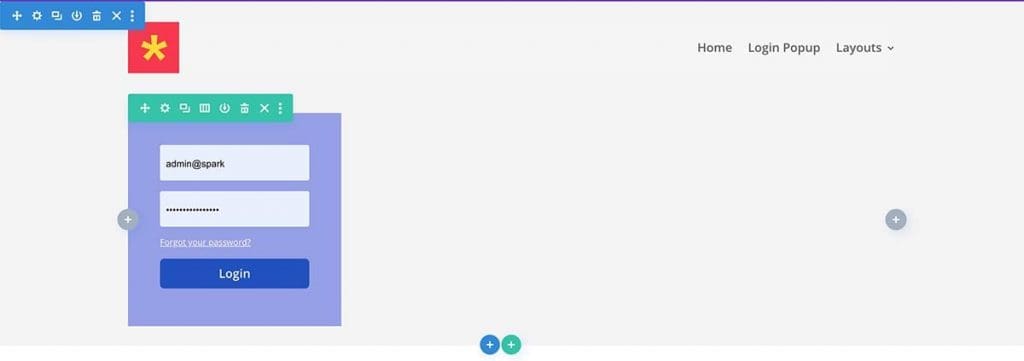
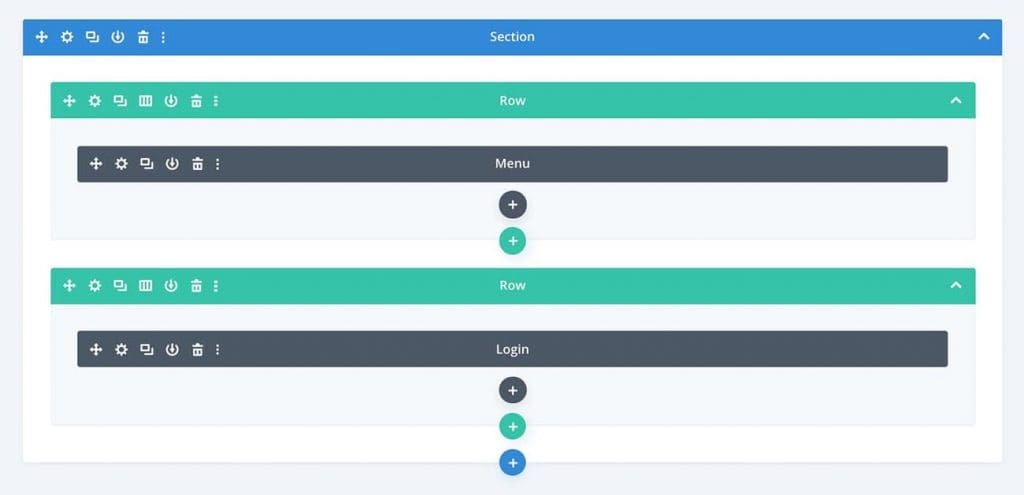
Create your custom header in Theme Builder the way you want. Then, below the header add another Row with a class name of ‘ds-login-form‘. See the image below. That’s how I did in my version. Most importantly do not forget to give it a height and a width to the row. I gave 300px for both the height and the width. You can change this to match your login form size.


Inside this Row, create your login form. Below is what I did. You can have any module here. Not just a login form. 🙂


Ok. Now we are done with the basic setup. Let’s do the magic happen with a few lines of code.
Step Two: Create the trigger button in the header menu
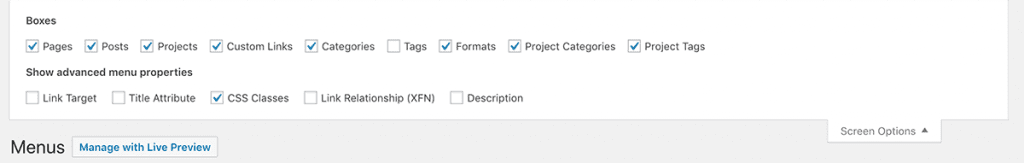
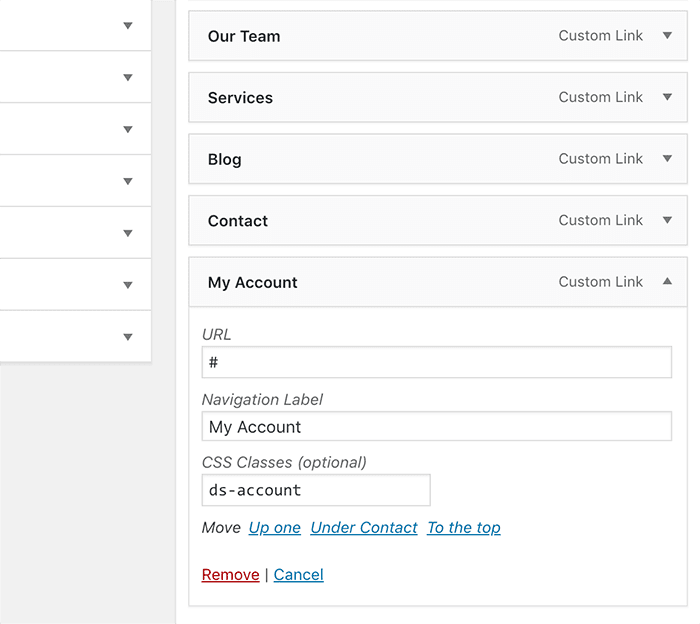
Let’s create the menu item which acts as the trigger button. In my version, I added a My Account link to the main menu in WordPress. We need to add a class to that specific item. To enable classes in menu items you have to tick CSS Classes on Screen Options on top of the Menu Settings. (Check the screenshot below). Finally, give it the class name of ‘ds-account‘.


Step Three – How to display the login access form
Add the below CSS snippet to the site. Use any method you like. (There are a few ways to add CSS code to a Divi site. Learn more here).
Important: Play with the ‘right‘ and ‘margin-top‘ values to place the form aligned with your menu link.
.ds-login-form {
position: absolute;
right: 119px;
margin-top: 13px;
display: none;
z-index:99;
}Finally, copy-paste below jQuery code in Theme Options > Integration > Add code to the < body >. Don’t forget to paste inside a Script Tag like below.

jQuery(document).ready(function( $ ) {
$('.ds-account').mouseover(function(){
$('.ds-login-form').fadeIn();
});
$('.ds-login-form').mouseleave(function(){
$('.ds-login-form').fadeOut();
});
});That’s it! Please share with your friends who love Divi.