Table of Contents
Do you have a need to present some contents in a nicely organized Table format? Then this guide give you some of the best FREE Divi Table Plugin Options to consider…
People who who have used tables, they are well aware of its benefits and cons. But, what about others, who are new to this term?
Well, in simple words, Tables are set of facts and information organized systematically in a grid-like structure, i.e., in the form of rows and columns.
Tables are very beneficial to segment largest set of data into small pieces. Also, they make the data easy to understand and interpret. Tables are very organized, sorted, occupy less space, and have many other pros.
Creating device-friendly (Responsive) tables for different screen sizes, using HTML & CSS is a very tedious task. But, don’t be worried, as we have a solution to help you achieve this easily. We’ll discuss it later in this post.
Give superpowers to Divi theme with the UDBA plugin
The Problem: Designing Responsive Tables
All modern sites are developed to work on different screen sizes. In earlier days, plain HTML were used to create tables. As the responsive web design became the new norm plain HTML tables doesn’t adopt well to modern web sites. The plain HTML tables are not responsive so the contents inside them is very difficult to read on mobile screen sizes. In order to create responsive Tables that adopt the layout base on screen size its viewed on now have to combine HTML with CSS media queries.
For a single set of information that is not too vast or diverse, tables can be designed with a layout that is readable on all screen sizes with basic HTML and CSS techniques. If the table is designed to contain large set of data then its very difficult to setup the layout that is readable on mobile screens or screen size that are narrower than 786px.
If the web designer working with HTML and CSS to make table responsive on all screen sizes does not consider the data quantity, they’re bound to face issues that hugely affect the site’s content readability. Here are some of the tips you as a Divi website designer can implement when trying to build responsive tables manually,
- While reducing size of the table for smaller screen, you’ll need to create multiple CSS classes, for each class targeting different screen sizes.
- Hide certain columns from the table when the screen size is narrower may be another approach that you can implement.
- Add horizontal or vertical scrolls on the table when its viewed on smaller screens.
- Adjust the same table for all screen sizes, and zoom the table to make the content readable.
These solutions take lot of effort and requirements can vary on the basis of content and screen size.
Solution 1: Use the Divi Builder to make Tables
In a tutorial published by Elegant Themes they have shown us a way to create responsive tables using Divi’s built-in options. They have added horizontal scroll functionality to the columns that overflow the table container thereby making the table responsive. You can visit the tutorial page to LEARN MORE >
Solution 2: Use Table Plugins That Has This Feature Built-in!
Adding a responsive table to Divi website is no longer a problem with FREE plugin solutions in the repo. Its a bit difficult to find table plugins that has mobile responsive settings built-in. Popular plugins like wpDataTables doesn’t offer this feature for free. Here we list few of the best options you can use,
WP Table Builder (Our Favorite)
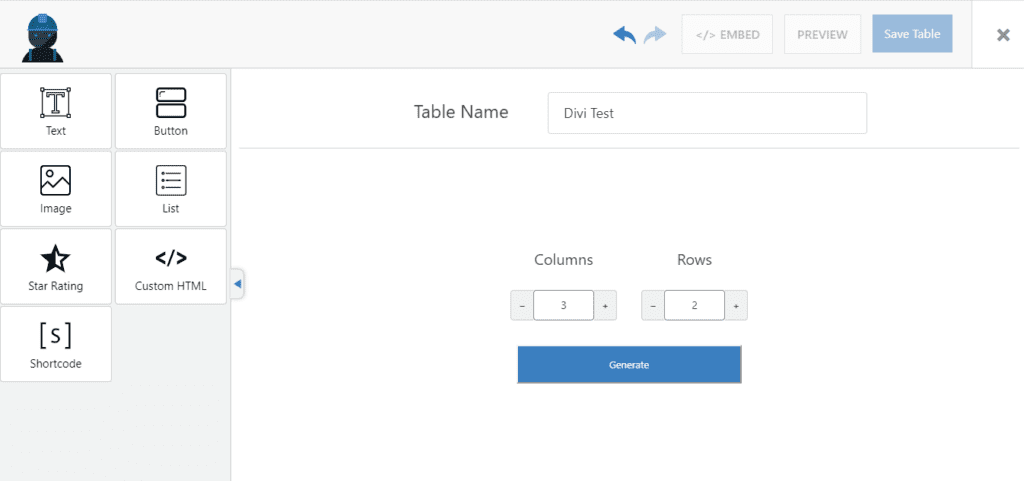
WP Table Builder is a plugin for WordPress that help you create beautiful responsive tables in an intuitive visual interface. Once you activate, it direct you to the setup guide. Just follow the steps and adjust the settings to your taste. Like magic you have built a great looking table that display nicely on any device size. Then all you have to do is get the shortcode and add to the page where you want this. The builder currently has 7 elements (Text, Image, List, Button, Star Rating, Custom HTML, Shortcode) that you can drag and drop to table placeholders. You can create tables like product comparison tables, pricing tables, list tables, etc. using these. This is the most beginner friendly Table plugin we found from our research. Do note that the current version doesn’t have a search field or any kind of filtering function. Also this may not be the best option if you plan to enter or manage large number of data set. We recommend Visualizer or Tablepress for that kind of use case.

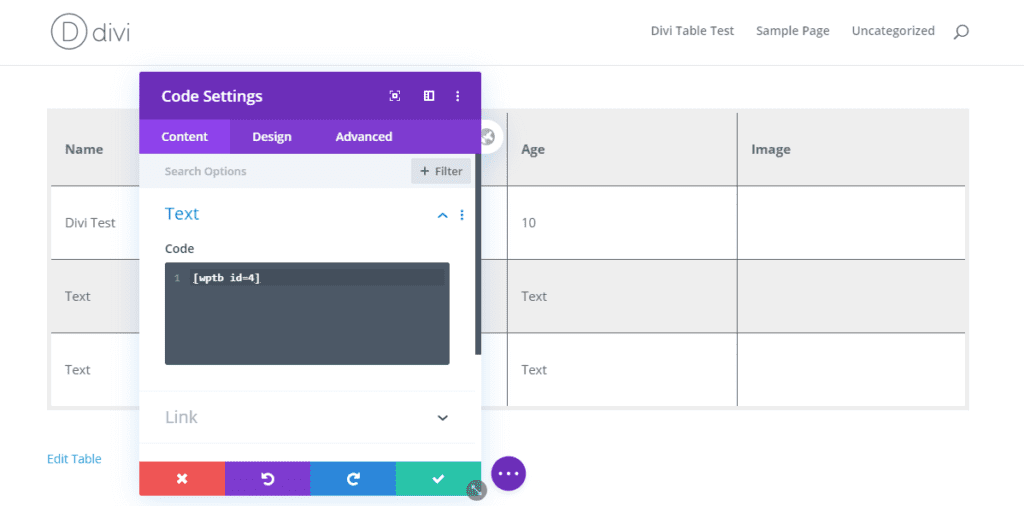
You can add the shortcode to Divi code module or to a text module.

Another plugin option that has similar visual table editor interface is Ninja Tables plugin. It has a premium version so what you get from the free version is somewhat limiting. The resulting table is similar to Footable as this plugin uses some of those code to generate the table.
Visualizer
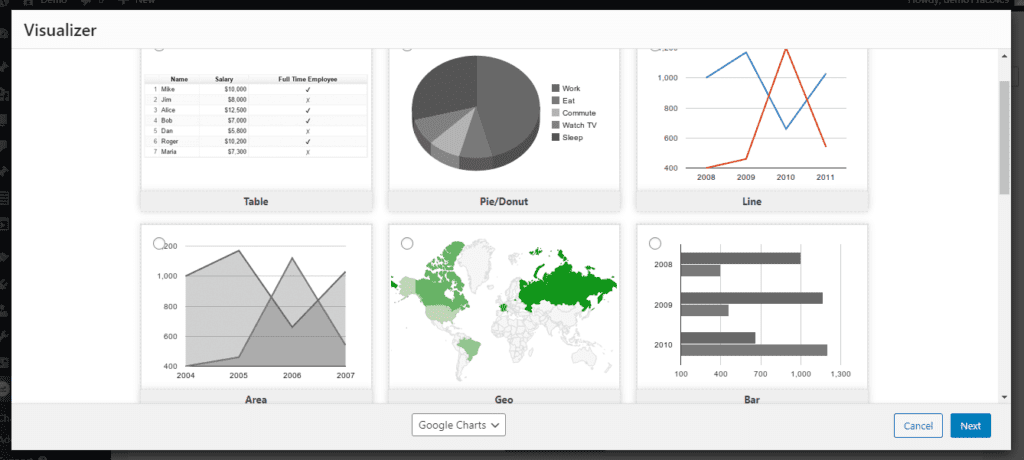
Visualizer is another excellent free plugin from Themeisle. Their products have good reputation in the WordPress community. Their table solution comes with ton of unique features. Unlike other table plugins, with Visualizer you are not limited to build normal list style tables with pagination. You can also create charts! it support Pie Charts, Line Charts, Bar charts, Area charts and more. All these chart types are available in the free version.

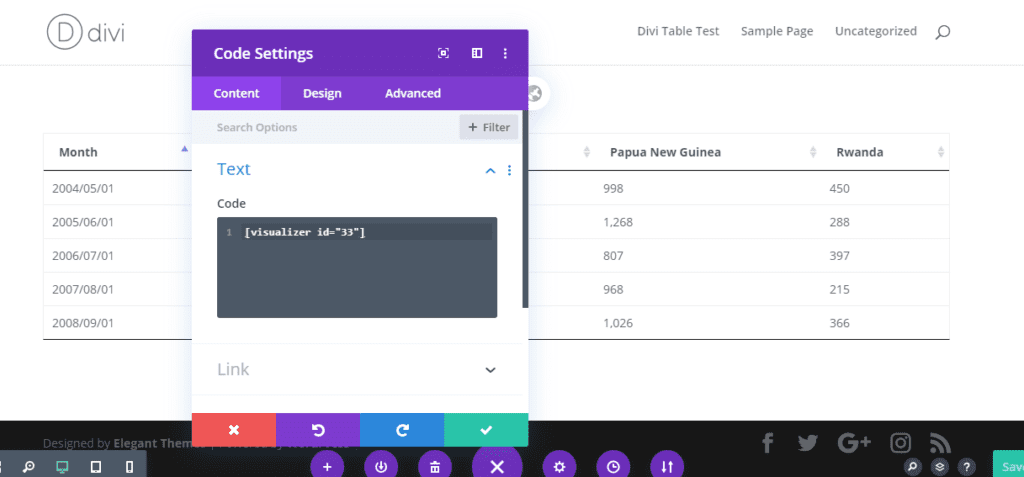
Here’s how a simple table looks like in Divi Builder,

As you can see the result is very professional. You can fine tune the table display through Advanced settings tab. It has more or less the same feature set as powerful Tablepress plugin. The only reason we can not place this as our favorite is because we found the table editor interface bit hard to work with. If your use case is data visualization then this is the best option available in the market right now.
TablePress
When we compile a list of best WordPress table plugins we can’t omit the most popular solution in the repo, the TablePress Plugin. Its being used by 800,000+ WordPress websites. That speaks for the plugin’s reliability. Its been known as a plugin that can handle larger number of data sets efficiently. If your use case is not building a pretty looking table but more of a functional one that you can expand over time then this can be useful. You can even add a filter drop down using one of their extension. Data filtering is a feature that every table plugin we found in the repo doesn’t provide in the free version.
Although TablePress does many things right there are some that can be problematic for some people.
- The interface has lot of options that can overwhelm a beginner WordPress user.
- The plugin doesn’t have responsive table controls built-in. Instead you have to get it as an add on from the developer’s website. You can download TablePress extensions for free, although a donation is requested for premium extensions like this responsive feature.
- Styling the table the way you want can be a pain.
- The plugin interface and the resulting table doesn’t look very modern.

WP Responsive Table
WP Responsive Table is a simple solution that make HTML tables horizontally scrollable on a small screen. It works out of the box and also provide an interface to fine tune settings. If you already have a table in your site and want to make it responsive, without building everything from scratch, then this is the plugin that can help.
JTRT Responsive Tables (We no longer recommend this plugin)
JTRT Responsive Tables is one of the few plugins in the repo that has responsive table feature comes built in. with JTRT you can create responsive tables and do whole lot more with the free version.

With this plugin you can create tables the way you want with just a few clicks and don’t need any HTML/CSS skills. Also, the plugin offers options like the ability to change the font-family, font-size, font-color, and even an image uploader. Just add an table and customize it as per your needs. The plugin suitable to create very complex table structures too. The interface is a bit like what to you see in MS Office Excel package. Here are some of the features,
- Simple back end table editor – WYSIWYG
- Convert CSV files to responsive HTML Table data
- Includes custom responsive breakpoints sizes – XS, SM, MD, LG, XL
- Easily edit table at the back end and add links/images to the table
- Supports multiple tables on single page view
- Easy to use shortcode to show the table on a page you want
- Table formatting can be changed or modified easily
- Customize borders, alignments, headers, footers
- Ability to Sort data
- Table Pagination
- Custom hover highlight on multi-cell select
So, How to use this plugin with Divi?
Here are steps you should follow,
Step 1. Install and activate the plugin
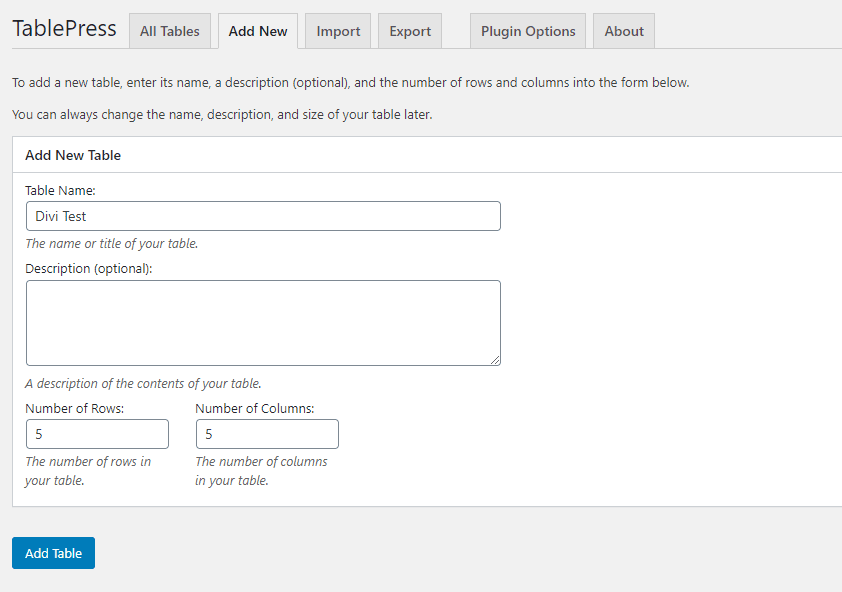
Step 2. Go to plugin menu item and Add New table
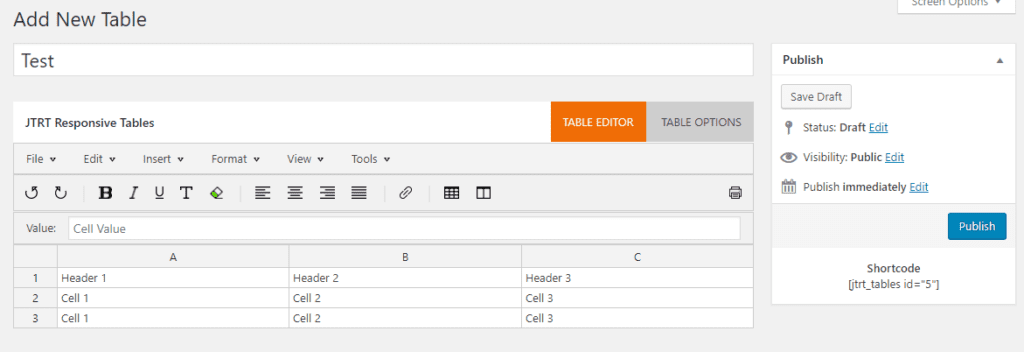
Step 3. Give a title and start adding your contents to the table

Step 4. Once you are done adding and editing the table the way you want Publish it. Then copy the generated Shortcode.
Step 5. Go the Page you want to add this table and enable Divi builder
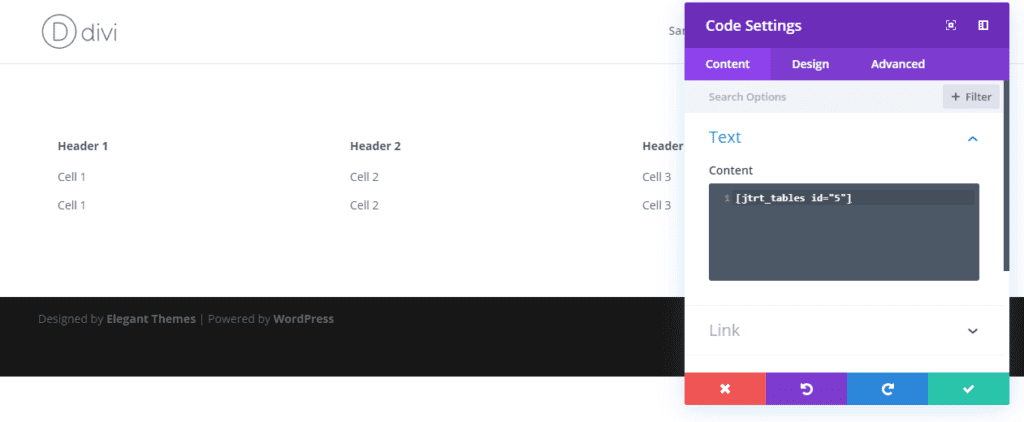
Step 6. Add Code module to the page (You can also use normal text module). There paste the shortcode. You will see the table rendered in the page. You can check table responsiveness by clicking on Divi mobile, tablet icons.

step 7. Go back to the table and make necessary design and layout adjustments to better accommodate it in the page.
Conclusion
Tables are one of the most effective ways to showcase set of information. For a less technical person creating tables in a web page is a challenge. Using these plugins, you can easily make tables that are readable on any device in just a few simple steps. Responsive tables are sure to give positive overall experiences for your site visitors. So, give this a try and let us know your experience in the comment section below.
NEXT: 20 Tutorials that teach you how to effectively use Divi Hover Effects >


Wow… Wow… Wow… Thanks goodness I found you… I think you do a great job. I was looking about Divi Tables and I found a freat advise about that.
But most of all, I love audio too.
Please, please… could myou tell me what plugin or app, method do you usu with the man speaking, talking the texts???
Sorry about my english.. Thanks and I keep your link and studying for more usefull thing I can work on.
Thanks…!!!
Hello, Thanks for checking out our site!
To generate the audio we use an app call Play.ht (https://appsumo.8odi.net/qMzJg). and to host the audio file and embed it to our site we use CloudApp (https://appsumo.8odi.net/rYqbd).
* We suggest you to bookmark our page Digital Tech Deals for Divi Web designers: https://divibuilderaddons.com/tech-deals/ to get updates about useful tech like this that can help take your online business to the next level.
Hi there,
I have a client that asked me to create a form with table so his customers can request a quote, but the table needs to have input fields. is that something that this plugin could do?
please let me kno,
Thanks,
All these table plugins are made to display/visualize some given information in a page. They aren’t capable of taking inputs from the front end. This is where WordPress Form plugins come handy. There’s a free form plugin call ‘Forminator’ in the WP repo. It may help you archive what you need. Otherwise I would start my research on Codecanyon.
Also check out this list of free form plugins that work best with Divi: https://divibuilderaddons.com/divi-contact-form-module-alternatives/
Thank you for such a great post! This is what I was searching for!!!