Table of Contents
Do you often feel that your site lacks the magic or something is missing?
Ever thought of implementing some of the cool effects you see in those popular multi-million dollars sites?
UDBA plugin is here to save the day!
38% of people will stop engaging with a website if the content or layout is unattractive.
Sweor, LLC
Every website designer aims to provide a delightful UX design to their clients. With the evolution of more interactive websites, almost every website is incorporating javascript, jquery libraries and what not. But, all this was done using manual hand coding or customizing an already existing code snippet.
It has become much easier to craft these creative webpages using drag-n-drop page builders like Divi. But, using only Divi may not fulfil your dreams of designing a web page similar to say, implant.medent.vn – A live site made with our UDBA plugin!
We have designed a plugin that will help to overcome design limitations that comes with default Divi theme. If you are tired of creating web pages that looks similar to every other Divi site in the wild then this is the plugin for you!
What Exactly is Ultimate Divi Builder Addons Plugin?
UDBA plugin is an add-on solution designed for the Divi theme/builder to help you achieve complex design techniques with switch of a toggle.
UDBA is the BEST Divi Full Page Vertical or Horizontal Scroll Plugin!
BUY NOW
We call it ‘Ultimate Divi Addons’ because it provide you with whole collection of new effects to implement in any Divi based website. The best part is, all the features are activated by a Single Toggle Button corresponds to each effect. Toggle the button to ON, and voila! Your site is enabled with creative effects that you might find it difficult to implement manually.

UDBA plugin comes with following effects (categorized into three main headings) –
1. General Effects
Custom Scrollbar Effects
Hide the Divi Theme Header when Scrolling Down
Loading Header While Scrolling
2. Animation Effects
Flipping Text
Scroll Flow
Scroll Fx
Scroll Trigger
Revealator Animation and Scroll Magic Responsive Duration
Scroll Reveal
Super Easy Text Rotator
3. Special Effects
Stacking Effect
Scroll Magic Section Wipes
End Page Box
Page Piling Scroll – Horizontal / Vertical
How to Use Ultimate Divi Builder Addons (UDBA) Plugin
Ultimate Divi Builder Addons Plugin is very easy to install and use. Just follow the steps below and you’ll be all set.
You need to have Divi theme installed in your site in order to use this plugin. So make sure it is installed and activated first.

Step 1. Purchase the Plugin. When the payment process completes, You can download the plugin.
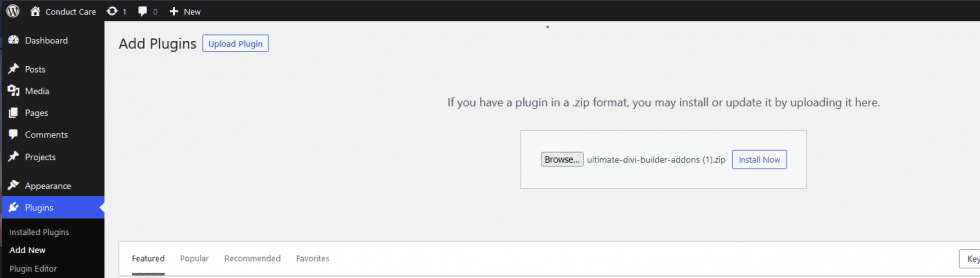
Step 2. Install and Activate the Plugin
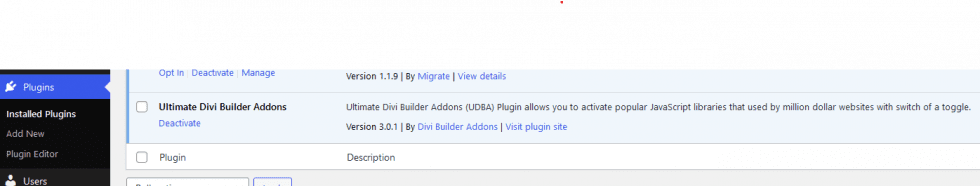
Open your WP Admin and install the downloaded plugin. Once the plugin is installed, click on the Activate button to complete the installation process.


Step 3. Locate UDBA Settings
After the plugin is activated, you will see the plugin name on the WordPress dashboard side panel. Select the “UDBA” menu item from the panel. Now, you’ll see the list of extra functionalities that can be added to the Divi Theme, along with toggle buttons to activate them.
Step 4. Activate the Effects you Prefer
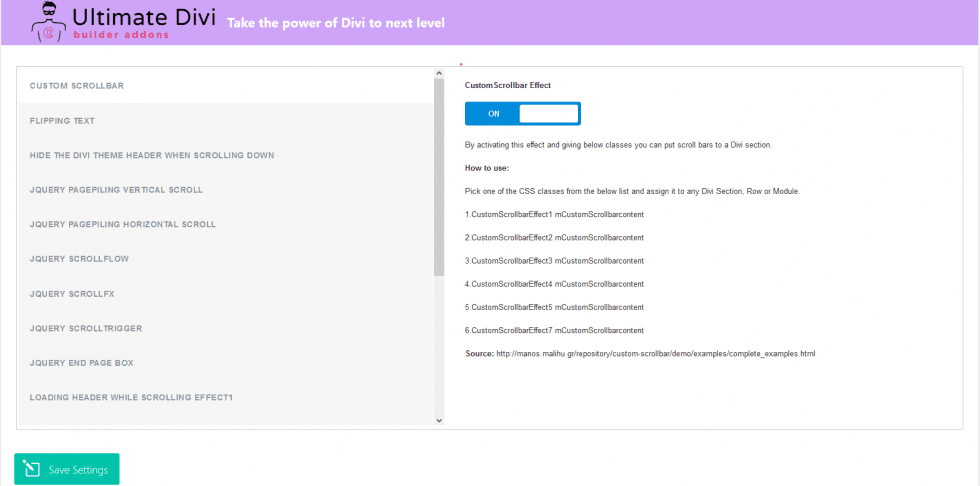
You can not activate the toggles of the effects you like to have on your site. Each effect may have separate instructions listed below the effect panel.
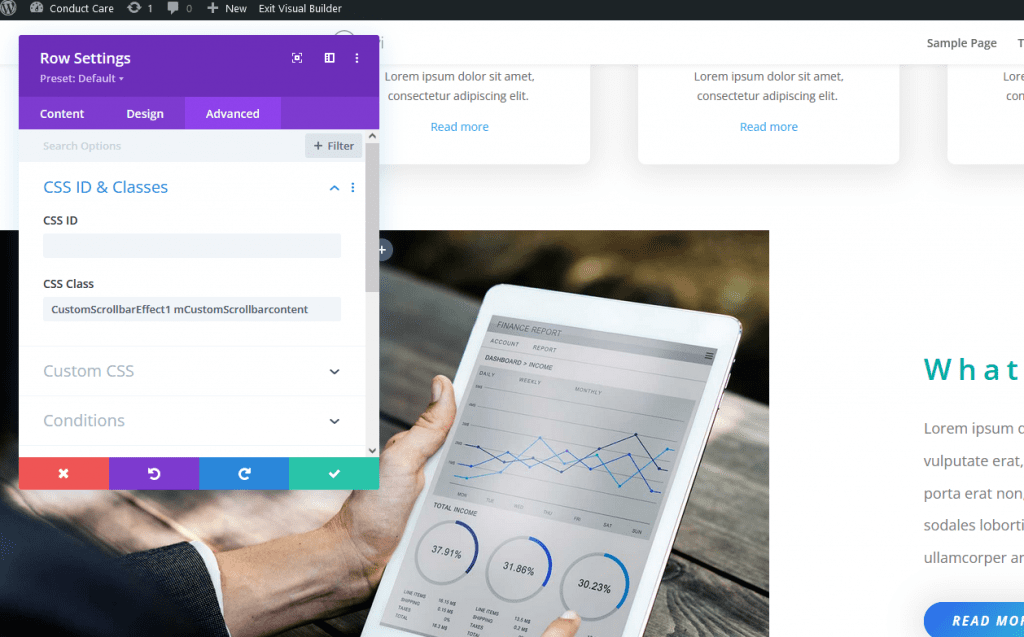
For example, let us consider the Custom Scrollbar Effect. When you will select this feature, you’ll see that the toggle button is set to OFF by default. Set the button to ON mode and copy the class name from the listed class options. These classes can be added to any Divi Builder section, row or module. Once the class is copied and the toggle button is enabled, save your settings by clicking on the SAVE SETTINGS button.
Step 5. Next, go to the WordPress dashboard and select Pages -> Add New Page or select an existing Divi builder enabled page. Select “Use Divi Builder” to get into page edit mode.
Step 6. After the edit mode loads, select the module of the page you wish to add effects in and go to module settings -> select CSS ID & Classes -> Add the selected class name to the relevant field -> Save your settings and Save the Page.

Step 7. Preview the changes by clicking on exit visual builder.

And you are done…
Similarly, you can check out the other effects and add it to your page the way you want.
If an effect is causing issues you can simply remove the CSS class disable the effect then you are back to where you started.
If you have anything more to know about this plugin, shoot us a message!


Hello, is this plugin for page pilling vertical useful also in Mobile devices ?
Is the page pilling effect ok also moving the pages on smartphone/tablet by finger tapping and swiping down and up on the device screen ? Or only with the mouse in a Desktop computer ?
Hi, Thanks for your interest in our plugin.
Q: “is this plugin for page pilling vertical useful also in Mobile devices ?”
A: Yep, it works on mobile devices too! You have 2 options actually, You can either disable the page piling effect up to a screen size (we are using this option in our demos) or you can use Divi Builder Module Visibility Option to make device optimized sections for desktop, tablet, mobile screen sizes separately. Our plugin is designed to identify these visibility rules and will only show sections based on that.
Q: Is the page pilling effect ok also moving the pages on smartphone/tablet by finger tapping and swiping down and up on the device screen ? Or only with the mouse in a Desktop computer ?
A: No need for a mouse to scroll the slides in small screens! Finger tapping and swiping down and up on the device screen works with page piling effect natively so the slider is fully optimized for mobile visitors.
We suggest you to create a test site and give the plugin a try to see if this can fit your needs.
Thanks a lot for explanation!
So to uderstand better, I can apply on single page , on every Divi standard sections, the CSS and then my page, on every kind of devices , will scroll , like a page pilling vertical ?
Is this correct ?
Let me know so that I will check with my collegue and decide to buy
Thanks
Ivan
Yes, that is correct.
Also can I apply the plugin to 1 or more divi websites?
You can use on unlimited sites if you either buy from here or from the Divi marketplace. Only difference is here the license is lifetime but there’s no auto update feature (yet). Currently you will have to check for updates manually by logging in to your account and checking for plugin version number. In the marketplace you get auto updates.
Thanks for answers.
So what ‘s the difference between buy here the Year license and on Divi Marketplace ?
Here you get Unlimited sites, Lifetime (manual) updates and Bug fix support. We do not have auto update feature (yet) in the plugin we sell here so you have to check your my-account page to check for product updates.
In the marketplace you get auto updates but the license should be renewed yearly to get product updates and support.
ok so if I buy from marketplace I will have auto updates and bug/fix support also , for one year ? Then I could buy after an year from your site…
Correct ?
Yep, that would be fine too.
Hello, I have a question, is it possible to have page pilling vertical and orizzontal on the same page ?
No, That’s not possible. In fact you can only use either vertical or horizontal in a site. The reason is the CSS class that make the effect trigger is same in both the effects hence users can easily switchover effects. Moreover, Activating both effect in a site cause conflicts.
Hello I have a problem with the plugin
here is the website and the exact page I am testing (home)
https://leonardooasihouse.it
As you can see it works, but can I see the footer ONLY when the scroll is for the LAST page ?
Can I disable the WordPress footer for all the sections , but the last one not ?
That would require some custom coding work. However the best way to achieve this would be disable the footer on this scroll page (using Divi theme builder) and add the footer as the last slide to the page. This is better than having a footer at bottom since it take up part of the screen.
thanks, I can do verithing of this but how can I add the footer as the last slide to the page. ?
Do you have a tips or link document to try ?
do you mean maybe to create a custom footer in divi template builder and add the page pilling to it in the class ID as in the other pages ?
Please let me undertsnad this is very important to go online with website for us
Nope.
First disable default footer on the scroll page: Theme builder > Add new template > Select the page > Click on hide on front end (eye) icon.
Then design and add your footer as the last slide.
This won’t affect any other page.
Thanks ! but I dont understand what you mean with ‘the last SLIDE’ ?
Please could you explain me , I never do that… ???
Thanks
Add the footer contents as the last section of the scroll page so people see it as the last slide.
Ahhh okkk, now understand!!!
Thanks a lot