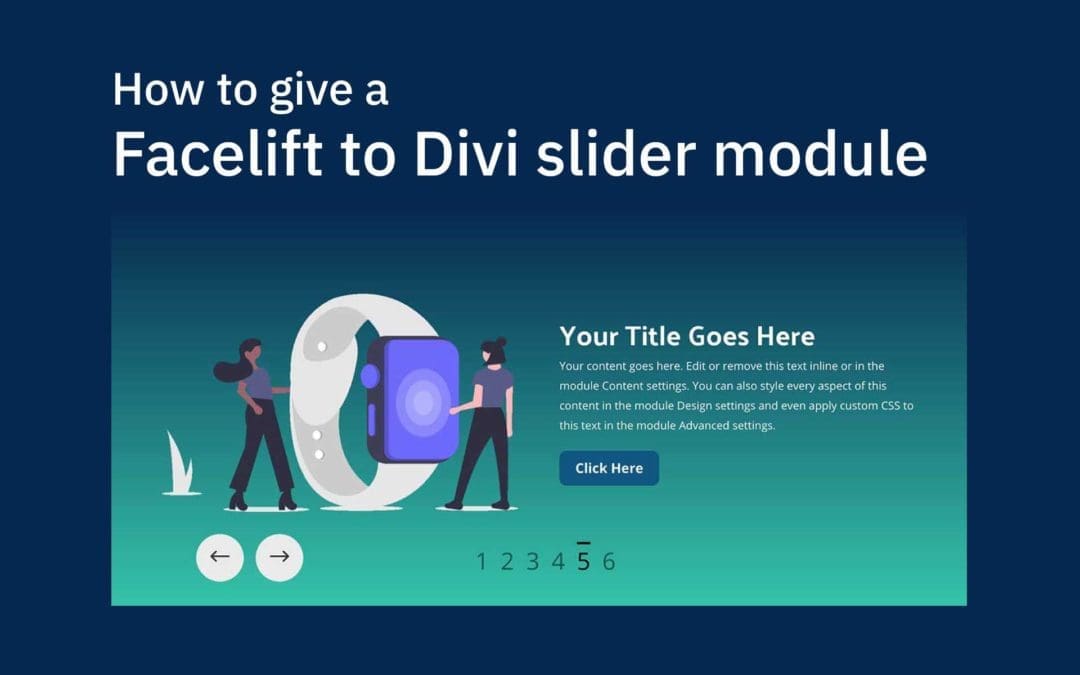
Honestly, I am really tired of the standard Divi Slider styling. As the default styling is pretty basic and no option to extend the styling, change the layout, etc, it always looks the same in almost every Divi site. Today I did some experiments with custom CSS and I was finally able to give a nice facelift to the Divi slider module.

Divi Full Page Scrolling Framework Child Theme
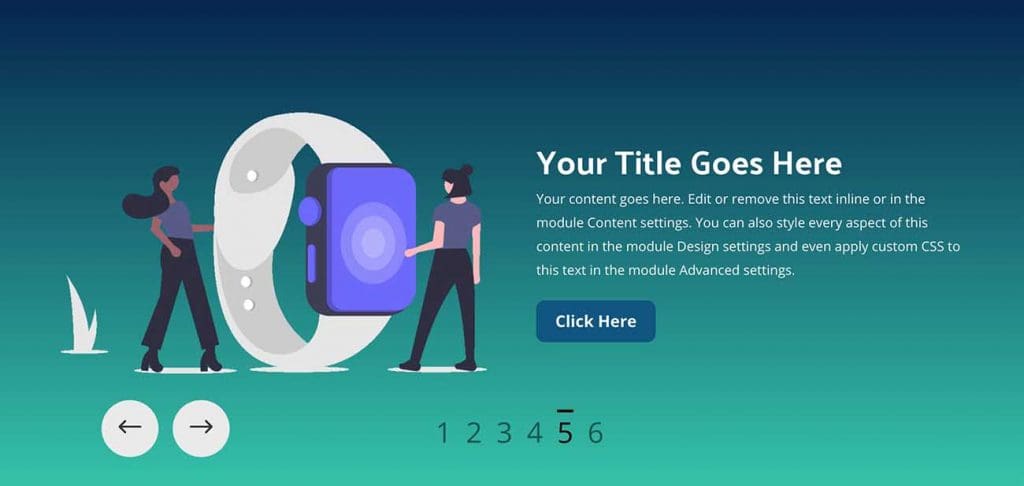
Ok, let’s start. Just do create the section and add your slider there. Add the image, title, description, etc. Once done just add the ID ‘ds-slider-1‘ to the section.
No advanced coding here. Just copy/paste the below CSS snippet to your website. It will do the magic for you. I hope you already know how to add custom CSS to your Divi site. If not I suggest you read the below article to learn how to do it the proper way.
/*------------DS-SLIDER-1 styling---------------------*/
#ds-slider-1 .et-pb-arrow-prev:before {
content: "\23";
}
#ds-slider-1 .et-pb-arrow-next:before {
content: "\24";
}
#ds-slider-1 .et-pb-controllers a {
background: none !important;
}
#ds-slider-1 .et-pb-controllers {
bottom: 75px;
}
#ds-slider-1 a.et-pb-active-control {
text-decoration: overline;
transition: all 0.3s ease;
}
#ds-slider-1 .et-pb-arrow-next {
left: 10%;
opacity: 1;
bottom: 67px;
background: #eaeaea;
font-size: 32px;
position: relative;
border-radius: 50%;
width: 60px !important;
height: 60px !important;
display: inline-block;
line-height: 62px;
text-align: center;
}
#ds-slider-1 .et-pb-arrow-next:hover {
background: #f7f7f7;
}
#ds-slider-1 .et-pb-arrow-prev:hover {
background: #f7f7f7;
}
#ds-slider-1 .et-pb-arrow-prev {
opacity: 1;
left: 10%;
bottom: 67px;
background: #eaeaea;
font-size: 32px;
position: relative;
border-radius: 50%;
width: 60px !important;
height: 60px !important;
display: inline-block;
line-height: 62px;
text-align: center;
margin-right: 15px;
}
#ds-slider-1 .et-pb-controllers a {
text-indent: 0px;
color: #000000;
font-size: 30px;
padding: 11px;
}
@media (max-width: 767px) {
#ds-slider-1 .et_pb_slide_image {
display: block !important;
}
#ds-slider-1 .et-pb-arrow-prev, #ds-slider-1 .et-pb-arrow-next {
bottom: 9px;
}
#ds-slider-1 .et-pb-controllers {
display: none;
}
}That’s it. Pretty simple. That’s how you can give a facelift to the Divi slider module. Hope you like it! Please share your thoughts below.