Table of Contents
Hello Guys! I am back after a few weeks with a new tutorial. Today I am going to teach you how to add slide-in overlays in Divi without plugins. You can try this with different modules. In my tutorial, I’m doing it with a blurb as the main content and text module as the slide-in overlay.

Let’s start and see how to add slide-in overlays in Divi.
Cross-Site Content Copy Paste System for Divi, Gutenberg and Woo
Step One – How to add slide-in overlays in Divi
Let’s start by adding a section and a row with 3 columns. No need to add a class to the row itself but add classes to each column. Class: ‘ds-slidein-wrapper’


Step Two: Add your base content
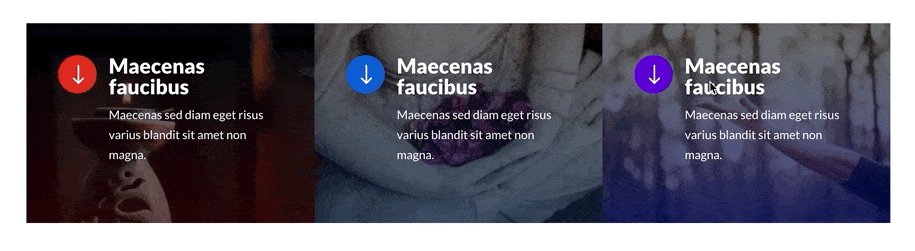
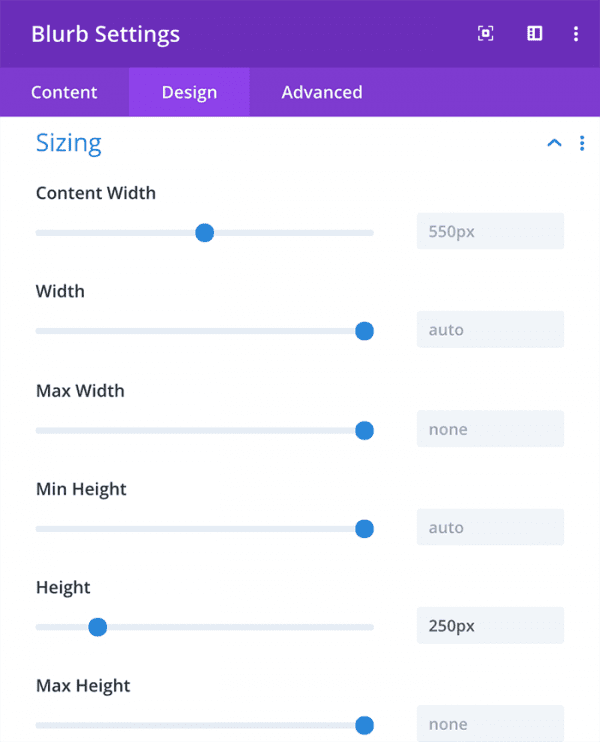
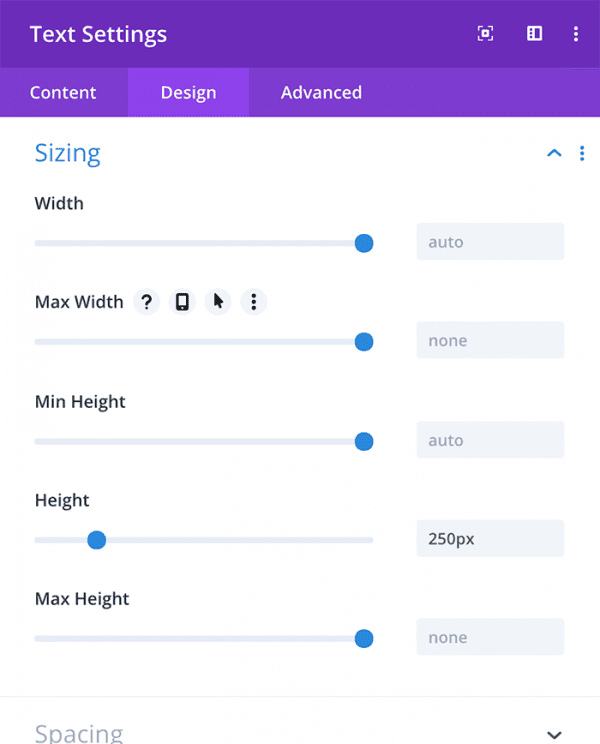
Let’s add a blurb module to one of the columns. Style it the way you want. But don’t forget to give it the class name ‘ds-slidein-base’ and give a fixed height of 250px. (This can be adjusted to match your content.) This is the base content. We are adding some overlay content that appears when hovering over this base content.


Step Three: Add the overlay
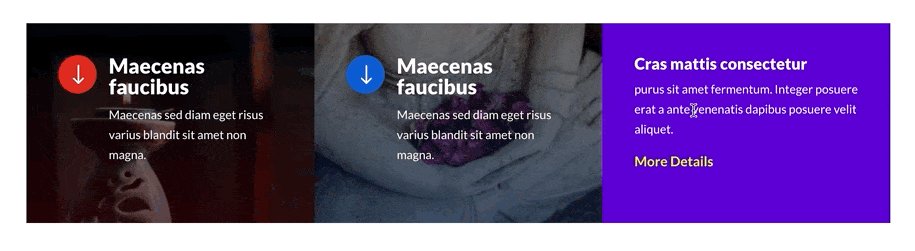
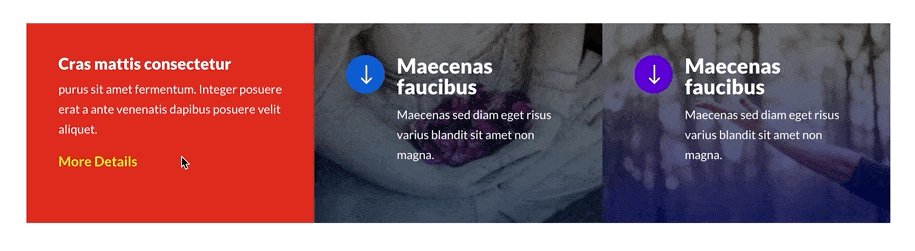
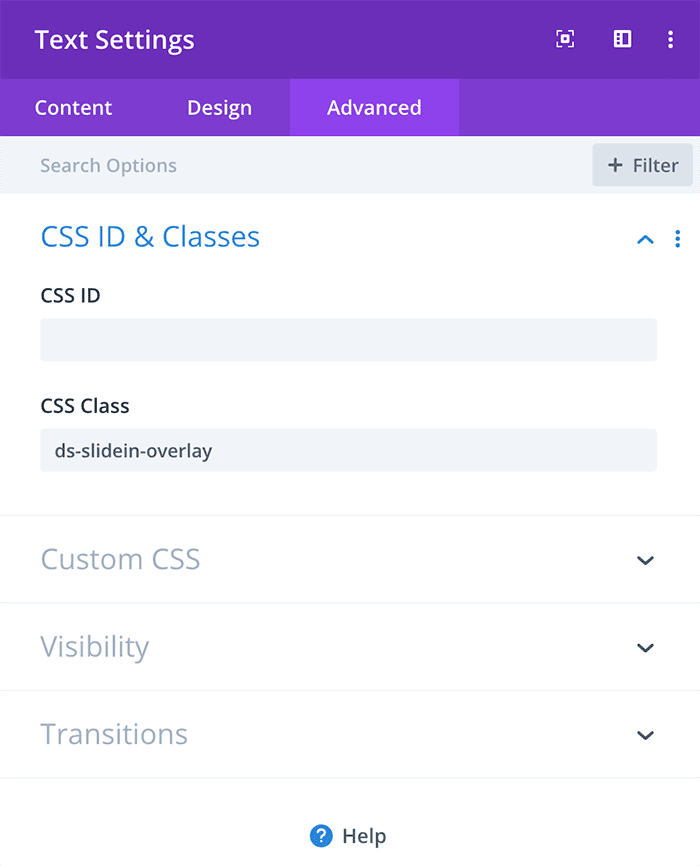
Now, let’s add the slide-in overlay section. In my version, I am adding a text module above the blurb and giving it the class ‘ds-slidein-overlay‘ and setting the height to 250px. (adjust this to match with your blurb height. But both should similar in height)


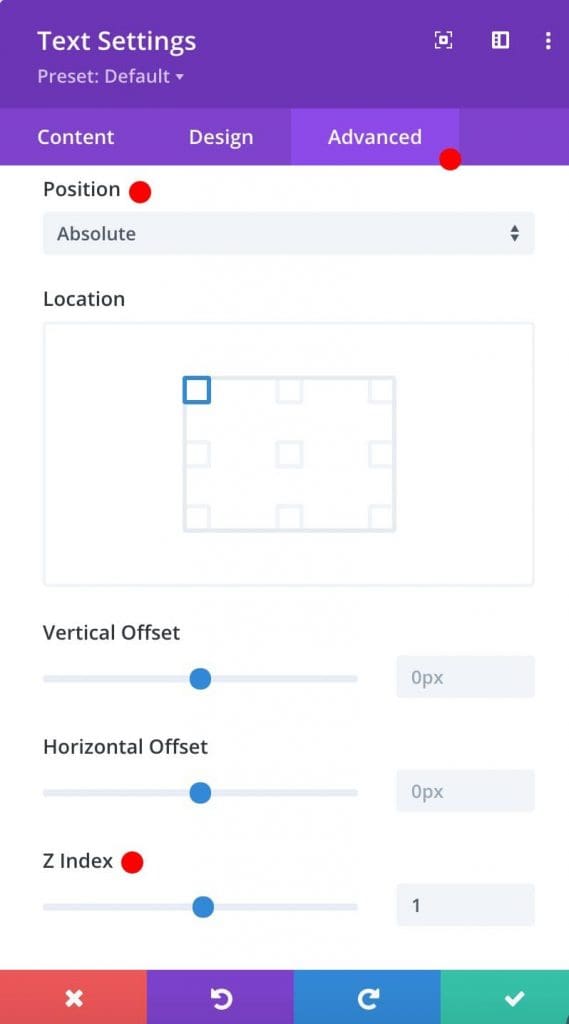
We have to do a few more settings here. Go to Advanced > Position and set the position to absolute and z-index to 1. This will put the overlay content above the base content when hovering.

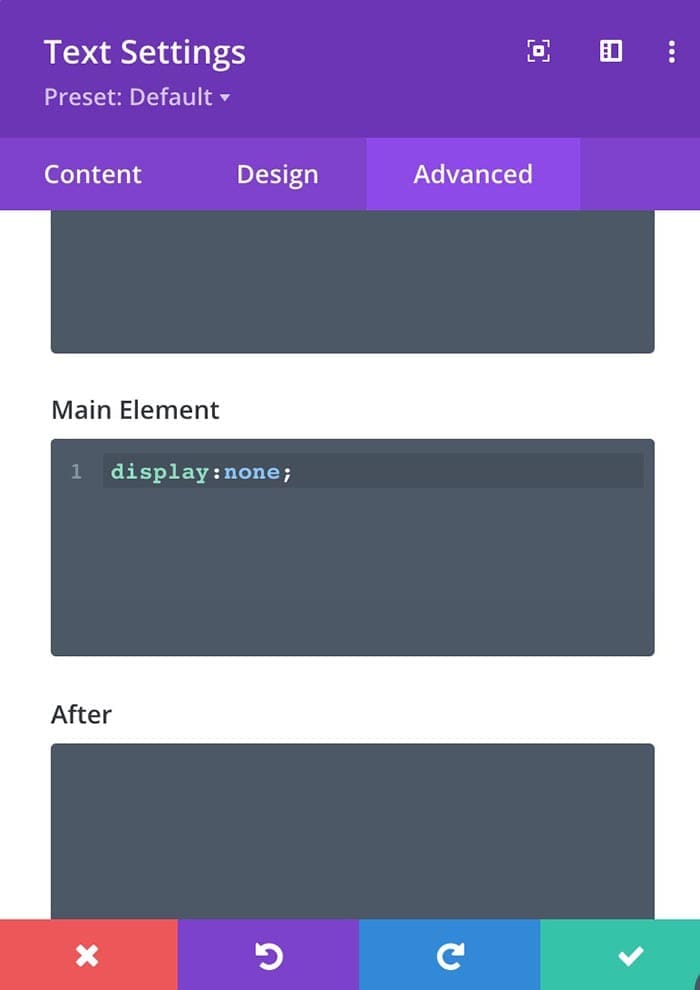
Next, go to Advanced > Custom CSS > Main Element and hide the overlay section by adding display: none; there.

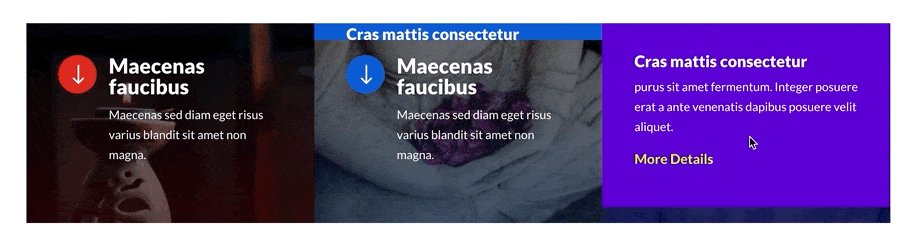
OK, now duplicate these two modules to the next two columns. Below is the wireframe view of what I did in my demo.

Step Four – Let’s do the jQuery magic
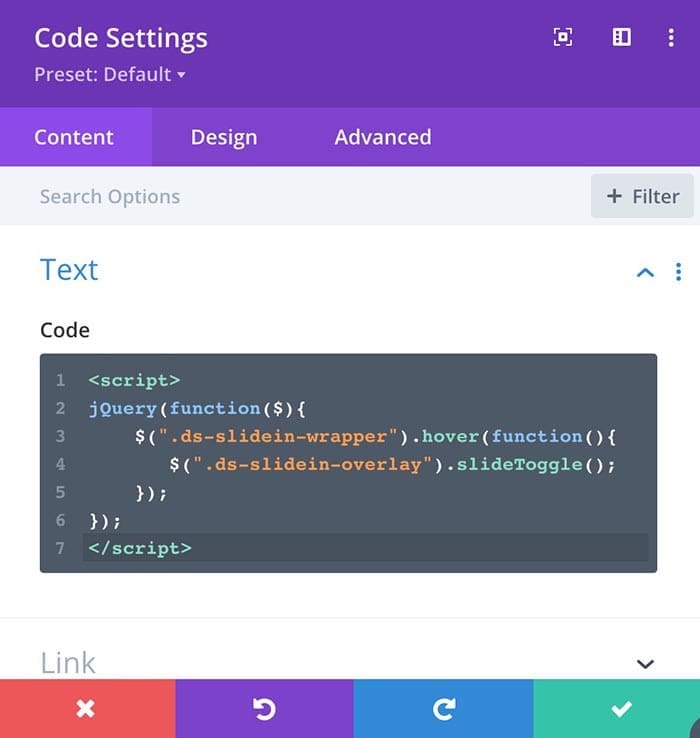
To work the slide in animation we need to add a little bit of jQuery here. Add a Custom Code Module below the main section and paste the below code.
jQuery(function($){
$(".ds-slidein-wrapper").hover(function(){
$(".ds-slidein-overlay").slideToggle();
});
});Important: If you are adding this inside a Code module, paste inside <script></script> tags.

You can use any method here to add jQuery to your WordPress site. Instead of adding a code module, you can use a simple plugin called Simple Custom CSS and JS. Go to Plugins > Add New and then search for Simple Custom CSS and JS plugin.

That’s how to add slide-in overlays in Divi, guys!! Comments below if you need any help.