Table of Contents
Divi slider is a simple but powerful slider you can use on your website. Easy to handle. If you know a little bit of CSS you can do interesting things.
In one of my Divi child themes, I wanted to change the default Divi slider arrows to something unique. So I decided to change them to text instead of arrows, to ‘Next’ and ‘Prev’. It is not possible to do it on the dashboard. So I had to find a custom solution for that. Let me show you how I achieve the result.
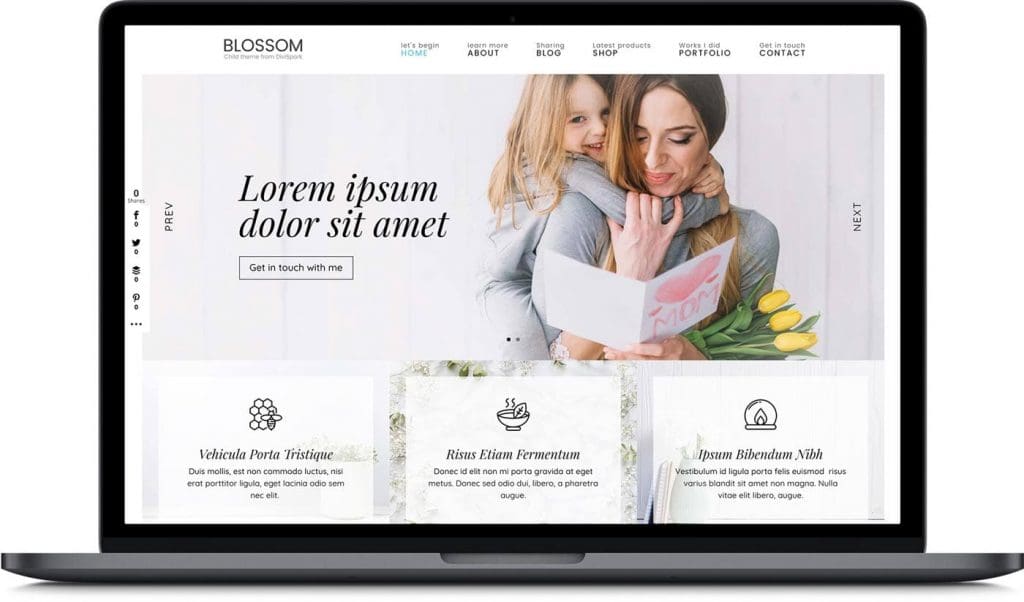
First of all, let’s have a look at what I did there.

Divi Full Page Scrolling Framework Child Theme
Add the slider
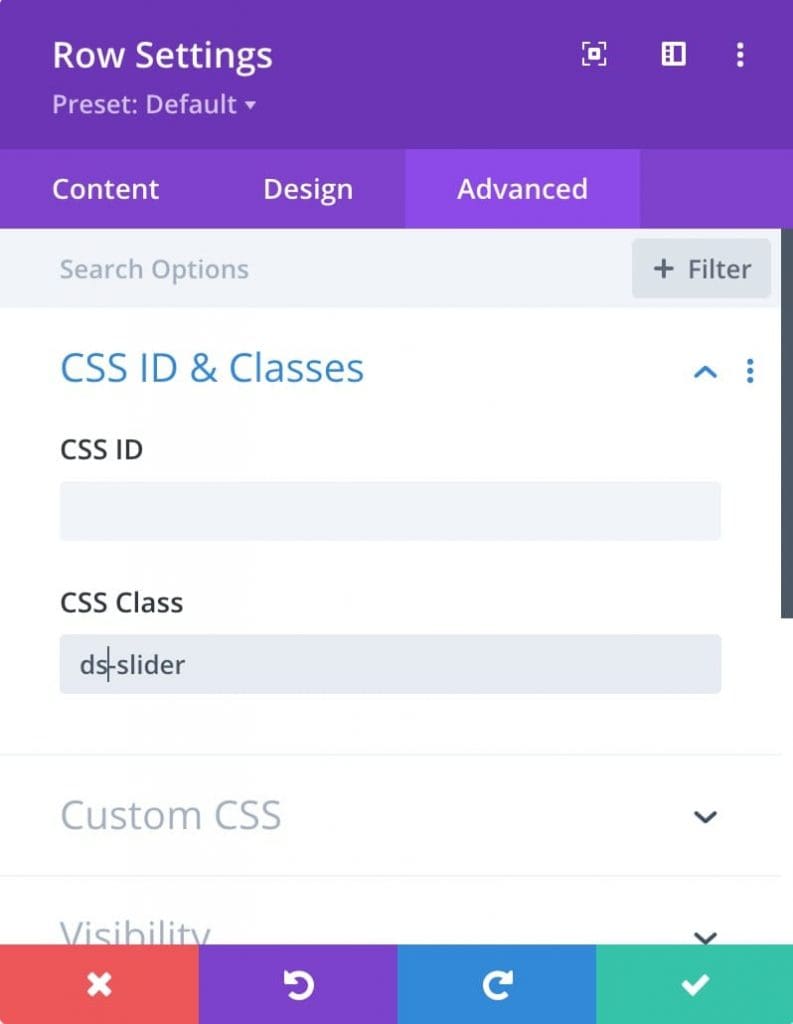
First, you need to add a slider. 🙂 yes, add a section, then a row with the class name ‘ds-slider’, and then add your Divi slider module inside.

Bring Divi slider arrows to the visible area
By default, the slider arrows are placed outside the viewport. When we hover on the slider, arrows come to the visible area. That’s how it works. So, let’s bring the arrows to the visible area first. Add the below CSS snippet to the style sheet or inside a Divi code module where you can add custom CSS.
Info: To add custom codes to WordPress sites I always use the Simple Custom CSS and JS plugin which you can download from the WordPress repository for free.

.ds-slider .et-pb-arrow-next {
opacity: 1;
right: 22px;
}
.ds-slider .et-pb-arrow-prev{
opacity: 1;
left: 22px;
}
.ds-slider .et-pb-arrow-next {
opacity: 1;
right: 0;
}
.ds-slider .et-pb-arrow-prev{
opacity: 1;
left: 0;
}Change arrows to text
As you can see now, the arrows are always visible inside the slider. Now we need to change those arrows to ‘Next’ and ‘Prev’ text.
Finally, again, add the following CSS snippet. It will do the trick and change the arrows to the text you want. Please change the code according to your needs. You can use whatever text for the next and previous buttons.
.ds-slider .et-pb-arrow-prev:before {
content:'PREV'!important;
font-family: 'Quicksand',Helvetica,Arial,Lucida,sans-serif !important;
font-size: 19px;
letter-spacing: 2px;
transform: rotate(-90deg) !important;
display: inline-block;
}
.ds-slider .et-pb-arrow-next:before {
content:'NEXT' !important;
font-family: 'Quicksand',Helvetica,Arial,Lucida,sans-serif !important;
font-size: 19px;
letter-spacing: 2px;
transform: rotate(-90deg) !important;
display: inline-block;
}It is that easy to change arrows to TEXT. 🙂
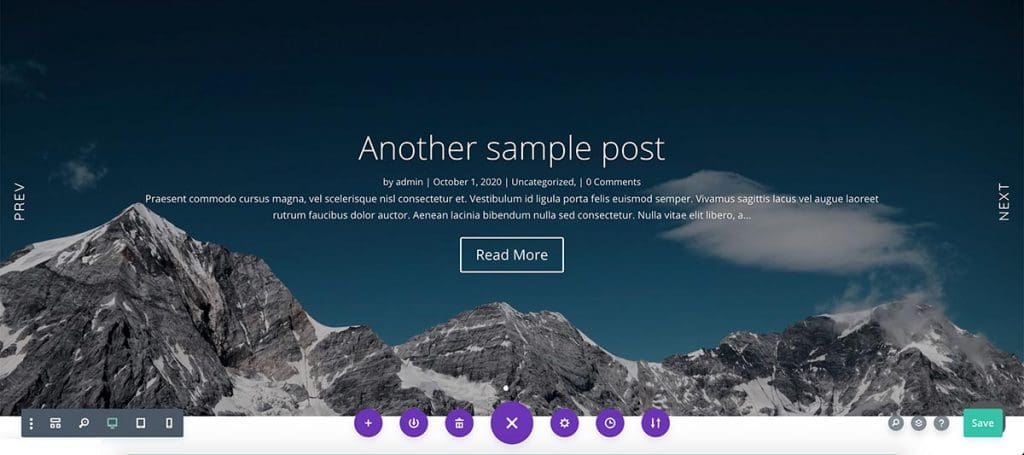
Changing the Divi post slider arrows
Also, I tried this with the Divi post slider module and it works perfectly without any issues. See the below image.