Description
Divi Resume is a Personal Portfolio Child Theme designed for creative designers, developers and freelancers. It’s very easy to use and has minimal design. We integrated a popular animation engine to this child theme so you can animate any Divi element easily. We used this child theme in this web site.
Live Demo
Setup Guide:
Installation instructions:
1. Install and activate the Divi Resume child theme. You need to install ‘BH Custom Preloader’ plugin to show the preloader you see in the demo.
2. Go To Divi > Divi Library. Click on “Import & Export” at the top and import the .json file (import/Divi Builder Layouts.json). This will import Divi Resume Layout into your Divi Library.
3. Go to Divi > Theme Options. Click on “Arrow Up / Arrow Down” at the top right and import the .json file (import/Divi Theme Options.json). This will import all Divi Options Settings.
4. Go to Divi > Theme Customizer (or Appearance > Customize). Click on “Arrow Up / Arrow Down” at the top left and import the .json file (import/Divi Customizer Settings.json). This will import all Customizer Settings.
5. Create and publish a new blank page. Activate the page builder and load the “Resume” Layout from the Divi Library: click Load from Library > Add from Library and load “Resume” Layout.
6. Go to Settings > Reading and set your new page as the Front page.
7. Go to Appearance > Menus to create a new menu and assign it as the primary menu.
– You need to create “Custom Links” for each section. Add these anchors to your menu items: #home, #aboutus, #portfolio, #contactus.
8. Active “BH Custom Preloader” plugin and Go to Settings > BH Custom Preloader WordPress Settings. You can select any loader and other settings.
9. Check frontend and enjoy your new child theme!
* Remember to change ‘Permalink Settings’ to Post name for better SEO.
* If you are having troubles with primary menu, try this css:
add this css code to Divi->Theme Options->General Panel->Custom Css
.et_pb_gutters3.et_header_style_left #et-top-navigation nav > ul > li > a {
visibility: visible;
}
Thanks to Siniša Janićijević of our Facebook group.
* You can edit Footer credits from child theme footer.php file: Appearance > Editor > Divi Resume > Theme Footer. Look below <!– #et-footer-nav –> in the footer template document.
- We appreciate if you can leave the footer credits as it is default with the child theme. It helps us to get the word out about this resource. This is the only request we make with this freebie…
Compatible with PHP version 5.5 or higher
Changelog
Version: 1.1 Added element animation support for the child theme. Create amazing CSS animations as you scroll down a page.
—Update—
* The latest Divi update has included wow animation library to the builder. If you are one of our child theme users then you don’t need to use wow animation library we have integrated to our child themes. You can still use child theme animations that aren’t included with Divi builder. In order to use these new Divi builder animations in a child theme imported page you have to first remove any existing CSS classes that calls our child theme integrated animation engine. Read more…
Version: 1.0 Initial release
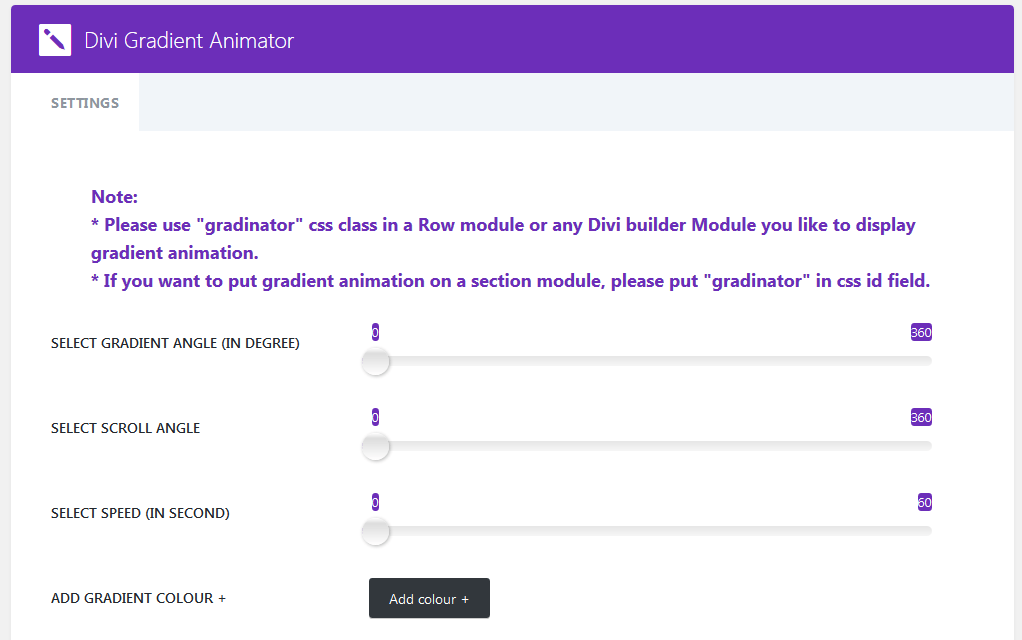
Element Animations
We integrated ‘WoW animation library‘ to this child theme so you can easily animate any Divi Module/Row or Section. Create stunning webpages using these animation classes. You just have to add class “wow” with below classes into Row or Section or a Module.
—Update—
* The latest Divi update has included wow animation library to the builder. If you are one of our child theme users then you don’t need to use wow animation library we have integrated to our child themes. You can still use child theme animations that aren’t included with Divi builder. In order to use these new Divi builder animations in a child theme imported page you have to first remove any existing CSS classes that calls our child theme integrated animation engine. Read more…
Example : “wow bounce” , “wow swing” , “wow bounceInDown” etc..
bounce
flash
pulse
rubberBand
shake
headShake
swing
tada
wobble
jello
bounceIn
bounceInDown
bounceInLeft
bounceInRight
bounceInUp
bounceOut
bounceOutDown
bounceOutLeft
bounceOutRight
bounceOutUp
fadeIn
fadeInDown
fadeInDownBig
fadeInLeft
fadeInLeftBig
fadeInRight
fadeInRightBig
fadeInUp
fadeInUpBig
fadeOut
fadeOutDown
fadeOutDownBig
fadeOutLeft
fadeOutLeftBig
fadeOutRight
fadeOutRightBig
fadeOutUp
fadeOutUpBig
flipInX
flipInY
flipOutX
flipOutY
lightSpeedIn
lightSpeedOut
rotateIn
rotateInDownLeft
rotateInDownRight
rotateInUpLeft
rotateInUpRight
rotateOut
rotateOutDownLeft
rotateOutDownRight
rotateOutUpLeft
rotateOutUpRight
hinge
rollIn
rollOut
zoomIn
zoomInDown
zoomInLeft
zoomInRight
zoomInUp
zoomOut
zoomOutDown
zoomOutLeft
zoomOutRight
zoomOutUp
slideInDown
slideInLeft
slideInRight
slideInUp
slideOutDown
slideOutLeft
slideOutRight
slideOutUp
Note :
If you want to use image module with this effect then please set “Animation” option to “No Animation”
Works best with Rows and Modules
All of these CSS classes are working in custom HTML code, Text Module and Code Module
Advanced settings you can use with WOW Animation classes,
– data-wow-duration: Change the animation duration
– data-wow-delay: Delay before the animation starts
– data-wow-offset: Distance to start the animation (related to the browser bottom)
– data-wow-iteration: Number of times the animation is repeated
Only logged in customers who have purchased this product may leave a review.





Reviews
There are no reviews yet.