Table of Contents
Sometimes we want to extend our web site’s design and functionalities by adding custom CSS and JavaScript. For beginners, today I am going to show how to add custom CSS to WordPress the proper way.
Bonus: I have added a section at the end of this article to show you how to add JavaScript and jQuery too.
For Divi Users: Divi from Elegant Themes is one of the best page builders for WordPress out there. We, the Divi lovers, know how it made our life easier. Sometimes we need to add custom codes to the Divi theme to create some eye-catching designs. If you are a Divi user who is looking for the best way to add custom codes to Divi, this guide is for you too.
Give superpowers to Divi theme with the UDBA plugin
Add Custom CSS to WordPress
1. Using the Simple Custom CSS and JS plugin
For beginners, This is the method I always recommend. No confusion. Just go to Plugins > Add New and then search for Simple Custom CSS and JS plugin. Once you found, just click on ‘Install’ and ‘Activate’ it.

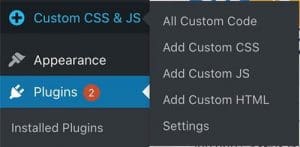
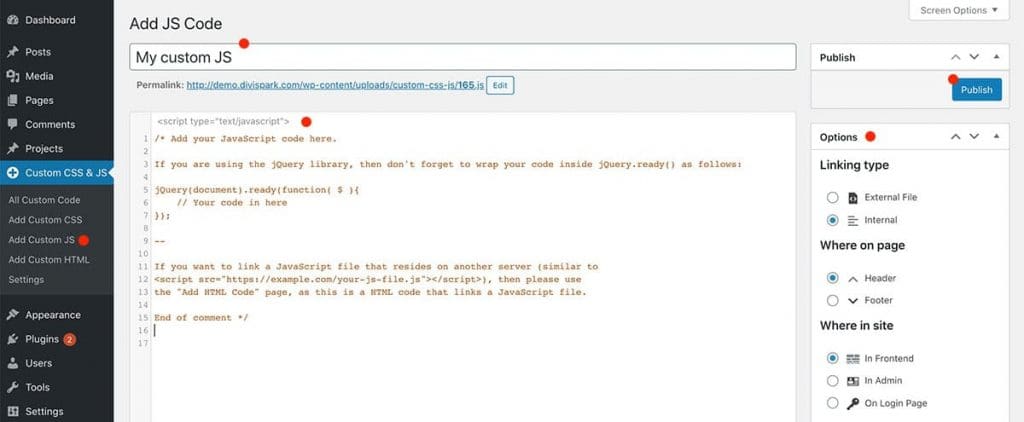
It will add a new menu item to the dashboard called ‘Custom CSS & JS‘. Click on Add Custom CSS.


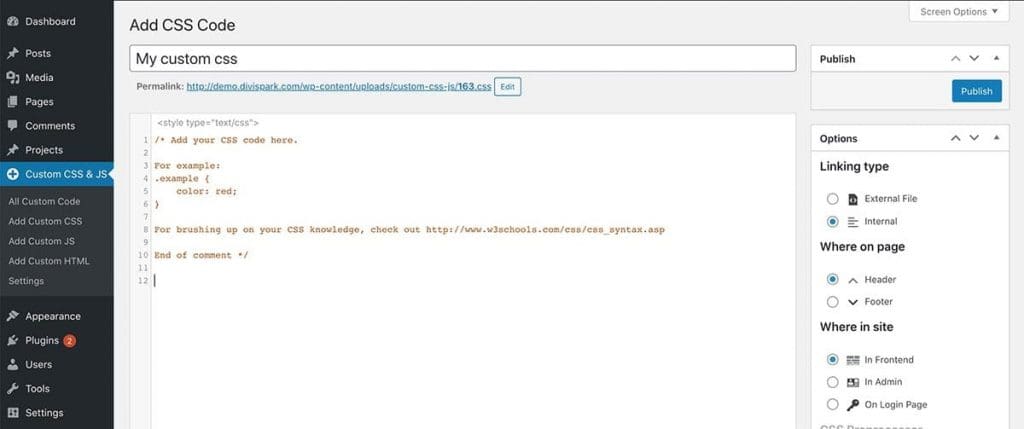
Above is how the editing page looks like. Give your CSS file a name and click on the ‘Publish‘ button. You can easily add your custom codes here. Really easy.
2. Add to the style.css file
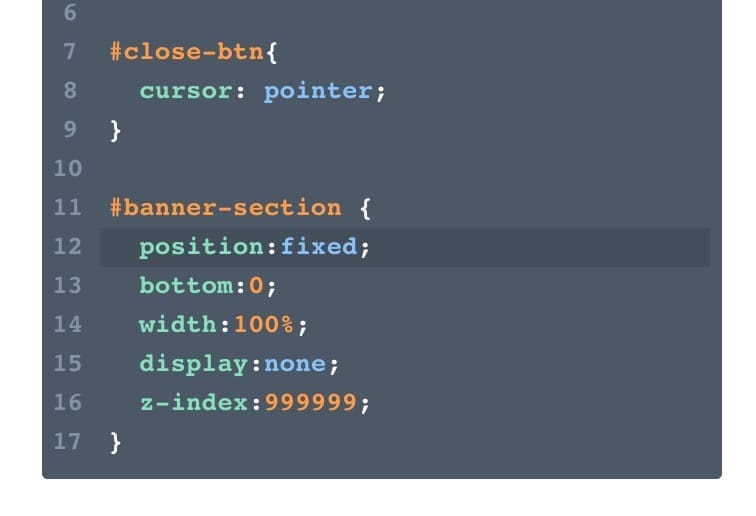
If you are using a child theme, which is always recommended, you can write your custom CSS on the style.css file without any issues. This is another good option that I can recommend for people who know about editing theme files. Go to Appearance > Theme Editor and select the style.css file. You can add your custom CSS here. It’s always a good practice to comment on your code as I have shown in the example below. To avoid future confusion.
However, Never add your CSS to the parent theme’s Stylesheet(style.css). Your changes will be lost when you update the theme. You have to copy those to a text file and paste them again after the update process is finished. So, avoid it.

3. Adding to the WP Customizer
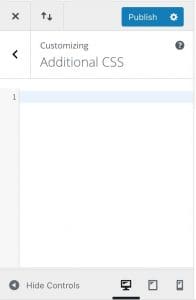
Go to Appearance > Customize > Additional CSS. You can simply add your CSS snippets here and you would be able to see your changes with a live preview instantly. Once you finished adding your CSS, click on the ‘Save & Publish’ button on the top. These CSS snippets will disappear if you change your theme. Keep that in mind.

4. Adding to the Theme options (Divi)
You can add CSS to the Divi theme options. Go to the WP dashboard and find the Divi menu there. Now go to Divi > Theme Options > Custom CSS. You can see this section at the bottom of the Theme Options page. You can add your sitewide CSS snippets here. This is similar to adding CSS inside the WordPress customizer settings > Additional CSS area. The code you add here will appear in both places.

5. Adding to the page settings (Divi)
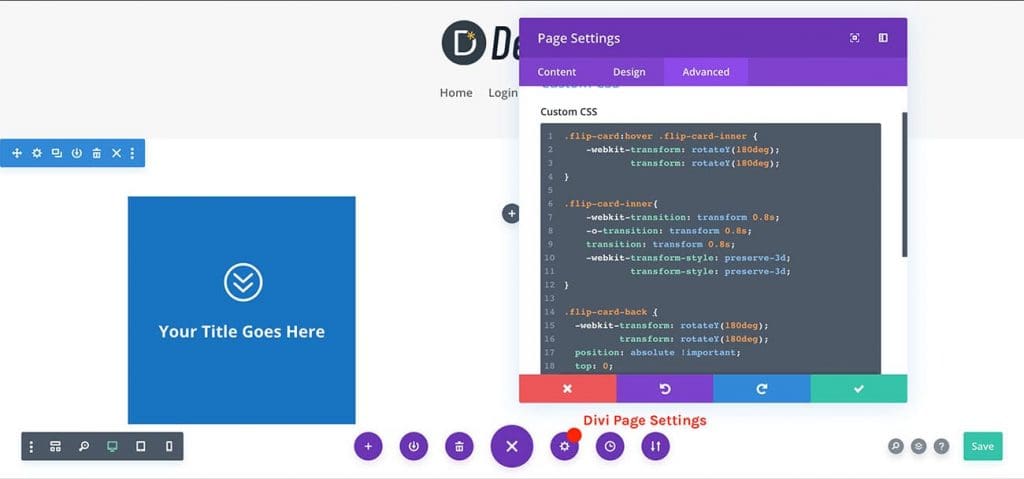
For Divi users, there are a few other ways of adding custom CSS to their websites. Go to the page where you want to add your CSS and open the Page setting window. In the Advanced tab, you can see the place to add custom CSS. You can’t add sitewide CSS here. Just something related to the specific page.

6. Adding inside a Code Module (Divi)
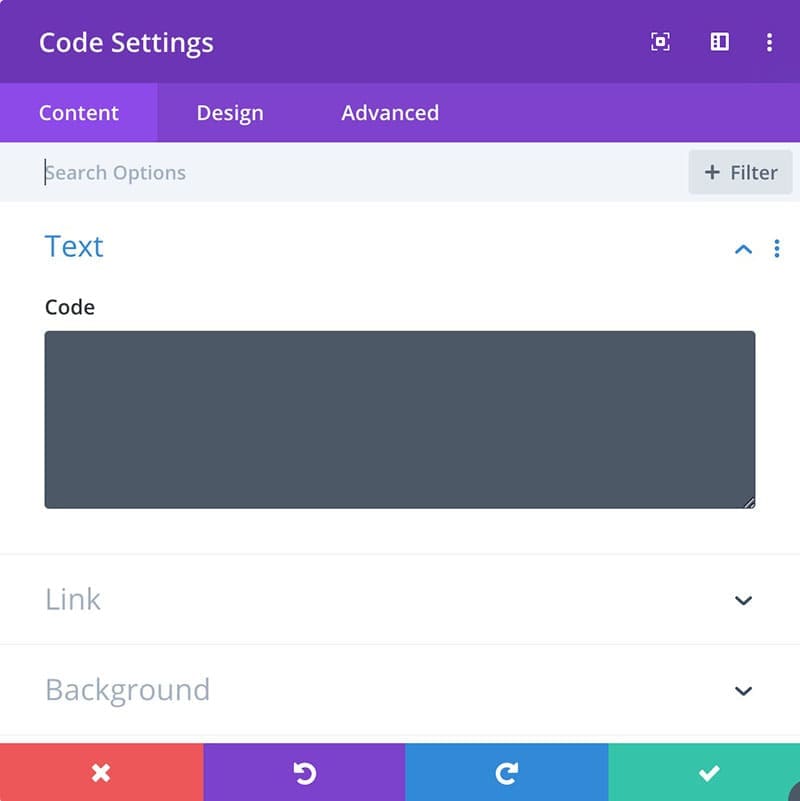
You can simply add a Code Module inside the page layout and paste your CSS snippet in Divi. Remember to add CSS inside <style type=”text/css”> </style> tag when you using this method.

7. Adding directly to the module (Divi)
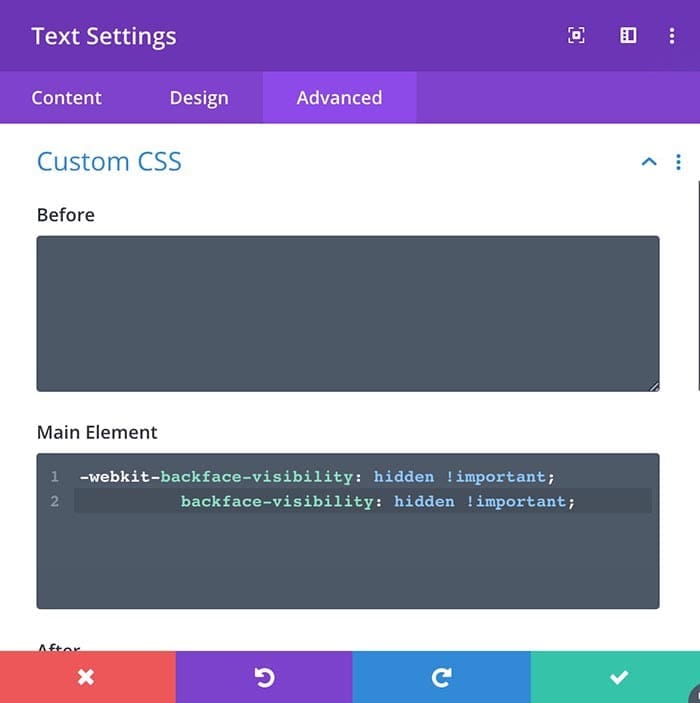
In Divi, there is another way to add CSS directly to the module settings. Go to Settings > Advanced > Custom CSS. Here you can write CSS separately for each item inside the module.

That’s how you can add CSS codes in WordPress themes in the proper ways. Now let’s see how we can add JavaScript to our website.
Add JavaScript to WordPress
1. Add JS with a simple plugin
Here we also have a few methods. The first and my recommended way for beginners is to use the Simple Custom CSS and JS plugin. Once you installed the plugin go to the WP Dashboard > Simple Custom CSS & JS > Add Custom Js. Name your JS file and simply write your javascript code here. Always place your javascript files in the footer. Go to the Options Panel which you can see on the right side and set Where On-Page to Footer. That will call our newly created javascript file inside the footer and will not affect our website’s performance. Once done just click on ‘Publish’ and it will run on the site.

Important: If you want to add jQuery to your WordPress website you have to wrap everything in a document-ready function like below.
jQuery(document).ready(function( $ ){
// Your code in here
});2. Adding directly to the page with Code Module (Divi)
If you are a Divi user, you can use a code module here too. Like we did when adding CSS. This time you have to wrap your code with <script type=”text/javascript”> <script> tag.

As I said before, don’t forget to wrap with the document ready function if you are going to add jQuery.

