Table of Contents
WooCommerce with Divi Introduction
Divi is a no-code WordPress page builder that can help you create fantastic websites quickly. For e-commerce website creation, Divi is a godsend, as it allows anyone to set up online stores without paying a web developer. If you need an online store then you can easily DIY the whole project from start to finish using Divi’s ecom related modules, features and integrations.
Divi integrates nicely with popular WordPress based e-commerce solutions, including WooCommerce. WooCommerce is a WordPress plugin that transforms ordinary WordPress sites into online stores. It is the most popular e-commerce plugin in WordPress universe and just like WordPress itself this solution is completely free for anyone to use. You can install addons to make it even more powerful but core feature set is enough of most use cases.
Combining WooCommerce with Divi will result in flexible, attractive, and user-friendly online stores! This article list out top tutorials that can help you master how to use WooCommerce with Divi.
Cross-Site Content Copy Paste System for Divi, Gutenberg and Woo
Elegant Themes Announcement About The New WooCommerce Builder
The Elegant Themes team announced the introduction of the new WooCommerce Builder Modules to the Divi page builder on September 12, 2019. Divi theme is already well integrated with WooCommerce plugin and work well out of the box. According to the announcement, this new addition will further ease of building WooCommerce stores using Divi, specifically when designing WooCommerce product pages and other elements using Divi builder. This new version of Divi contains 16 new WooCommerce related modules that you can use anywhere on your website. You decide what shows up on product listings and where they go, and you can even mix WooCommerce modules with standard Divi modules to create just about anything.
With the WooCommerce Builder, you can modify product pages, tweak product listings, and do many exciting things that wasn’t possible before. Check out the official announcement post for more details about this feature.
Complete feature walk through
The youtube video above covers all things a beginner needs to know about Divi WooCommerce Builder.
Once you are acquainted on how Divi WooCommerce Builder works, let’s now explore the 30 Divi tutorials that we think are the best uses of this feature.
30 best practical use cases of Divi WooCommerce Builder
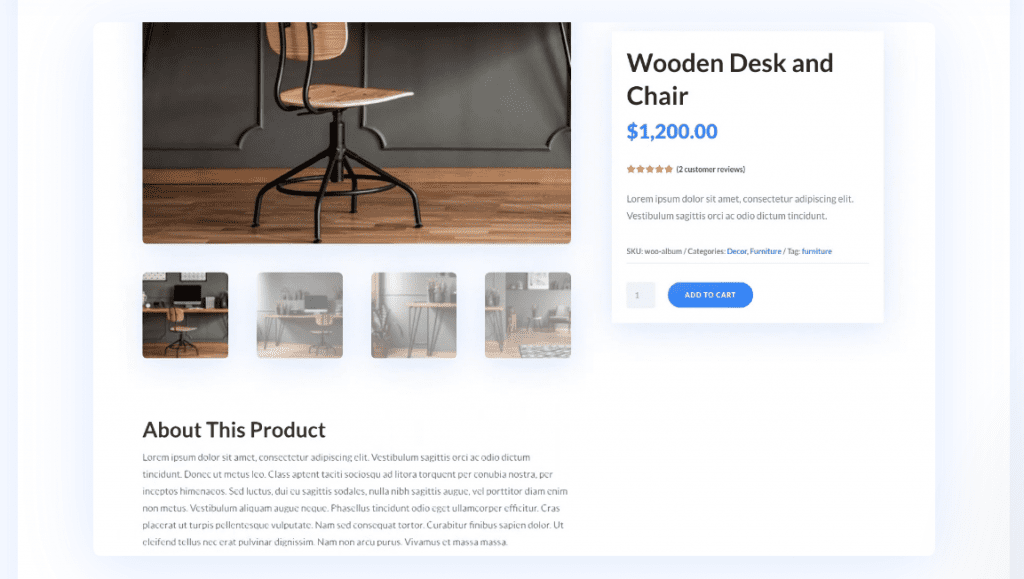
1. Create product pages with Divi’s new WooCommerce modules
The new Divi WooCommerce Modules update has been a long time coming, and now that it’s here, you can customize your product page in a million ways. This tutorial shows how Divi’s new WooCommerce modules can be used to create a sleek, modern WooCommerce product pages.
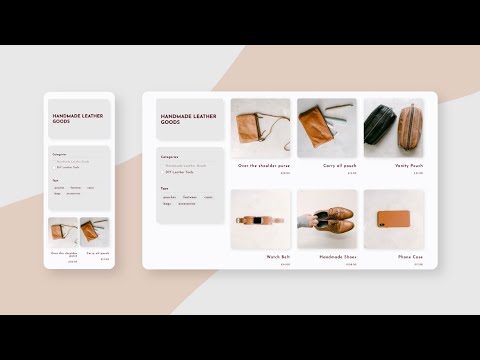
2. Minimal product page design created with Divi’s WooCommerce modules
In this tutorial, the writer shows you how to use Divi’s built-in options and WooCommerce Modules to create a clean, minimal product page. The page can be customized for any e-commerce site and will provide the perfect conversion rate.
3. Create a WooCommerce account page with a featured product section for logged-in users
This tutorial walks you through how you can set up a WooCommerce account page entirely from scratch. The writer only uses Divi builder Woo modules to build out the page including an attractive featured product section. The writer also provides some CSS snippets that make the featured product section visible to only logged-in users.
This is definitely a tutorial you can learn a lot from, especially how Account pages are built and customized using Divi WooCommerce modules.
4. Site-Wide Woo product page template
Divi has an innovative Theme Builder that makes our design process so much faster. For example, when it comes to designing product pages, all we have to do is set it up once. The same design can be automatically assign to all the other product pages in few steps.
5. Use Divi theme builder to design WooCommerce product category page
Category pages are an important part of any eCommerce site. They act as hubs for customers to browse through the exhaustive inventory of products you offer. That’s why category pages need to look just as good, if not better, than your product pages! Divi’s Theme Builder makes the process of designing them much easier as you will realize in this tutorial.
6. WooCommerce product info accordion
In Divi product pages, you can use the accordion module, which is designed to present important information about your product in more organized manner. The accordion can be made dynamic, so it will change depending on what product is being viewed. It also takes up less space on the page than a traditional single-column layout. Let’s learn how to use Divi’s dynamic content functionality to create this accordion.
7. Create event listing pages in Divi using WooCommerce
With Divi, you can create custom event listing and registration pages that are simple yet flexible to accommodate changes. This tutorial show you how to combine the functionalities of Divi and WooCommerce to create custom event pages. If you run or work with organizations in need of a simple event listing solution that reflects the importance of those events, this article deserves your attention.
8. Customize a Divi product page with dynamic content
There are many ways to transform your Divi + WooCommerce store and make it more interactive for visitors. Adding inline dynamic content to your product pages is one such tactic. This article, posted by Elegant Themes team, guide you have to setup inline dynamic content on Divi product pages.
9. Add sticky bars for product pages
Sticky bars are useful for aiding buyer journey when they navigate and placing orders in your eCommerce site. A sticky bar at the top of the page is an excellent way to make sure the “Add to Cart” button is always visible as your customer scrolls down your site. Another thing writer shows in this tutorial is how to trigger “view cart” button that will stay fixed to the bottom of the page once the “Add to Cart” button is clicked.
10. Create lucky wheel optin forms
If your lead generation rates are poor, gamified opt-in forms may encourage visitors to submit their emails. Because they are more interactive than traditional opt-in forms, gamified forms help build your email list, increase leads, and supercharging your conversions.
This tutorial from Elegant Themes helps you understand the basics of designing lucky wheel opt-in forms that reward customers for opting in on your site. It relies on Divi’s design system and the WP Optin Wheel plugin to create the forms from scratch.
11. Frame a product card inside of a background image
Divi’s WooCommerce modules offer pretty fantastic design features that increase your site’s attractiveness. An example is the ‘frame product in background image’ design that looks exceptionally cool on online store pages. This article will take you through the process of framing a listed product on your site in a background image.
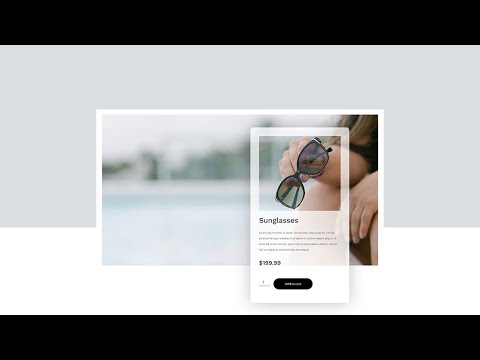
12. Design sticky product cards
Here you will learn how to stick product information to thee side of the page as your site visitors scroll through the page. This type of sidebar is helpful because it can display relevant CTAs at every point of the buyer’s journey.

13. Add slide-in product info
Your product page design says a lot about the product you are trying to sell. It’s an important part of the shopping experience, so investing in it is worth it. If you’re looking for something a bit more interactive, you’ll love this post.
14. Create a simple sales funnel
Without a sales funnel, your WooCommerce store cannot get leads or conversions consistently. Luckily, WooCommerce combines with a third party plugin allows you to create simple sales funnel for any product selling website. Once you implemented the solution mentioned in this tutorial, there’s high chance you will able able convert more leads into customers and as a result profits are sure to jump.
15. Creating product swipe cards for mobile
Divi Shop Module is poorly optimized for mobile display, hence you store won’t look best for mobile visitors. This article from Elegant Themes shows you one way to solve this problem: dynamic swipe cards.
Swipe cards are used to display products attractively on mobile screens and offer better navigation. Go through this article to learn how to turn Shop Module images interactive to swipe cards.
16. Block design for Woo product pages
Divi WooCommerce modules are highly customizable and can be tailored to each user’s needs. In this post, you will learn how to design a unique product page layout with Divi.
17. Change mobile column breakpoint in Divi shop module
Most sites built using WooCommerce and Divi often display products in a one-column layout on mobile, as this is the default display setting on Divi Shop Module. However, as phone screens increase in size, you have the possibility to show two products side-by-side in your WooCommerce + Divi store.
In this article, you’ll learn all the essential information about adjusting the mobile column breakpoint so the display can fit two products. This will limit scrolling and save users energy and time.
18. Stack gallery images vertically
Although horizontal image stacking is the default in Divi, stacking your product images vertically has many benefits. For instance, vertically stacked images are better when creating full-screen product pages and they looks better on mobile screen size. This tutorial from Elegant Themes explains how to adapt a vertical stacking style for images in your WooCommerce gallery.
19. Set up wholesale pricing
While retailing – selling directly to customers – is the most common form of eCommerce, wholesaling is another profitable niche you can explore. If you have a robust supply chain, you can create a wholesale operation to sell to other retailers.
In this article, you’ll learn how to add wholesale pricing to your site. You will see how to combine various plugins and the powers of WooCommerce and Divi to add this feature.
20. Feature popular products in your store attractively
It’s not enough to choose the right products, you must also display them in an attractive way. Divi’s new WooCommerce modules are incredibly useful to highlight your store’s popular products. This tutorial will inspire you to consider new possibilities on how to display these valuable products on a landing page.
21. Product page template for kids’ products
If you’re selling kids’ products, your website needs to be colorful, fun and should have playful design. Divi WooCommerce modules are the perfect solution for customizing your store and to present your kids’ products attractively.
22. Add a coupon code bar
When you run an e-commerce site, it’s important to remind customers about your discounts from time to time. Some online shops share their discount codes in a bar that’s been glued at the top of the page. The Divi Theme Builder allows you to quickly and easily add these bars to any area of your site. You can customize the size, color, and placement of these bars to perfectly fit your brand.

23. Designing a fullscreen product page template
In this article we have covered several product page designs you can create using Divi’s built-in options. This is another addition for this collection.
24. Product page template base on Japanese aesthetic
Another product page design! The clean-cut and minimal look of this layout is perfect for showcasing delicate or handmade products. You will learn how to turn this layout into a template using the Divi theme builder.
25. Add product wishlist feature to your store
Add a wishlist to your online store and you’ll help your customers keep track of their favorite products and increase conversions on these items. In this tutorial, you’ll learn how to implement this feature on your website.
26. Building a barbershop website with Divi and WooCommerce
This is a great resource for anyone who wants to build a website for a barbershop, salon, or other business. It provides insight into how you can customize any of the released free layout packs to create your own page layout designs. WooCommerce is used here to showcase any products that the shop is selling.
27. Add In-Store Pickups for Online Orders
If you’re designing a website for a café or restaurant, one of the features you’ll want to include is the ability to pick up online orders in the store (In-Store Pickup). It just makes it easier to attract a new audience who doesn’t have the time to wait in line for hours for a cup of coffee. It also aids you in being more organized as a business owner. Elegant Themes has released this guide to assist you with the process of developing such a system.
28. Steps to create a content marketing funnel
This is a guide that will teach you how to create a content marketing funnel with Divi and other tools at minimal cost. All of the information you need to get started without having to pay a huge sum of money for software.

29. Useful tips for using WooCommerce with Divi
Divi is the best WordPress theme for building an online store. You can choose from a variety of layout packs, like Fashion. Each layout pack is built with WooCommerce integration in mind, so you can create an online store with minimum effort. To customize your layouts, you use the Divi builder and the theme customizer. These will help you design your shop page and other WooCommerce elements like product pages the way you want. This guide explains the correct process to follow.
30. Integrating a Etsy Shop into Divi Website
Lastly lets check on a Non-WooCommerce tutorial where we can learn how to integrate a shop hosted at a popular marketplace in to our Divi website. WooCommerce is great but it only solves half of the Ecom puzzle. You will need to self host it and maintain the shop yourself. Marketing is another big problem when trying to do everything yourself. These are the reasons why people opt to place their products on popular online marketplaces like Etsy. If you have an Etsy store and are looking to have those products in your website too, read this post by the Elegant Themes writer.
Conclusion
Using WooCommerce with Divi opens up many opportunities to create excellent eCommerce stores that drive conversions that will eventually helps improve bottom line. With these tutorials and resources, mastering how to use WooCommerce with Divi will be easier than ever.
Think we missed any tutorial? Feel free to suggest them in the comments section.
NEXT: 30 Divi Theme Builder Tutorials to Design Each Section of the Web page Creatively