Table of Contents
Hello guys, Have you ever wanted to have nice flip cards on your website? Today I am going to teach you how to create Divi flip cards without using additional third-party plugins. Let’s start.
First of all, have a look at the simple demo I did to show you the functionality.
Divi Full Page Scrolling Framework Child Theme
Step One – Create the layout for Divi flip cards
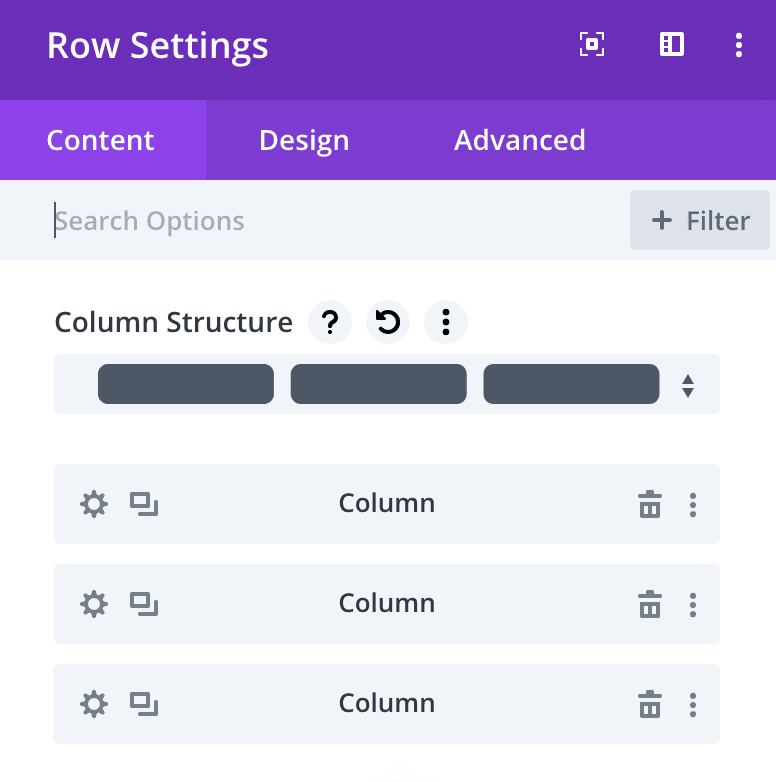
Add a section and a three columns row with below classes for the row and for the columns.
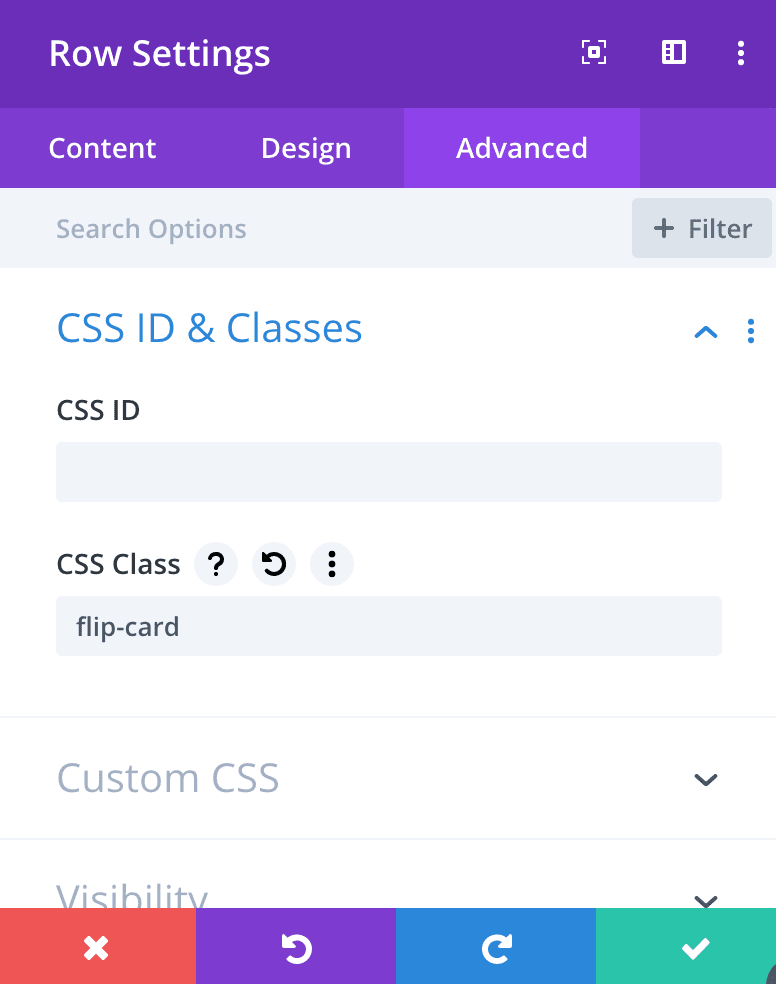
Row class – flip-card
Columns class(Add this to each column) – flip-card-inner


* Row and Column Settings
Add inner content
Now we have to add our content inside those columns. Front side and the backside. I am adding a Blurb for the front side and a Text module for the backside. Remember to set the height the same for both. Also, add the below classes.
Front (Blurb module) : flip-card-front
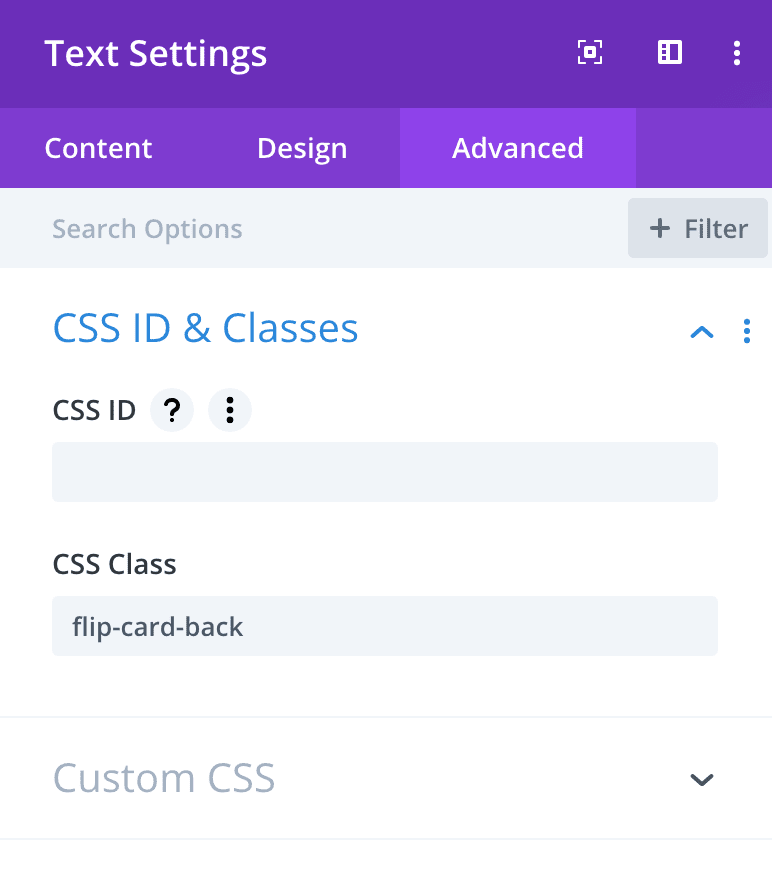
Back (Text module) : flip-card-back
Blurb Module Settings
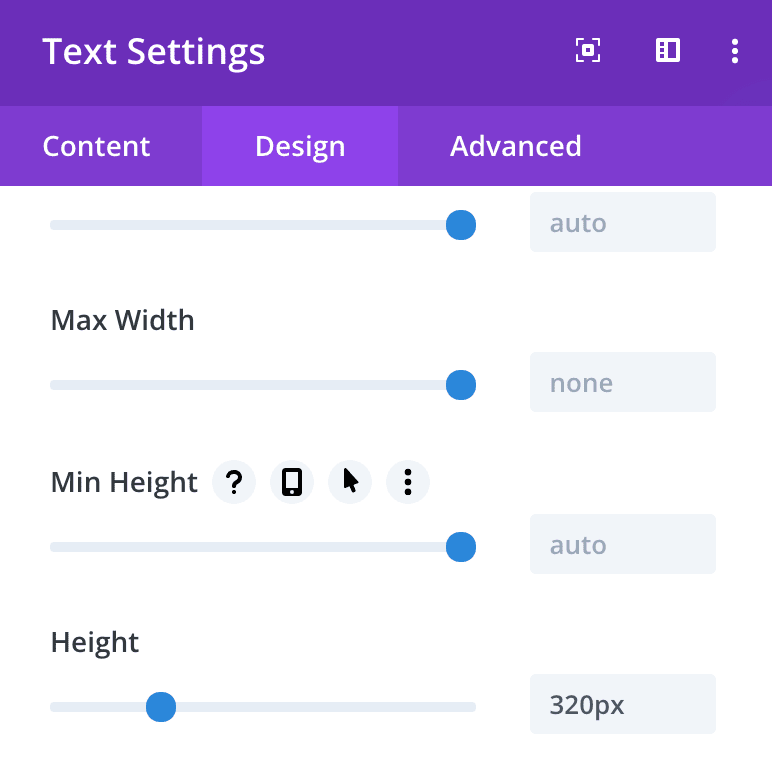
Add the class name and set the height.
Text Module Settings
Add the class name and set the height.


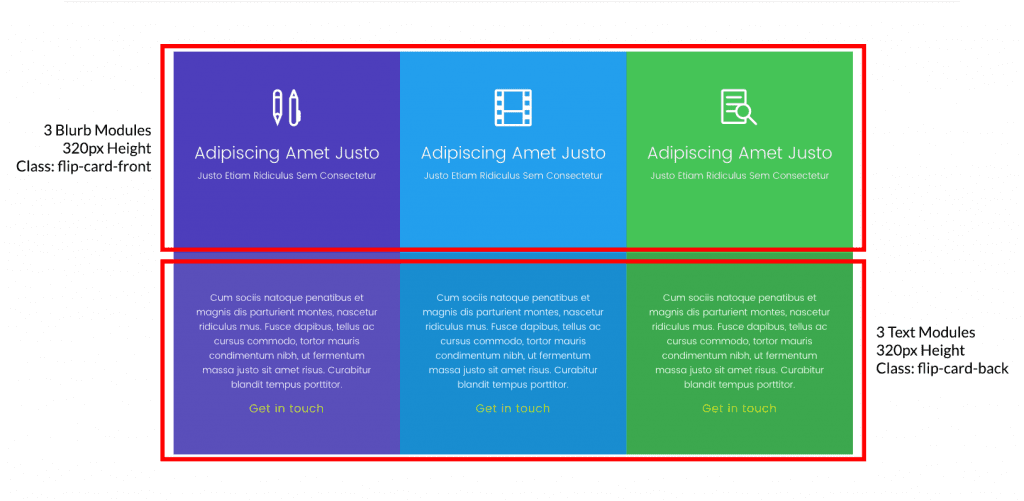
Here is what it will look like at the end. You should have something similar.

Step Two – Add CSS to create Divi flip cards
Great! Now we have our design ready. Let’s do the magic. Copy the below CSS code and add that to Divi. I hope you already know how to add custom CSS codes to Divi. If you don’t learn more about adding custom codes in WordPress themes here.
.flip-card:hover .flip-card-inner {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.flip-card-inner{
-webkit-transition: transform 0.8s;
-o-transition: transform 0.8s;
transition: transform 0.8s;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.flip-card-back {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
position: absolute !important;
top: 0;
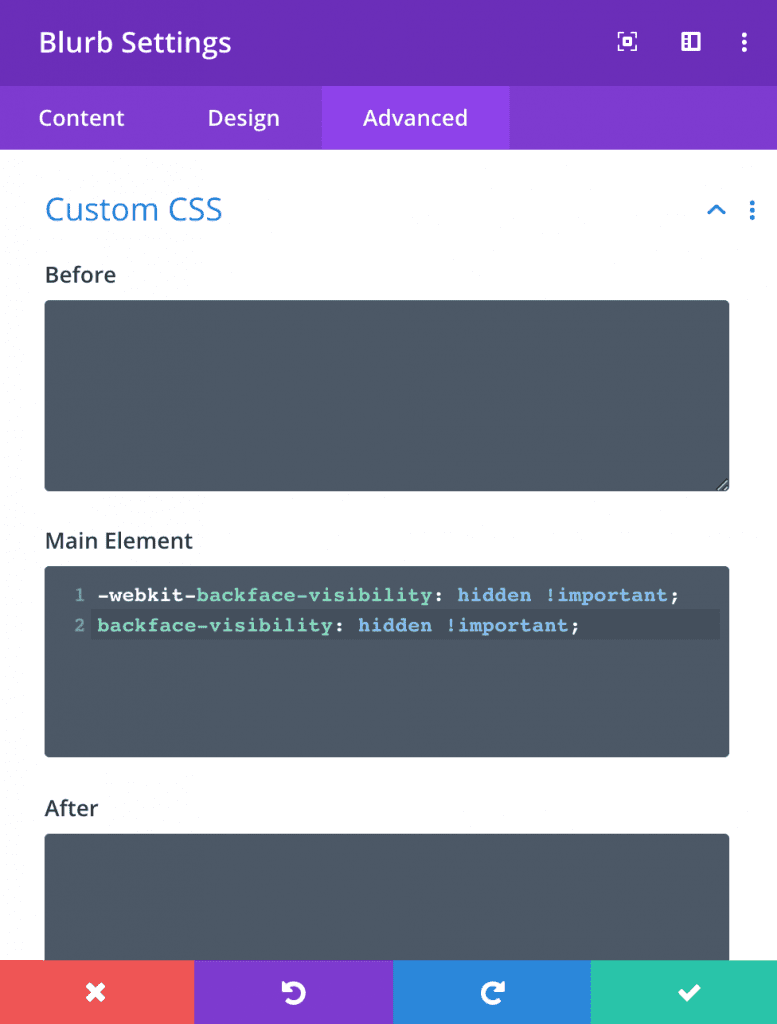
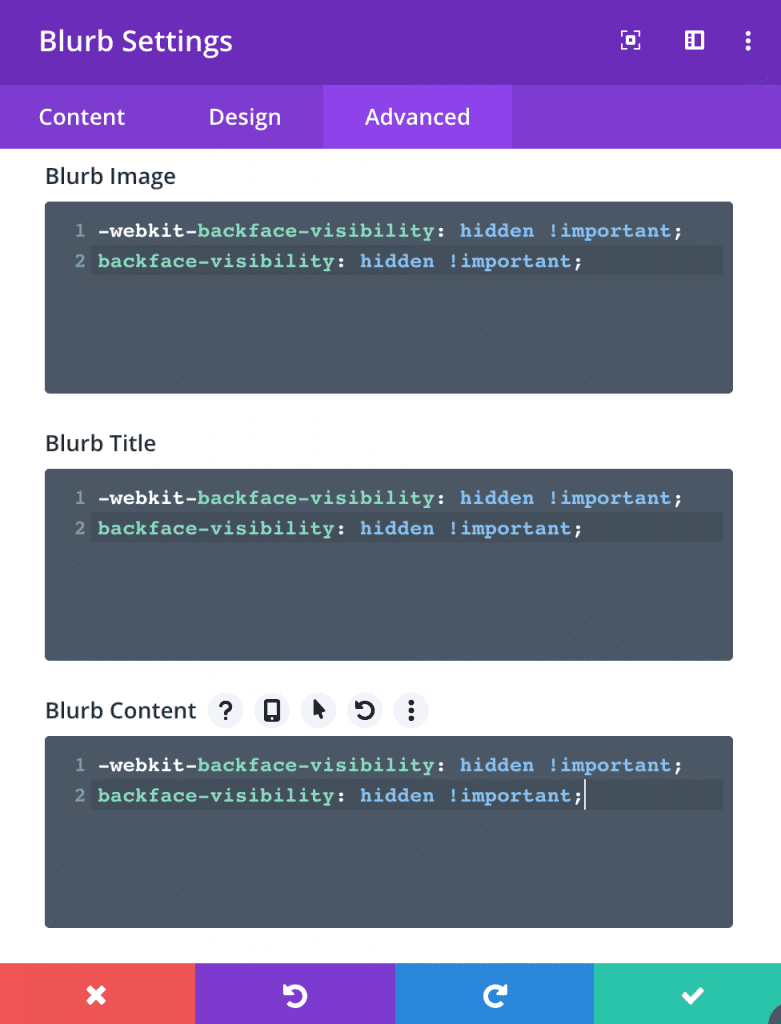
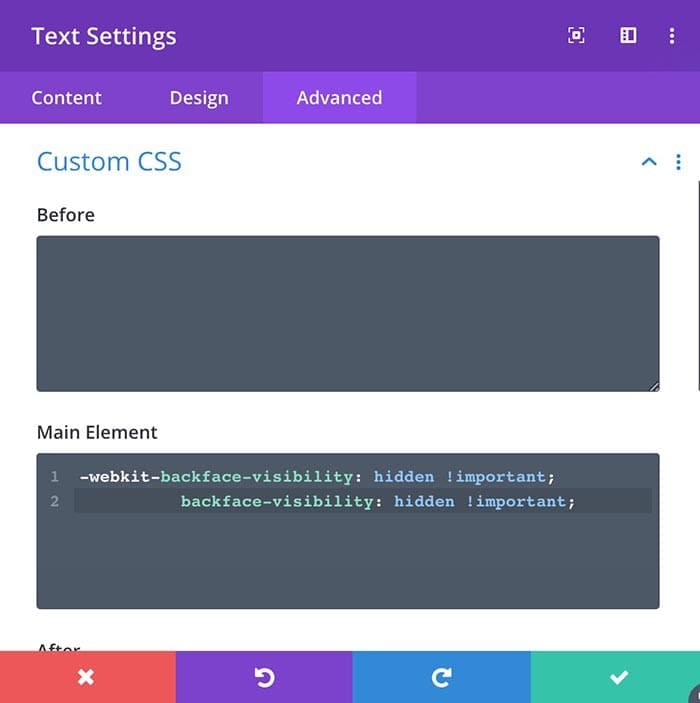
}Important: You need to hide the backface visibility on both modules. Go to Settings > Advanced > Custom CSS and paste the below CSS snippet in the Main Element for both the blurb module and text module. For some reason, this is not enough to hide the backface on the blurb module. It will still show the icon and content. So for the blurb module, Go to the Blurb module setting > Adavaced > Custom CSS and add the below code to the Main Element, Blurb Image, Blurb Title, and Blurb Content.
-webkit-backface-visibility: hidden !important;
backface-visibility: hidden !important;


*Blurb Module and Text module Custom CSS
That’s how to create Divi flip cards easily.
If you need any help feel free to comment below. Good luck. 🙂