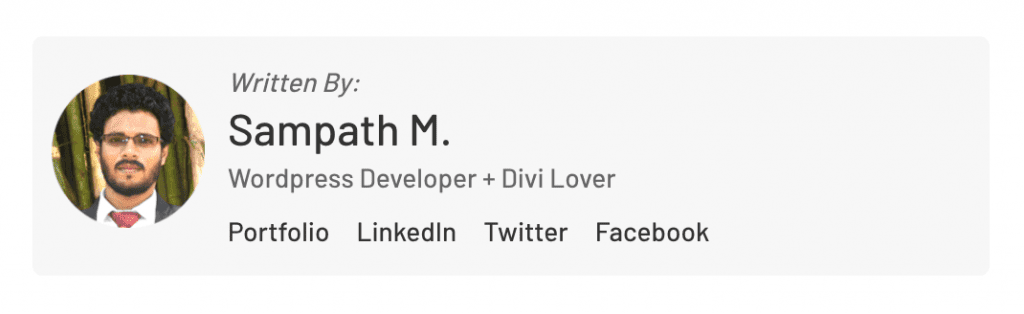
I was just working on a customer site and he wanted to add a simple author box below every blog post. I did it with just a few lines of code. HTML and CSS. So I thought, this will save someone else time, and good to share it here. So, below is exactly what I did. (Not with my details actually.:) )

Cross-Site Content Copy Paste System for Divi, Gutenberg and Woo
First, prepare an image of yourself and upload it to your WordPress site through the dashboard. Then copy the below HTML code and paste it into a code editor. Edit it to match with your information. Don’t forget to change the image link to yours you just uploaded a minute ago.
<div class="author-wrapper">
<div class="author-img">
<img alt="sampath" src="https://divispark.com/wp-content/uploads/2Sam-M.png">
</div><!--.author-img-->
<div class="author-txt">
<p style="padding-bottom: 0;"><i>Written By:</i></p>
<h4>Sampath M.</h4>
<p>WordPress Developer + Divi Lover</p>
<div class="social-icons">
<a href="https://smarthubmedia.com/" target="_blank" rel="noopener noreferrer">Portfolio</a>
<a href="https://www.linkedin.com/in/wpadvisor/" target="_blank" rel="noopener noreferrer">LinkedIn</a>
<a href="https://twitter.com/mnilankas" target="_blank" rel="noopener noreferrer">Twitter</a>
<a href="https://www.facebook.com/mallawaarachchi" target="_blank" rel="noopener noreferrer">Facebook</a>
</div><!--.social-icons-->
</div><!--.author-text-->
</div><!--.author-wrapper-->Once you have done editing, copy the HTML code and past it to add author box in Divi posts, Divi > Theme Options > Integration > ‘Add code to the bottom of your posts, before the comments area.’

Next, add the below CSS code to Divi Theme Option’s Custom CSS area or WP Customizer Additional CSS area or to your child theme’s style.css file. (use any method you use to add custom CSS)
If you don’t have experience adding custom codes to your WordPress site please read this article.
/*_____Author Box_____*/
.author-wrapper {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
background: #f7f7f7;
max-width: 500px;
padding: 10px;
margin-top: 50px;
border-radius: 5px;
}
.author-img {
height: 100px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.author-img img {
width: 80px;
}
.author-txt {
margin-left: 12px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.author-txt h4 {
font-weight: 500;
font-size: 23px;
padding: 0;
}
.author-txt p {
font-size: 14px;
}
.social-icons a {
color: #333;
font-size: 14px;
margin-right: 14px;
}
.social-icons a:hover {
border-bottom: 1px solid #666;
}
That’s all about adding an author box in Divi posts. You can do changes to the CSS code to match your website’s design.
Feel free to comment below if you need any help or advice. Regards. 🙂
