Table of Contents
Do you ever want to add breadcrumbs to your Divi website? Do you know the importance of WordPress breadcrumbs and why you should have them on your website?
- Google always prefer breadcrumbs on websites.
- It is a better way to show your visitor where they are at the moment.
- They surely enhance the user experience.
- Research shows that it always tends to lower the bounce rate which is great for SEO ranking.
Important
Breadcrumbs can boost your SEO and help the users navigate your website easily.
Anyway, In this tutorial I want to show you how to add breadcrumbs to your Divi website easily. let’s dive in.
Give superpowers to Divi theme with the UDBA plugin
Step One – Install Yoast plugin and activate WordPress breadcrumbs
Let’s start by installing the Yoast SEO plugin on your site. We are using Yoast’s inbuilt breadcrumb function here in our tutorial. Go to Plugins > Add New and search for Yoast. Once you found it click on Install and then activate it.

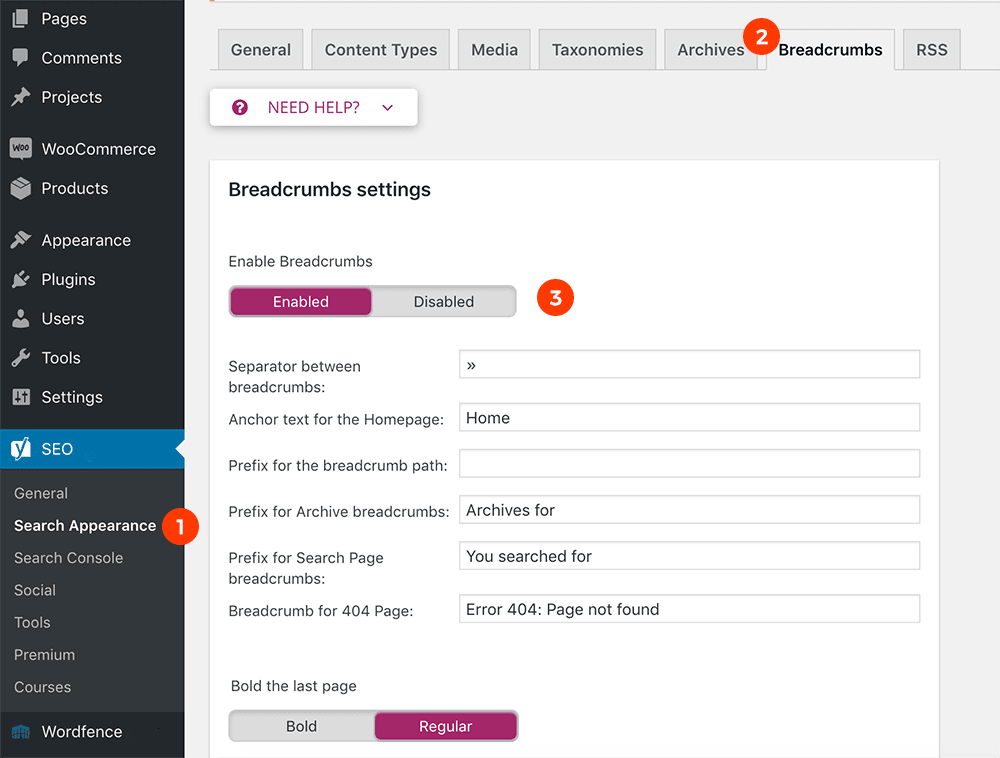
Then go to the dashboard to enable breadcrumbs. SEO > Search Appearance > Breadcrumbs.

Step Two – Add breadcrumbs in Divi theme
So, we have just enabled breadcrumbs on our site with Yoast but now we need to show them on the front-end of our Divi site. To do that you have to edit the functions.php file. This requires a little bit of advanced knowledge but it is not difficult.
Learn how to add custom CSS in WordPress here
Hope you are working on a child theme. If not, I strongly recommend creating a child theme and installing it now before moving forward.
Once you are done with the child theme thing, go to Appearance > Theme Editor and choose the functions.php file to edit. Paste the below code at the end of the PHP file.
// Add breadcrumbs to pages
add_action( 'et_before_main_content', 'add_bcrumbs');
function add_bcrumbs () {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
}Step Three: Style breadcrumbs to match with your theme
Great! You have just added breadcrumbs to your Divi site. But it is a bit ugly at the moment. right? let’s add some styling to make it nicer.
Copy the below CSS snippet and paste in Divi Theme Option’s Custom CSS area or WP Customizer Additional CSS area or to your child theme’s style.css file. (Use any method you use to add custom CSS, I always prefer to use the style.css file in my child theme to keep it clean and clear in this type of customization).
.breadcrumbs-wrapper {
padding-top: 10px !important;
padding-bottom: 10px !important;
text-align: left !important;
background: #f7f9ff;
}
.breadcrumbs-wrapper .et_pb_row {
padding: 0 !important;
}
.home .breadcrumbs-wrapper {
display: none !important;
}
.woocommerce .woocommerce-breadcrumb {
display: none !important;
}
Here is my code, I have added two snippets to disable breadcrumbs on my Home page and in WooCommerce pages as WooCommerce has built-in WordPress breadcrumbs. You can do the same. You may also use your custom styling to suit the design that you are using.
Also, you can remove the .home .breadcrumbs-wrapper{} CSS snippet if you want to show them on the home page too.
That’s how to add breadcrumbs in Divi. Good luck! 🙂
Read More: What are breadcrumbs? Why are they important for SEO?