Table of Contents
ElegantThemes has released Divi 4.0 a few days ago. Pretty amazing. huh? Yeah, I love all those updates. But…. still, they are missing some must-have features. 🙁
It’s disappointing when you discovered the custom headers, we are building with the Theme Builder don’t have the sticky features. (The fixed header when scrolling). But still, I am sure they will include those in the coming updates.
Meanwhile, I am going to give you guys a solution for one thing. I am going to tell you how to make sticky headers in Divi 4.0.
Give superpowers to Divi theme with the UDBA plugin
STEP ONE – How to make sticky custom headers in Divi
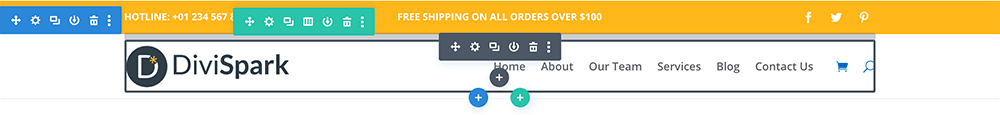
Just create your header in Theme Builder. The way you want. Below is what I did for testing.

STEP TWO
Now add below CSS snippet to the Site. Use any method you normally use to add CSS to your Divi sites.
.et-l--header {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 99;
}
.logged-in .et-l--header {
margin-top: 32px;
}And again, add this jQuery code to the website. You can paste this in Theme Options > Integration > Add code to the < body >. Don’t forget to paste in a Script Tag like below.

jQuery(document).ready(function( $ ){
var header_height = $('.et-l--header').height();
$('#et-main-area').css({ marginTop: ${header_height}px });
});That’s how to make sticky custom headers in Divi, guys. It should work without any issues. If you got any, do not hesitate to comment below.
