Table of Contents
Today I am going to show you how to create a Divi popup window without using any third-party plugins. You can add any type of content here. In my tutorial, I will show how to add a popup contact form that opens with a button click. You can add anything you want to the modal window, not only a contact form.

Give superpowers to Divi theme with the UDBA plugin
Step One – Design the section in Divi
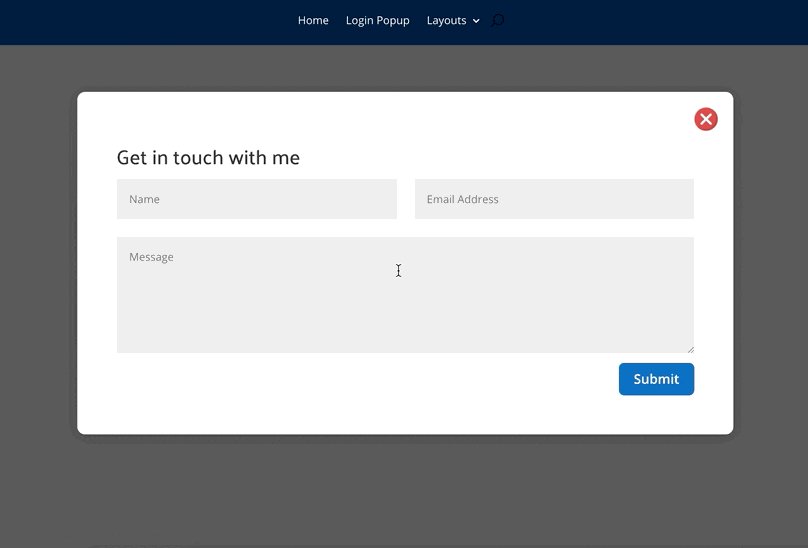
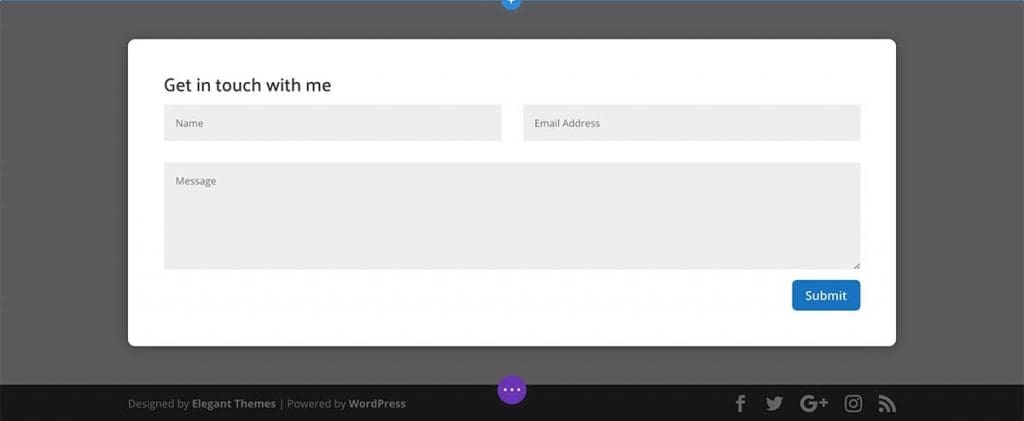
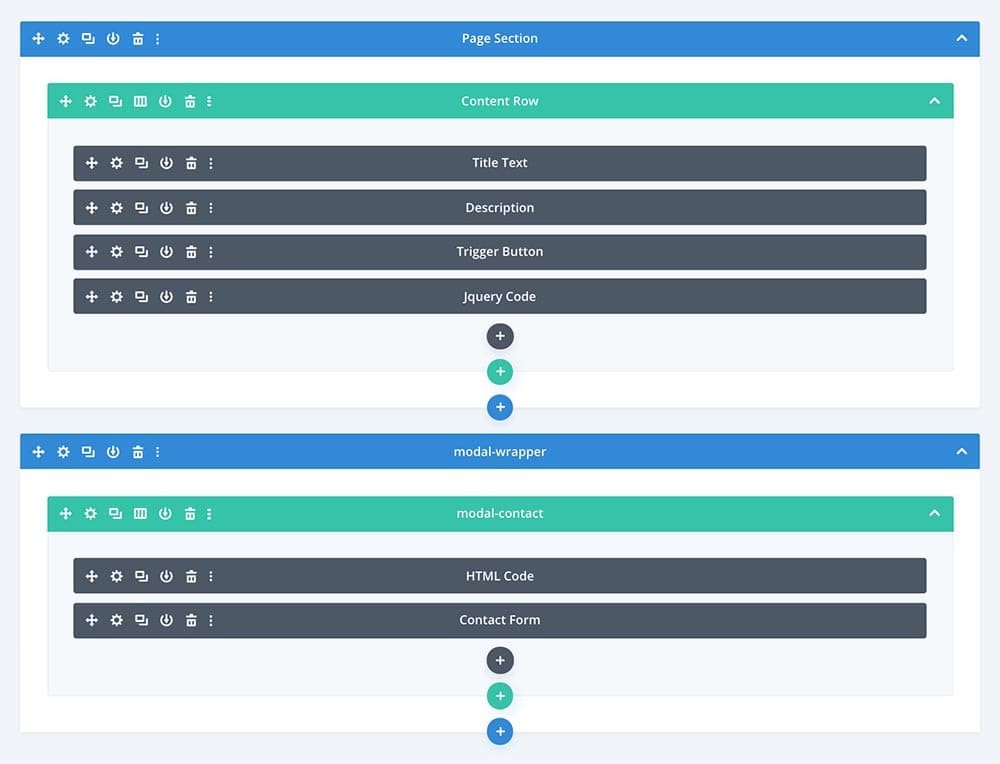
Let’s start by creating our design with a contact form. Here I am creating a new Section and giving it a class name of ‘modal-wrapper‘.
You have to make some changes here. For the Section Background use a transparent color. I am using rgba(22,24,56,0.61) value to give a dark shade. This section act as the background dimmer for the popup window.
Now add a new Row inside the section. I am using a single column row here with some customization. Give it a white background. Set 50px padding on all 4 sides for desktop, 30px for tablets and 20px for mobile in the Spacing Settings. Also, add a 10px border-radius on Border settings and a Box Shadow if you want the same design as mine. You can make adjustments to match your website’s current design. finally, give it an ID ‘modal-contact’ to this row. Below is what I did.

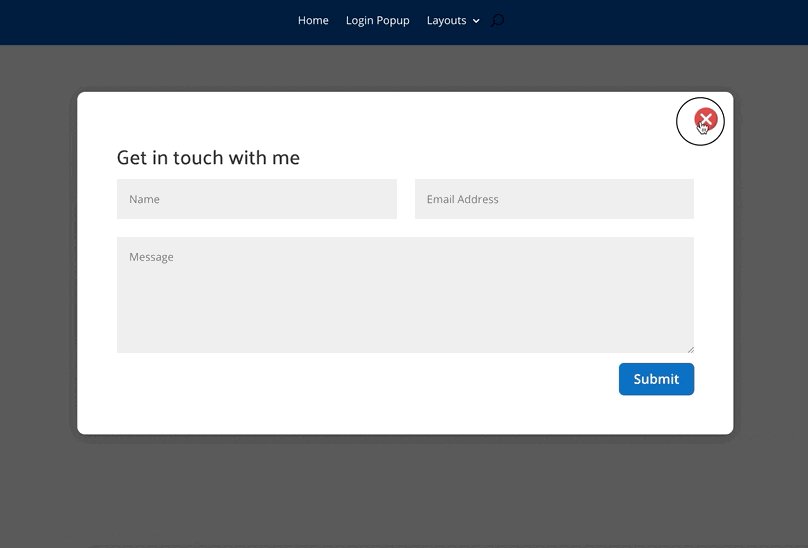
Ok, the Popup window is good now. But we need a ‘Close’ button to close the modal window. right?
Let’s create the close button
I am using a custom icon as the close button in my version. (If you like, you can use text instead of the icon. ) You can create a simple icon with Adobe Illustrator or download one from the internet. Try something from flaticon.com download the png file. Below is what I used from flaticon. You can save and use it if you want.
Once you found an icon upload png file to the media library of your website and copy the URL. Below is the HTML code for the button. Update the file URL and add this inside a Code Module just above the contact form. (this should be the top first item in the row.)
<a id="close-btn">
<img src="https://demo.divispark.com/wp-content/uploads/2020/11/close.png">
</a>Do not forget to update the image URL with your own URLs.
Then we need to add the below CSS snippet to the site. You can use whatever method you like. If you need any help, read this to find out the best way to add custom CSS to your WordPress site.
a#close-btn{
position:absolute;
z-index: 99999;
top: -30px;
right: -30px;
cursor:pointer;
}
@media all and (max-width: 767px) {
a#close-btn{
top: -13px;
right: -13px;
}
}
a#close-btn img {
width: 30px;
height: auto;
}When properly positioning your close button inside the modal window, you can play with the ‘top’ and ‘right’ values.
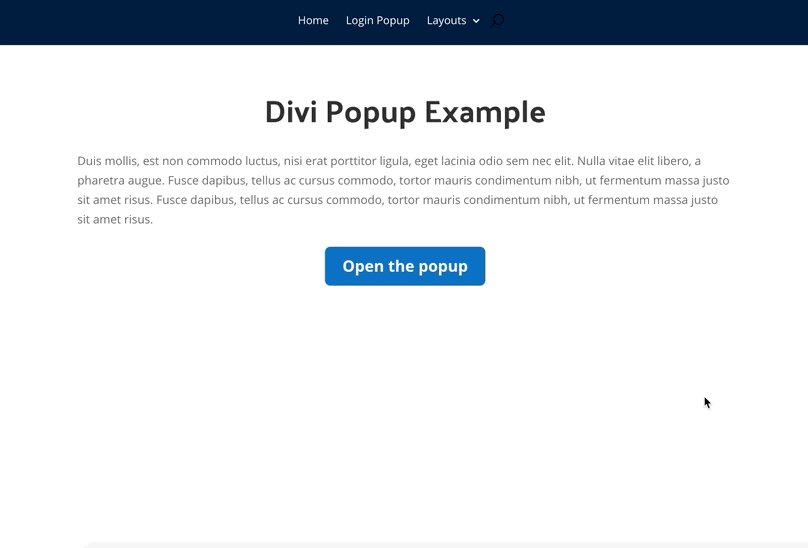
Step Two: Let’s create the trigger button to open the Divi popup
We are going to use a button to trigger the popup window. So, when someone clicks on the button the popup will show, and can close the popup window with the close button. That’s how it works.
I am adding a button module to the page here. (not inside the section we created for the modal. ;)).
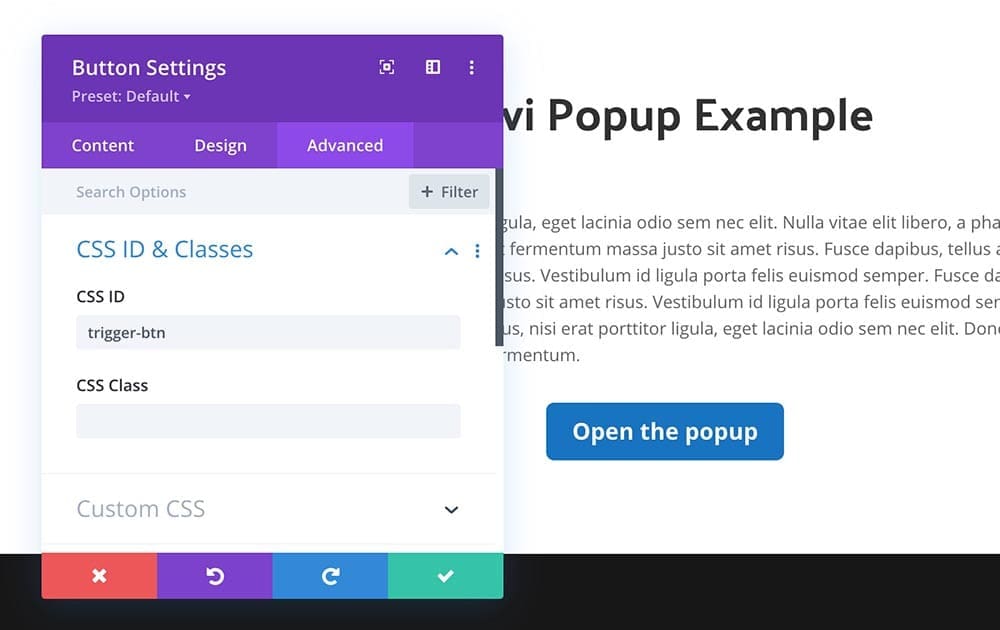
Design the button the way you want and add the ID ‘trigger-btn‘ there.

Do not forget to add a ‘#’ in the link field in the button module. Otherwise, the page will reload when you click on the button. We just need to open the popup, not to reload. 🙂
Finally, add the below CSS to the site. this will hide the whole section from the front end. If you want to change things please use the wireframe view instead of the visual builder.

.modal-wrapper{
position: fixed;
width: 100%;
height: 100%;
top: 0;
left: 0;
z-index: 9999;
display:none;
overflow:auto;
}
.modal-contact {
position: fixed;
z-index: 99999;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
}
Step Three: Let’s add the Jquery code
Let’s do the magic. Here we are going to use some jQuery. You can paste these codes on the Divi Theme Settings > Integration section. But as we are going to use this form only on one specific page I recommend you use the code module and put it at the bottom of the page.
On my version, I simply added a code module below the button and added the code. If you are adding somewhere else you may not need <script></script> tags.
<script>
jQuery(function($) {
$('#trigger-btn').click(function() {
$('.modal-wrapper').css('display','block');
});
$('#close-btn').click(function() {
$('.modal-wrapper').css('display','none');
});
});
</script>That’s how to create a Divi popup window in a simple way. This will work on all devices without any errors and will look perfect. If you have any questions or need any help do not hesitate to leave a comment below. I will leave a reply as soon as possible.