Table of Contents
Have you ever experienced the joyful feeling of getting a choice to add some extra toppings on your pizza or customize your burger order into a combo of fries, coke or even a donut?
I’m certain that you must have experienced such things many times… In marketing terms, this is called Order Bumps or Bump Offers.
And, yes, marketers know how to convince their customers with such kind of strategy and get them more involved.
Give superpowers to Divi theme with the UDBA plugin
What are order bumps?
Order bumps are a strategic method followed by marketers and business owners. In practicing this method, the marketer consciously offers the products during the checkout related to the product being purchased by the would-be customer.
Order Bump is a small element on your checkout page with a checkbox that the user can tick to add that item directly to their order
Order bumps are the need for today’s marketing scenario. It was invented to sell an extra product with the product being purchased without limiting its cost.
Order bumps are an advantage over cross-sells. Customers are not really sure about the products they’re looking for while shopping online. Many times, it is noted that customers do get distracted from the products they were looking for after seeing the cross-sell item.
Hence, the concept of order bumps was designed to offer the relative item to buyers after they’ve already selected the products they were looking for and enter the checkout process.
An order bump is a great way to promote an additional benefit or add-on at checkout, which simultaneously increases your revenue. Here, you need to remember that it is price sensitive. So keep an order bump close to the amount that customers are already looking to spend. If you align the offer product that is high in price, it may decline the chances of selling the prospect item too.
How to add order bumps to your Divi store?
The Molongui Bump Offer For WooCommerce is the plugin we are going to discuss here. It smoothly allows you to set up bump offers at the checkout. With this plugin, the complete process of setting up order bumps can be automated by configuring few settings.
If you wish to increase your revenue, average order value and expect better engagement in return, you need to provide the best shopping experience to your customers. This order bump plugin can be of help in this regard.
Molongui Bump Offer For WooCommerce provides one-time bump offer on the checkout page with a relevant product been offered with the product purchased. The plugin offers limited set of features in the free version but its mostly enough to get started with order bumps technique. Steps to display a bump offer on your Checkout page is pretty easy…
- Choose a product to offer and the discounted price
- Configure the texts to display within the bump window
The plugin comes with mobile ready layout. You can also live preview the bump window while you are editing it.
So how to use this plugin?
The plugin can be easily installed with default WordPress plugin installer. Just mention the name of the plugin (Molongui Bump Offer For WooCommerce) in the “Add New” section. All you have to do now is install and activate it.
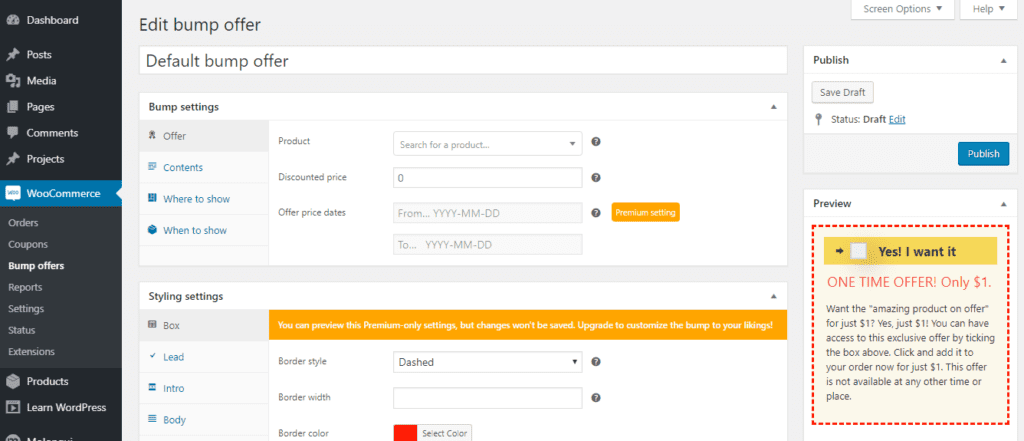
Once activated, hover WooCommece menu item and go to ‘Bump Offers’. There go to the existing draft post to configure the offer.

In the product field chose which product you would like to offer at special discount price. Under Content tab you can customize the text in offer window. Then go to the product which you targeted to offer at discount price and make it “Hidden” under “Catalog visibility” options.
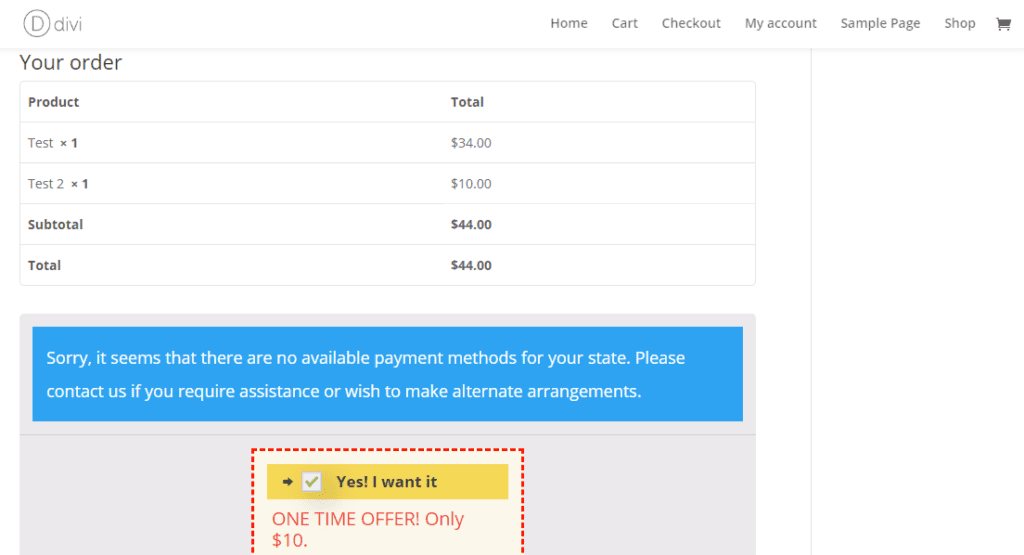
Once all done you can test it on front end of the site.

Now you know how to integrate order bump system to your Divi Store and potentially improve your sales!