Table of Contents
Hello guys! This is the updated version of the tutorial of adding cool Divi hover effects to the Blurb Module. This is super easy but looks great. Some kind of interactivity is always a nice way to grab your visitor’s attention.

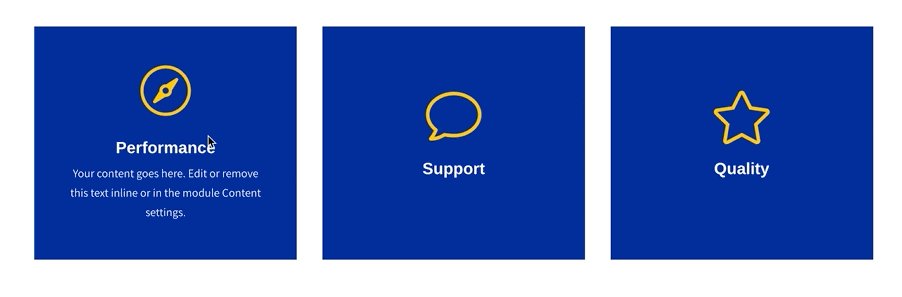
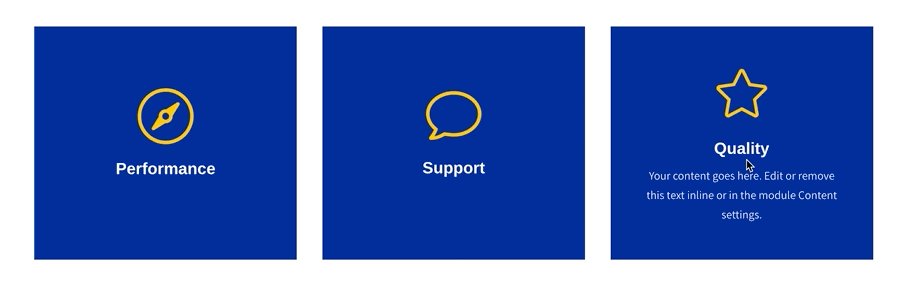
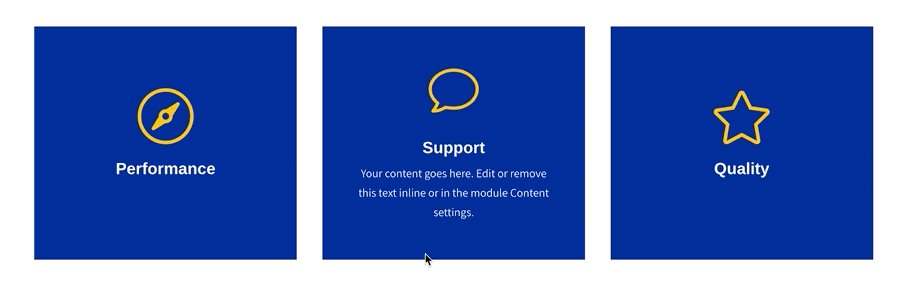
Looks cool. Right? lets dive in and see how to create something similar in your own website.
Give superpowers to Divi theme with the UDBA plugin
Step one – Create the blurb design
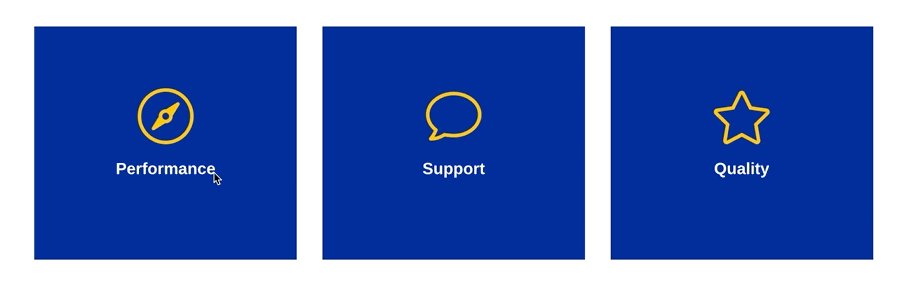
Add a section and a three columns row. (You can do whatever depends on your needs. Here I am telling you what I did on my demo version). Then add three blurb modules and style them the way you want.
Below is what I did. An icon on the top, the title, and the small description text below. We are going to hide the description and show it on hover. That’s how it works basically.

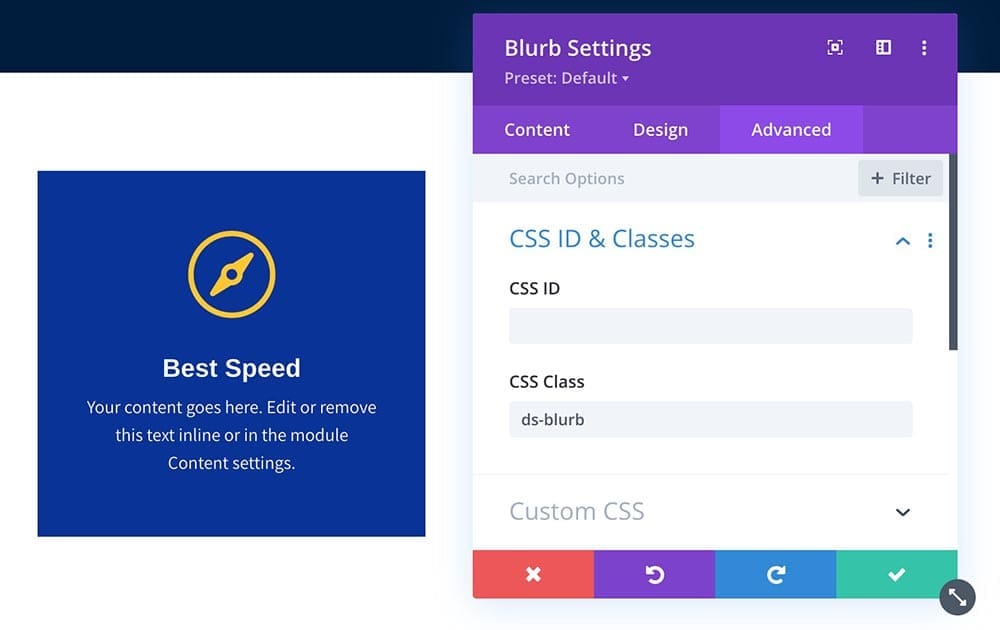
We need to add a class name to each blurb module. I added ds-blurb for all three. Do the same in your version.

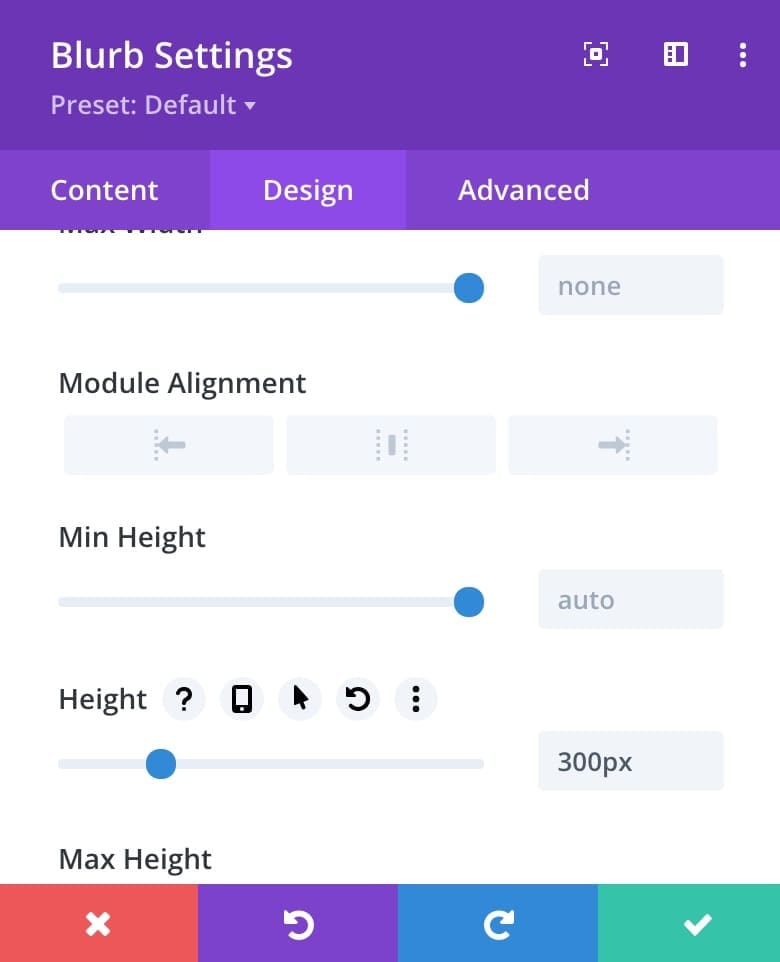
* Important – Do not forget to give a fixed height for all three blurs, like below. I gave 300px as height in my version. But this depends on your content. Find the best size and set for all three blurbs.

Ok, now we are done with the first step in creating Divi hover effects. creating the blurb module design. Let’s move forward and do the CSS magic happen.
Step Two: Add CSS to create the Divi hover effect
Now simply copy and paste the below CSS code snippet to your website. There are a few ways of adding custom CSS to a Divi/WordPress website.
You can simply paste this into the Divi Theme Option’s Custom CSS area or WP Customizer Additional CSS area. (use any method you use to add custom CSS).
/*__________Add Reveal on Hover effect on Divi Blurbs__________*/
.ds-blurb .et-pb-icon {
position: relative;
top: 30px;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.ds-blurb .et_pb_module_header {
position: relative;
top: 20px;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.ds-blurb .et_pb_blurb_description {
position: relative;
top: 50px;
opacity: 0;
-webkit-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
/*__________Hover Effects__________*/
.ds-blurb:hover .et-pb-icon {
top: 0px;
font-size: 65px;
}
.ds-blurb:hover .et_pb_module_header {
top: 0;
}
.ds-blurb:hover .et_pb_blurb_description {
top: 0px;
opacity:1;
}That’s it, guys now you can add attractive cool hovering effects to the Divi blurb module yourself. Just in a few mins. No extra plugin was used. The above simple CSS snippet will do the trick ;).
If anything is not clear enough to you, try the video.
Please comment below if you need any help.

