Table of Contents
Hello guys, Today I am going to teach you to add easy modal popup boxes in Divi. Which you can add any type of content. No 3rd party plugins are used in my tutorial. (I always prefer to avoid installing a lot of plugins on my site for better performance) Just a few lines of CSS plus a simple JavaScript code.
Give superpowers to Divi theme with the UDBA plugin
Step One – Create the trigger button to open the modal window
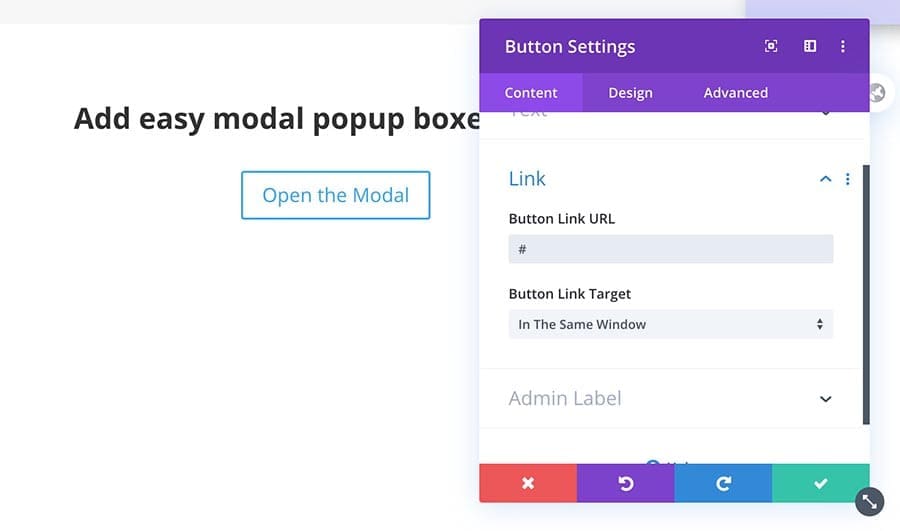
Let’s start by adding the trigger button which will open the modal window. Place it where you want and style it the way you like. There are a few things you should do. First thing is to add ‘#’ where it asks for the ‘Link’. otherwise, it will refresh the page instead of opening the modal each time you click on the button.

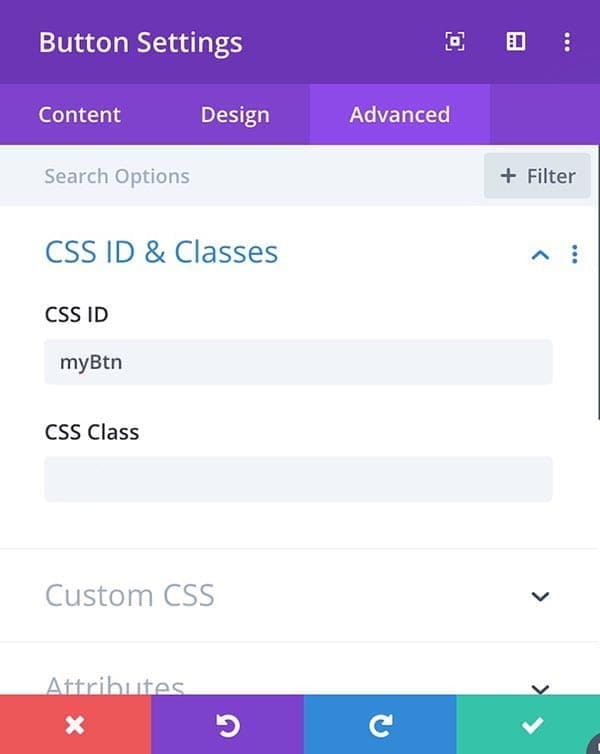
Then add the ID to the button. ‘myBtn’

Ok. now we are done with our first step. Let’s move to the next step and create the modal window.
Step Two – Let’s create modal popup boxes in Divi
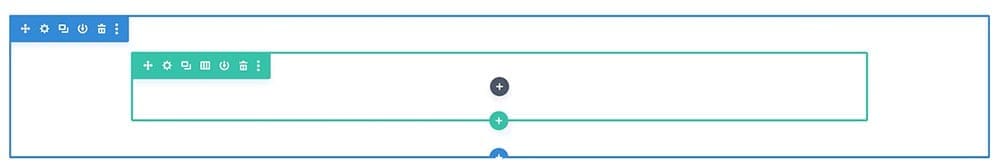
To create modal popup boxes in Divi let’s start by adding a new section. In my version, I have added a new section with a one-column row inside.

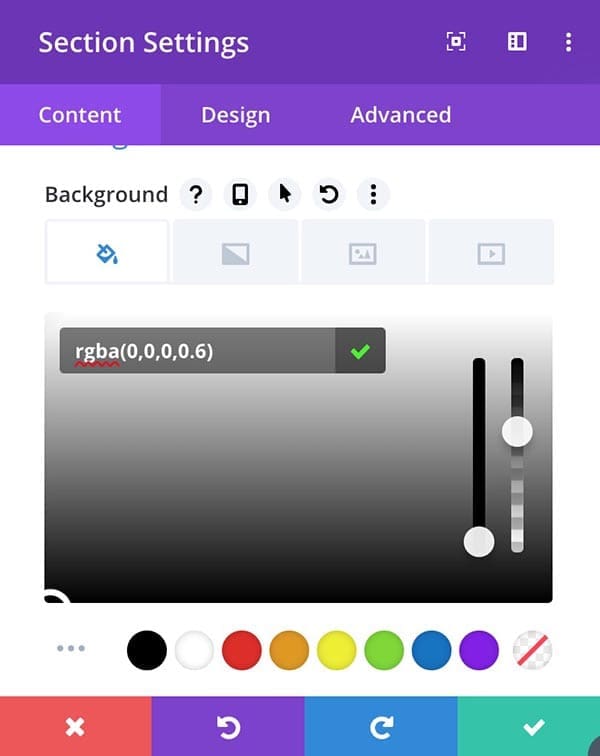
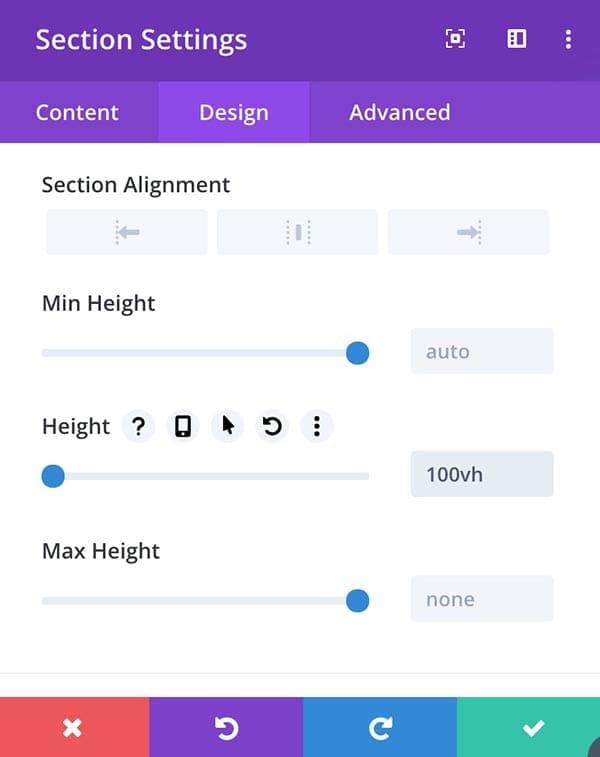
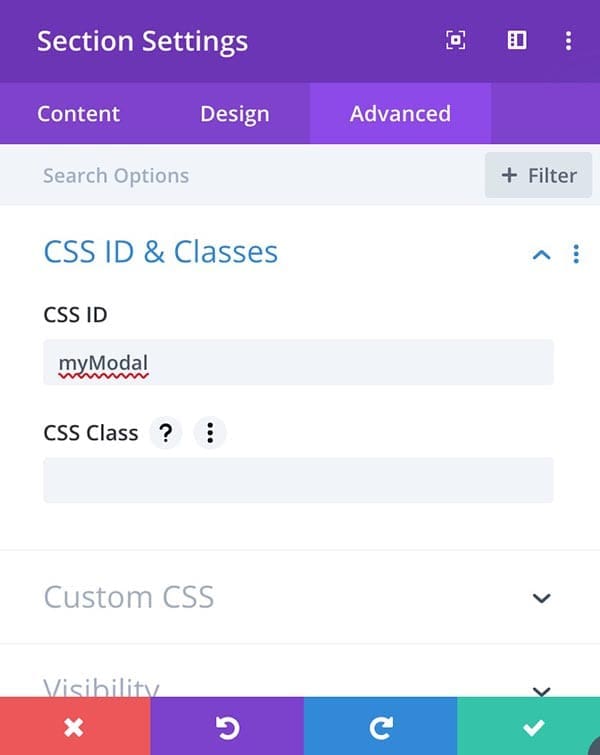
This is our Modal window. The section is the dark/dimmed background around the modal window and the Row is the actual modal/popup window. First, go to the section setting and do some styling. Give it a background color of your choice. I added a black color with transparency. Then Design > Sizing and set the height to 100vh which will then take the whole screen height as the modal height. Finally, give it an ID of myModal.



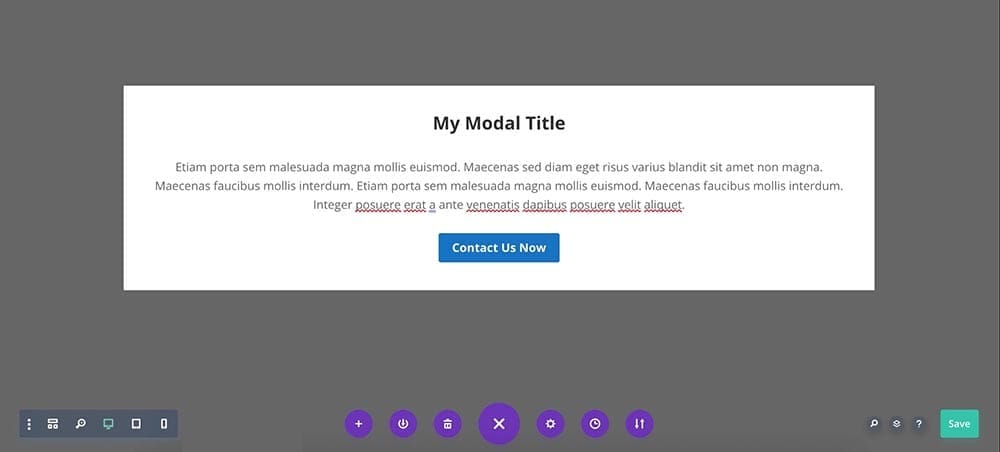
The next step is to design your actual modal window. You can use any kind of content there. Below is what I did. just a few simple text modules and a button module.

Still, we need one thing to add there. Right? We need a close button. We can add od it with the visual builder. Let me show you how to do that.
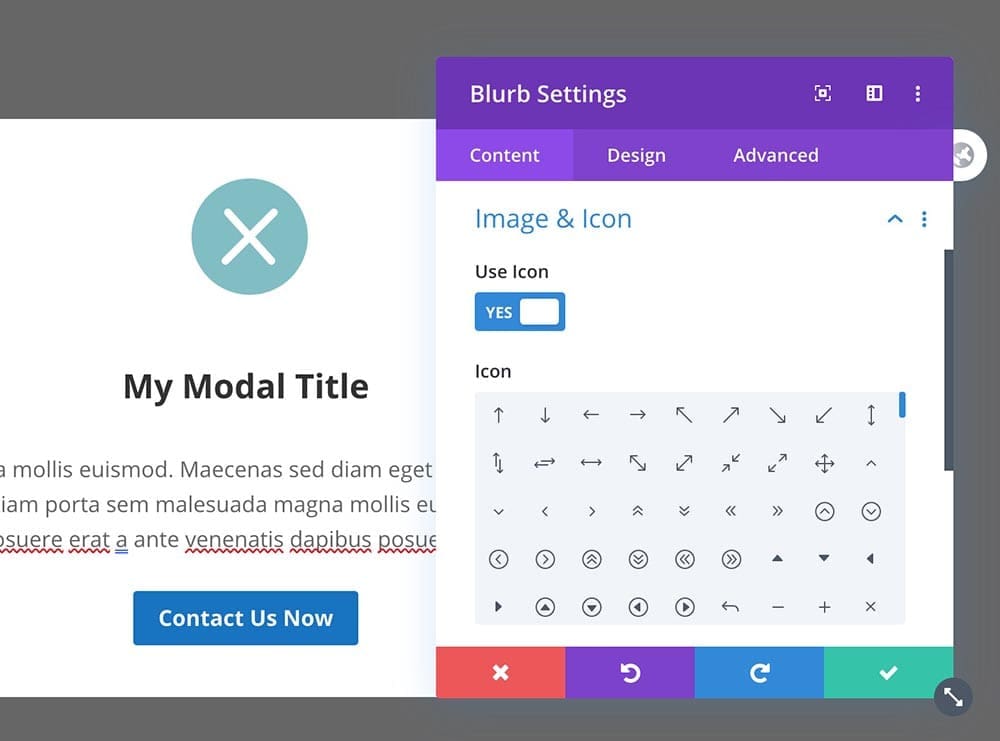
First of all, add a Blurb Module above the title. On top of the modal content. And delete the title and text and select Use Icon instead of an image. So it will look like something like this.

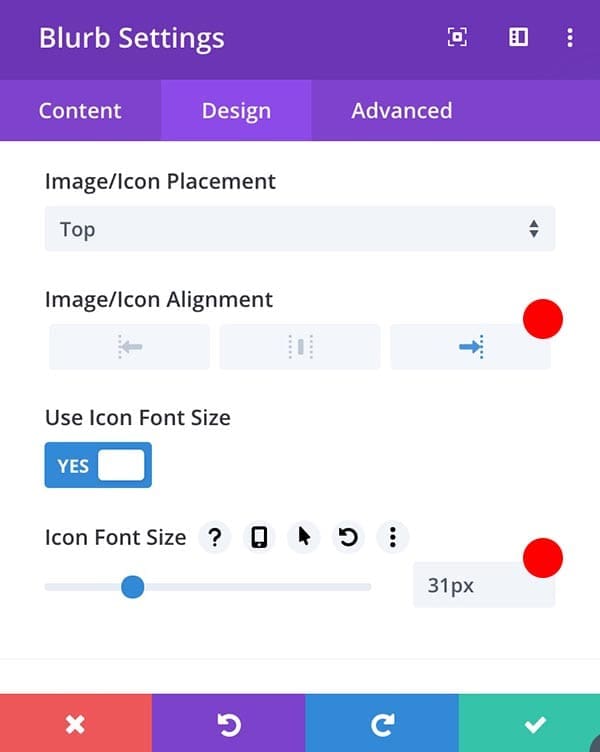
Now change the icon font color to red and icon font size to something like 30px. Also set icon alignment to the right. Then set Design > Sizing > Content Width to 100%.

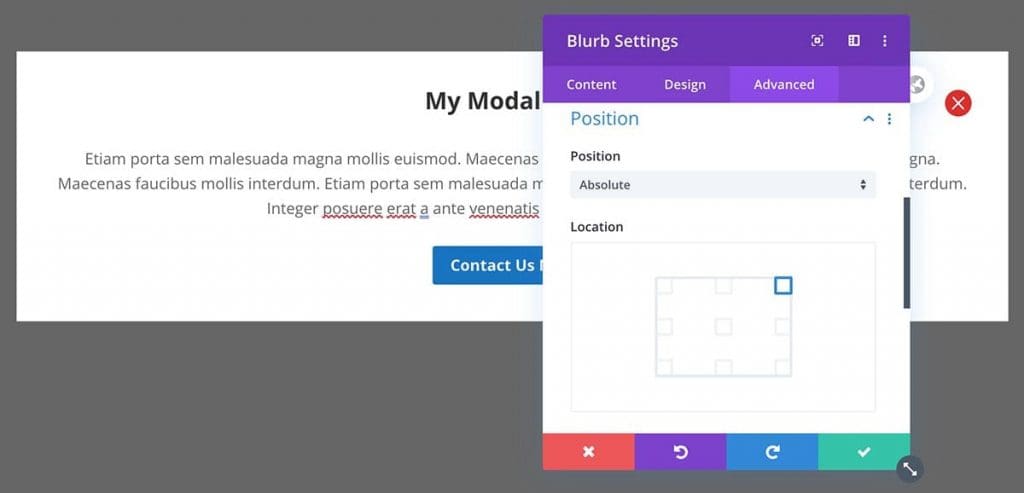
Go to Advanced > Position and set it to Absolute and location to the top right corner. (See the below image.)

Finally, add the class name ‘close’. That’s it for the Modal Window.
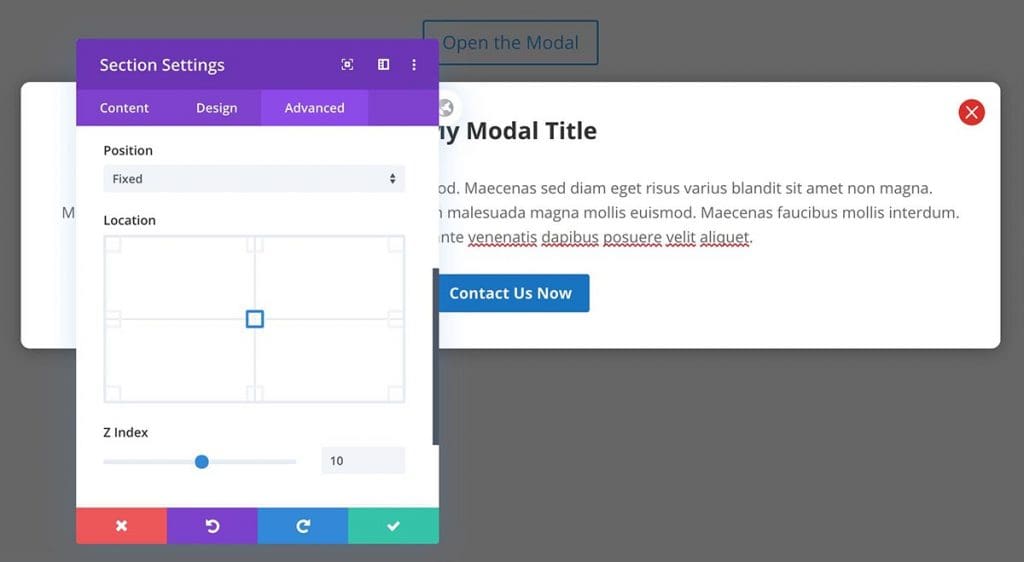
Now go back to the Section Setting > Advanced > Position. Set Position to Fixed and Location to the Center. Don’t forget to set the z-index to a higher number depending on your page’s other content and header. We need to have this section/modal container above all items.

Step Three – Add JavaScript and CSS
Now we have to add a few lines of CSS and JavaScript to our site to work that modal window. I already told you that my preferred way of adding code to a WordPress site using the Simple Custom CSS and JS plugin.
Add a new CSS code and page below snippets.
#myModal {
display: none;
}
.close {
cursor: pointer;
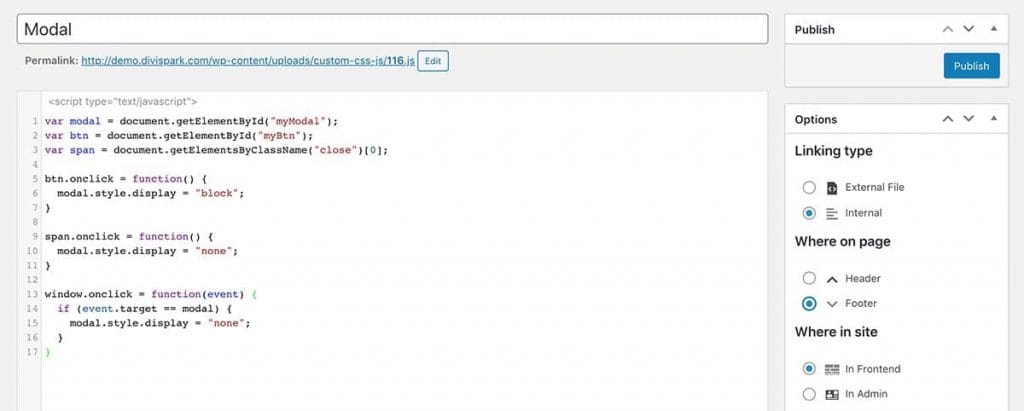
}Then add a new JavaScript file and copy/paste the below code.
var modal = document.getElementById("myModal");
var btn = document.getElementById("myBtn");
var span = document.getElementsByClassName("close")[0];
btn.onclick = function() {
modal.style.display = "block";
}
span.onclick = function() {
modal.style.display = "none";
}
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}Don’t forget to call this JS file in the footer instead of header.

That’s it. The’s the easy way to add popup modal boxes in Divi. With any type of content.