Table of Contents
Do you often feel that your site lacks the magic or something is missing?
Ever thought of implementing some of the cool effects you see in those popular multi-million dollars sites?
UDBA plugin is here to save the day!
38% of people will stop engaging with a website if the content or layout is unattractive.
Sweor, LLC
Every website designer aims to provide a delightful UX design to their clients. With the evolution of more interactive websites, almost every website is incorporating javascript, jquery libraries and what not. But, all this was done using manual hand coding or customizing an already existing code snippet.
It has become much easier to craft these creative webpages using drag-n-drop page builders like Divi. But, using only Divi may not fulfil your dreams of designing a web page similar to say, implant.medent.vn – A live site made with our UDBA plugin!
We have designed a plugin that will help to overcome design limitations that comes with default Divi theme. If you are tired of creating web pages that looks similar to every other Divi site in the wild then this is the plugin for you!
What Exactly is Ultimate Divi Builder Addons Plugin?
UDBA plugin is an add-on solution designed for the Divi theme/builder to help you achieve complex design techniques with switch of a toggle.
UDBA is the BEST Divi Full Page Vertical or Horizontal Scroll Plugin!
BUY NOW
We call it ‘Ultimate Divi Addons’ because it provide you with whole collection of new effects to implement in any Divi based website. The best part is, all the features are activated by a Single Toggle Button corresponds to each effect. Toggle the button to ON, and voila! Your site is enabled with creative effects that you might find it difficult to implement manually.

UDBA plugin comes with following effects (categorized into three main headings) –
1. General Effects
Custom Scrollbar Effects
Hide the Divi Theme Header when Scrolling Down
Loading Header While Scrolling
2. Animation Effects
Flipping Text
Scroll Flow
Scroll Fx
Scroll Trigger
Revealator Animation and Scroll Magic Responsive Duration
Scroll Reveal
Super Easy Text Rotator
3. Special Effects
Stacking Effect
Scroll Magic Section Wipes
End Page Box
Page Piling Scroll – Horizontal / Vertical
How to Use Ultimate Divi Builder Addons (UDBA) Plugin
Ultimate Divi Builder Addons Plugin is very easy to install and use. Just follow the steps below and you’ll be all set.
You need to have Divi theme installed in your site in order to use this plugin. So make sure it is installed and activated first.

Step 1. Purchase the Plugin. When the payment process completes, You can download the plugin.
Step 2. Install and Activate the Plugin
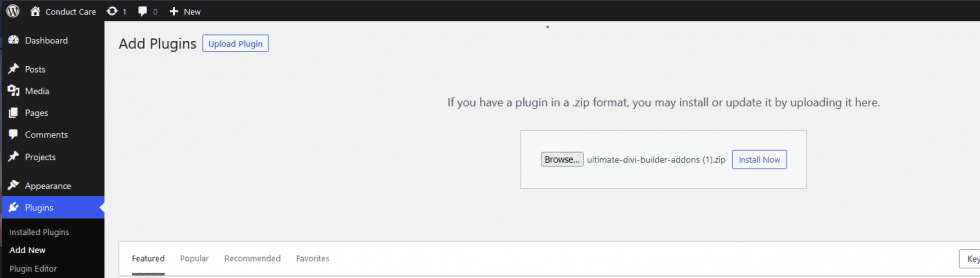
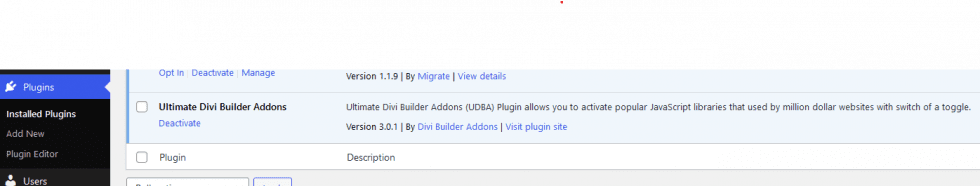
Open your WP Admin and install the downloaded plugin. Once the plugin is installed, click on the Activate button to complete the installation process.


Step 3. Locate UDBA Settings
After the plugin is activated, you will see the plugin name on the WordPress dashboard side panel. Select the “UDBA” menu item from the panel. Now, you’ll see the list of extra functionalities that can be added to the Divi Theme, along with toggle buttons to activate them.
Step 4. Activate the Effects you Prefer
You can not activate the toggles of the effects you like to have on your site. Each effect may have separate instructions listed below the effect panel.
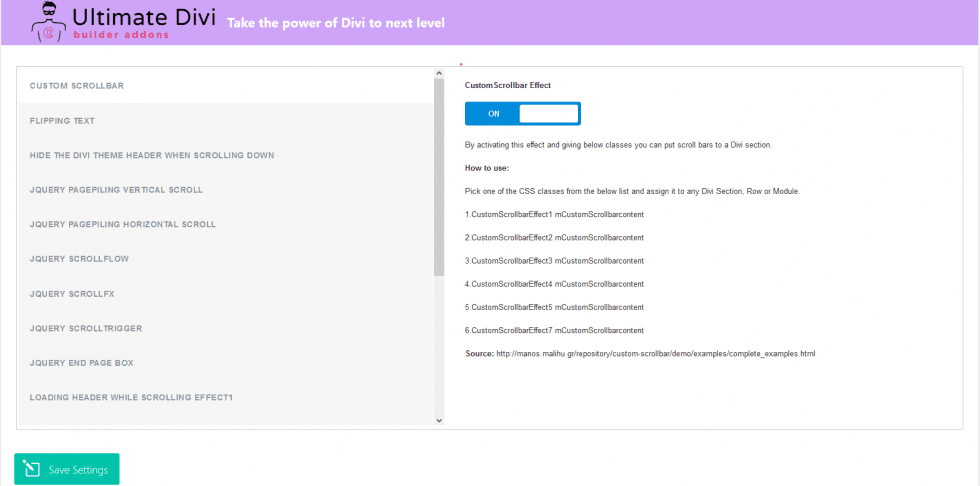
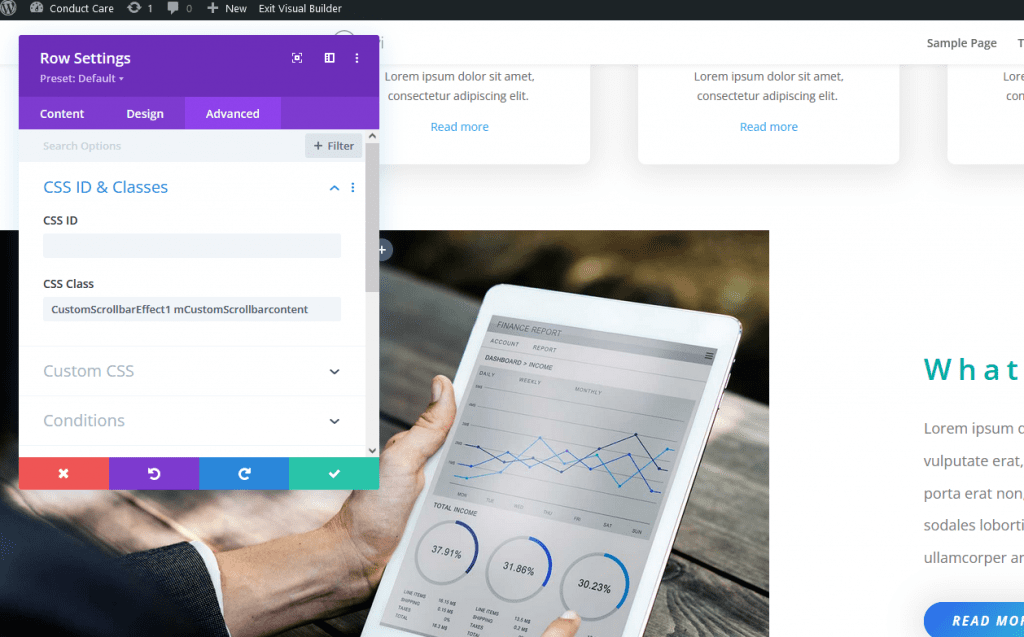
For example, let us consider the Custom Scrollbar Effect. When you will select this feature, you’ll see that the toggle button is set to OFF by default. Set the button to ON mode and copy the class name from the listed class options. These classes can be added to any Divi Builder section, row or module. Once the class is copied and the toggle button is enabled, save your settings by clicking on the SAVE SETTINGS button.
Step 5. Next, go to the WordPress dashboard and select Pages -> Add New Page or select an existing Divi builder enabled page. Select “Use Divi Builder” to get into page edit mode.
Step 6. After the edit mode loads, select the module of the page you wish to add effects in and go to module settings -> select CSS ID & Classes -> Add the selected class name to the relevant field -> Save your settings and Save the Page.

Step 7. Preview the changes by clicking on exit visual builder.

And you are done…
Similarly, you can check out the other effects and add it to your page the way you want.
If an effect is causing issues you can simply remove the CSS class disable the effect then you are back to where you started.
If you have anything more to know about this plugin, shoot us a message!
